تحريك السبرايت ثنائية البعد في جودو
مقدمة
سنتعلم هنا كيفية إنشاء شخصيات متحركة ثنائية البعد باستخدام الصنفين AnimatedSpriteD وAnimationPlayer. عند إنشاء أو تنزيل شخصية متحركة، ستأتي بطريقتين إما صور مفردة أو صفحة سبرايت sprite مفردة تحوي كل إطارات الحركة. كلاهما يمكن تحريكهما باستخدام صنف AnimatedSprie2D.
أولًا سنستخدم AnimatedSprite2D لتحريك مجموعة صور مفردة وبعدها سنحرك صفحة سبرايت باستخدام هذا الصنف. أخيرًا سنتعلم طريقة أخرى لتحريك صفحة السبرايت باستخدام AnimationPlayer أو خاصية التحريك للعقدة Sprite2D.
ملاحظة: الرسومات للأمثلة التالية منجزة بواسطة https://opengameart.org/users/ansimuz وtgfcoder
الصور الفردية باستخدام AnimatedSprite2D
لدينا في هذه الحالة مجموعة صور تحتوي واحدة من إطارات حركة الشخصية للمثال القادم سنستخدم الشخصية المتحركة التالية:

يمكن تنزيل هذه الصورة هنا 2d_sprite_animation_assets.zip
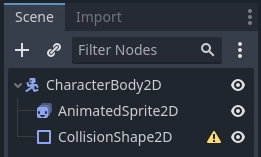
فك ضغط الصور وضعهم في ملف المشروع. اضبط شجرة المشهد بالعقد التالية:

ملاحظة: يمكن أن تكون العقدة الجذر Area2D أو RigidBody2D، إذ سيُنجَز التحريك بالطريقة ذاتها. عندما ينتهي التحريك يمكن إسناد الشكل إلى CollisionShape2D، ويمكنك مراجعة مقدمة الفيزياء لمزيد من المعلومات.
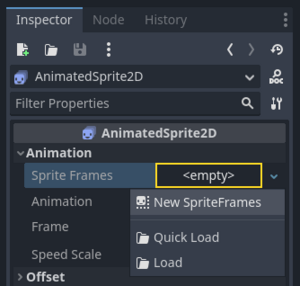
اختر AnimatedSprite2D واختر خاصية SpriteFrame واختر "New SpriteFrames":

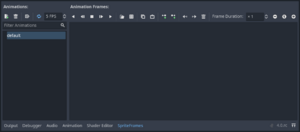
انقر على مورد SpriteFrames الجديد وسترى لوحة جديدة في أسفل نافذة المحرر:

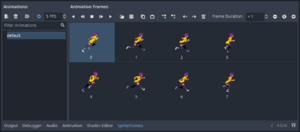
اسحب من نافذة FileSystem على الطرف الأيسر الصور الثمانية إلى القسم الوسطي في لوحة SpriteFrames. عدل في طرف اليسار اسم التحريك من "افتراضي default" إلى "ركض run".

استعمل أزرار "التشغيل Play" في الزاوية اليمينية العليا بجانب دخل فلترة التحريك Filter Animations لمشاهدة الحركة. يجب أن ترى الشخصية تتحرك في الإطار المعروض، ولكنها بطيئة. غير الخيار Speed (FPS) في لوحة SpriteFrames إلى 10 لحل ذلك.
يمكن إضافة حركات إضافية بالنقر على زر "إضافة تحريك Add Animation" وإضافة المزيد من الصور.
التحكم في التحريك
يمكن التحكم بالتحريك عن طريق شيفرة برمجية باستخدام التوابع play() وstop() عند الانتهاء من التحريك، التالي هو مثال بسيط عن شيفرة تحريك الشخصية عند الضغط على السهم اليمين والتوقف عند رفع الضغط عن الزر.
بلغة جي دي سكربت:
extends CharacterBody2D
@onready var _animated_sprite = $AnimatedSprite2D
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animated_sprite.play("run")
else:
_animated_sprite.stop()
بلغة سي شارب:
using Godot;
public partial class Character : CharacterBody2D
{
private AnimatedSprite2D _animatedSprite;
public override void _Ready()
{
_animatedSprite = GetNode<AnimatedSprite>("AnimatedSprite");
}
public override _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animatedSprite.Play("run");
}
else
{
_animatedSprite.Stop();
}
}
}
صفحة السبرايت باستخدام AnimatedSprite2D
يمكنك التحريك بسهولة باستخدام صفحة السبرايت مع الصنف AnimatedSprite2D سنستخدم صفحة السبرايت المتاحة للعموم التالية:

انقر باليمين على الصور واختر "حفظ الصور باسم Save Image As" لتحميلها ومن ثم انسخ الصورة إلى مجلد المشروع.
اضبط شجرة المشهد كما فعلت سابقًا عند استخدام الصور الفردية. اختر العقدة AnimatedSprite2D والخاصية SpriteFrames، واختر "New SpriteFrames".
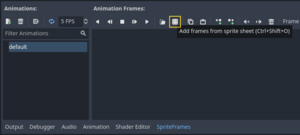
انقر على مورد SpriteFrames الجديد. هذه المرة عندما تظهر اللوحة السفلية اختر "إضافة إطارات من صفحة سبرايت Add frames from a Sprite Sheet":

سيُطلب منك فتح ملف. اختر منه صفحة السبرايت.
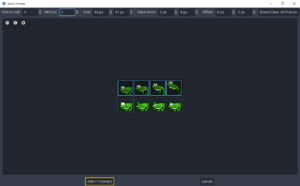
أول شيء يجب فعله عندما تفتح الصفحة مظهرة صفحة السبرايت هو تغيير عدد الصور الأفقية والشاقولية في صفحة السبرايت. في صفحتنا هذه لدينا أربع صور أفقية واثنان شاقوليتان.

ثم اختر الإطارات من صفحة السبرايت التي تريد ضمها إلى الحركة الخاصة بك. سنحدد الإطارات الأربعة العليا ونضغط "إضافة أربع إطارات Add 4 frames" لإنشاء التحريك.

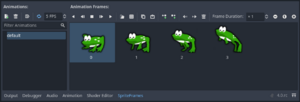
سترى الآن الحركة تحت لائحة التحريكات في أسفل اللوحة. انقر نقرة مزدوجة على "افتراضي default" وغير اسم الحركة إلى "قفز jump"

أخيرًا، تحقق من زر التشغيل في محرر SpriteFrames لمشاهدة الضفدع يقفز!

صفحة السبرايت باستخدام AnimatonPlayer
طريقة أخرى للتحريك باستخدام صفحة السبرايت هي لاستخدام عقدة Sprite2D افتراضية لإظهار الملمس texture ومن ثم تحريك التغيير من ملمس لملمس باستخدام AnimationPlayer.
انظر إلى صفحة السبرايت التالية التي تحتوي 6 إطارات من الحركة:

انقر باليمين على الصور واختر "حفظ الصور باسم Save Image As" لتحميلها ومن ثم انسخ الصورة إلى مجلد المشروع.
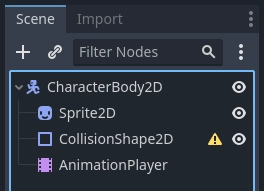
هدفنا هنا هو إظهار هذه الصور واحدة تلو الأخرى في حلقة، نبدأ العمل بضبط شجرة المشهد:

ملاحظة: يمكن أن تكون العقدة الجذر Area2D أو RigidBody2D، إذ سيُنجَز التحريك بالطريقة ذاتها. عندما ينتهي التحريك يمكن إسناد الشكل إلى CollisionShape2D، يمكنك مراجعة مقدمة الفيزياء لمزيد من المعلومات.
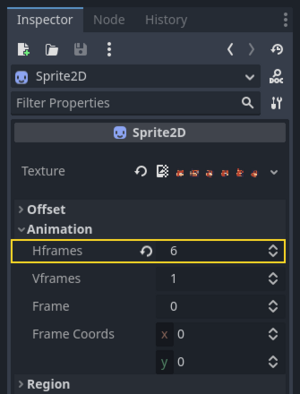
اسحب صفحة السبرايت إلى خاصية الملمس Texture الخاصة بالسبرايت، سترى كل الصفحة ظاهرة على الشاشة. لتقسيمها إلى إطارات فردية، افتح قسم التحريك Animation في المحرر واضبط قيمة Hframes إلى 6. إن Hframes وVframes هي عدد الإطارات الأفقية والشاقولية في صفحة السبرايت.

حاول الآن تغيير قيمة خاصية الإطار سترى أنها تتراوح بين 0 و5 وتغيير الصورة الظاهرة من Sprite2D حسب رقم الإطار. هذه هي الخاصة التي يجب أن نحركها.
اختر AnimationPlayer وانقر على زر "تحريك Animation" بعدها "جديد New". سمي التحريك "مشي walk". اضبط مدة التحريك إلى 0.6 وانقر على زر "حلقة loop" لكي يتكرر التحريك.
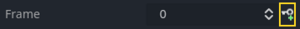
اختر الآن عقدة Sprite2D وانقر على زر أيقونة المفتاح لإضافة مسار جديد.

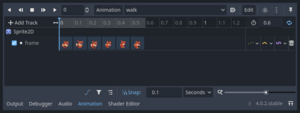
استمر بإضافة الإطارات عند كل نقطة في مسار الوقت (الافتراضي هو 0.1 ثانية) حتى يكون لديك كل الإطارات من 0 إلى 5. سترى كل الإطارات ظاهرة في مسار التحريك:

انقر على زر "تشغيل Play" على الحركة لترى شكلها.

التحكم بتحريك AnimationPlayer
يمكن التحكم بالتحريك عن طريق الشيفرة كما في AnimatedSprite2D باستخدام التوابع play() وstop(). مجددًا هذا مثال لتشغيل التحريك عند ضغط زر سهم اليمين والتوقف عند إزالة الضغط عنه
بلغة جي دي سكربت:
extends CharacterBody2D
@onready var _animation_player = $AnimationPlayer
func _process(_delta):
if Input.is_action_pressed("ui_right"):
_animation_player.play("walk")
else:
_animation_player.stop()
بلغة سي شارب:
using Godot;
public partial class Character : CharacterBody2D
{
private AnimationPlayer _animationPlayer;
public override void _Ready()
{
_animationPlayer = GetNode<AnimationPlayer>("AnimationPlayer");
}
public override void _Process(float _delta)
{
if (Input.IsActionPressed("ui_right"))
{
_animationPlayer.Play("walk");
}
else
{
_animationPlayer.Stop();
}
}
}
ملاحظة: عند تحديث التحريك وخاصية منفصلة ثانية بنفس الوقت (مثلًا، يمكن أن تحدث لعبة تخطي حواجز خاصية السبرايت
h_flip/v_flipعندما تلتف الشخصية نفس وقت بدء حركة "الالتفات")، من المهم التذكر أنplay() لا تطبق فورًا، بل تطبق عندما يتم معالجة AnimationPlayer . ربما سيكون ذلك وقت الإطار التالي مما يسبب ظهور إطار "خاطئ" حيث تم تطبيق تغيير الخاصية ولكن التحريك لم يطبق. إذا كان ذلك يسبب مشكلة بعد استدعاءplay() يمكن استدعاءadvance(0)لتحديث التحريك مباشرة.
ملخص
توضح هذه الأمثلة الصنفين المستخدمين في جودو للتحريك ثنائي البعد. إن AnimationPlayer أعقد من AnimatedSprite2D قليلًا ولكنه يوفر وظائف أكثر لأنه يمكنك تحريك خاصيات أخرى كالموقع والحجم. يمكن للصنف AnimationPlayer أن يستخدم مع AnimatedSprite2D. عليك بالتجربة لترى أيهما أفضل لاحتياجاتك.