معالجة الأخطاء في Next.js
تشرح هذه الصفحة كيفية معالج الأخطاء في كلتا الواجهتين الأمامية والخلفية في مرحلة التطوير.
معالجة الأخطاء أثناء تطوير تطبيقات Next.js
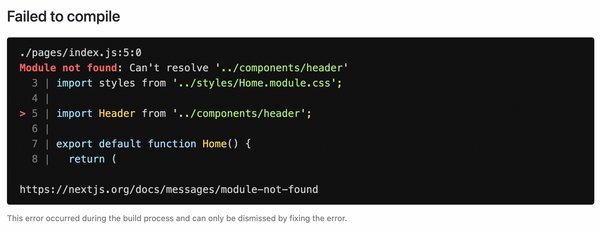
عندما تقع أخطاء أثناء تطوير تطبيق Next.js سيظهر غلاف يغطي صفحة الويب يُرى فقط عندما يُشغَّل خادم التطوير بتنفيذ إحدى التعليمات التالية next dev أو npm run dev أو yarn dev ولا يُرى في مرحلة الإنتاج. يختفي هذا الغلاف تلقائيًا عند إصلاح الخطأ.
إليك مثالًا عن هذا الغلاف:

معالجة الأخطاء من جانب الخادم في Next.js
وذلك من خلال الصفحة الساكنة 500 التي تعالج أخطاء الخادم التي تقع في التطبيق افتراضيًا. كما تستطيع تخصيص هذه الصفحة من خلال إنشاء ملف pages/500.js مخصص. لن تعرض تلك الصفحة الخطأ المحدد الذي حدث في التطبيق، لكن بإمكانك استخدام الصفحة 404 لمعالجة أخطاء محددة مثل file not found (الملف غير موجود).
معالجة الأخطاء من جانب العميل في Next.js
تقدم React مفهوم حدود الخطأ Error Boundaries لمعالجة مشاكل في جانب العميل كي لا يتأثر عمل الأجزاء الصحيحة من التطبيق. وتتيح هذه الطريقة -إضافة إلى منع التطبيق من الإنهيار- استخدام مكوّن تراجع مخصص وسجل لمعلومات الخطأ.
لاستخدام حدود الخطأ في تطبيق Next.js، عليك إنشاء مكوّن الصنف ErrorBoundary وتغليف الخاصية Component به في الملف pages/_app.js. سيكون هذا المكوّن مسؤولًا عن:
- تصيير واجهة التراجع بعد إظهار أو رمي الخطأ.
- تأمين طريقة لإعادة ضبط حالة التطبيق.
- تسجيل أو عرض معلومات الخطأ.
بإمكانك إنشاء مكوّن الصنف ErrorBoundary عبر توسعة React.Component. إليك مثالًا:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props)
// عرّف متغير حالة لتتبع وقوع خطأ
this.state = { hasError: false }
}
static getDerivedStateFromError(error) {
// حدّث الحالة لكي يعرض التصيير التالي واجهة التراجع
return { hasError: true }
}
componentDidCatch(error, errorInfo) {
// بإمكانك استخدام طريقتك في إظهار الأخطاء هنا
console.log({ error, errorInfo })
}
render() {
// تحقق فيما إذا ظهر الخطأ
if (this.state.hasError) {
// بإمكانك تصيير إي واجهة تراجع مخصصة
return (
<div>
<h2>Oops, there is an error!</h2>
<button
type="button"
onClick={() => this.setState({ hasError: false })}
>
Try again?
</button>
</div>
)
}
// أعد المكونات الأبناء في حال عدم وجود أخطاء
return this.props.children
}
}
export default ErrorBoundary
يتتبع المكوّن ErrorBoundary حالة وجود خطأ من خلال المتغير hasError الذي يمتلك قيمة منطقية. فعندما تكون قيمة hasError هي true سيُصيّر ErrorBoundary واجهة التراجع وإلا سيُصيِّر المكوّنات الأبناء. أدرج المكوّن ErrorBoundary بعد إنشائه في الملف pages/_app.js لتغليف الخاصية Component في تطبيق Next.js.
// Import the ErrorBoundary component
import ErrorBoundary from '../components/ErrorBoundary'
function MyApp({ Component, pageProps }) {
return (
// Wrap the Component prop with ErrorBoundary component
<ErrorBoundary FallbackComponent={ErrorFallback}>
<Component {...pageProps} />
</ErrorBoundary>
)
}
export default MyApp
للمزيد من المعلومات، ارجع إلى صفحة حدود الأخطاء من توثيق React.
التبليغ عن الأخطاء
بإمكانك استخدام بعض الخدمات مثل Sentry أو Bugsnag أو Datadog لمراقبة الأخطاء من جانب العميل والتبليغ عنها.
المصادر
- الصفحة Error Handling من توثيق Next.js الرسمي.