تشغيل تطبيقات React Native على مختلف الأجهزة
من الجيد دائمًا اختبار تطبيقك على جهاز فعليّ قبل إطلاقه للمستخدمين. إليك الخطوات اللازمة لتشغيل تطبيق React Native على جهازٍ وإعداده لبيئة الإنتاج (production).
إذا استخدَمت أداة Expo CLI أو أداة Create React Native App لإعداد مشروعك، فيمكنك معاينة التطبيق على جهاز عن طريق مسح رمز الاستجابة السريعة (QR code) باستخدام تطبيق Expo. لبناء التطبيق وتشغيله على جهاز، ستحتاج إلى إخراجه (eject) وتثبيت اعتماديّات الشيفرة الأصيلة كما هو موضّح في الدرس التقديميّ.
تشغيل تطبيقك على أجهزة Android (نظام macOS)
1. تمكين التنقيح عبر USB
افتراضيًا، لا يمكن لمعظم أجهزة Android تثبيت وتشغيل التطبيقات إلّا تلك التي تُنزَّل من Google Play فقط. ستحتاج إلى تمكين تنقيح USB (أو USB Debugging) على جهازك لتثبيت تطبيقك أثناء التطوير.
لتمكين تنقيح USB على جهازك، ستحتاج أولاً إلى تمكين قائمة "خيارات المطور (Developer options)" بالانتقال إلى Settings → About phone ثم النقر فوق صف Build number في الأسفل سبع مرات. يمكنك بعد ذلك العودة إلى Settings → Developer options لتمكين "التنقيح عبر USB".
2. صِل جهازك عبر USB
لنضبط الآن جهاز Android لتشغيل مشروع React Native الخاص بنا. صِل جهازك عبر USB بحاسوبك الذي تستخدمه للتطوير.
تحقق الآن من أن جهازك مُتّصِل بشكل صحيح بجسر ADB (اختصار Android Debug Bridge)، وذلك عبر الأمر adb devices:
$ adb devices
List of devices attached
emulator-5554 offline # المحاكي
14ed2fcc device # الجهاز الماديّ
وجود device في العمود الأيمن يعني أن الجهاز متّصل. يجب أن يكون لديك جهاز واحد فقط متصل في نفس الوقت.
3. شغل تطبيقك
نفّذ الأمر التالي لتثبيت التطبيق وتشغيله على الجهاز:
$ npx react-native run-android
إذا واجهك خطأ "bridge configuration isn't available"، فانظر استخدام adb reverse.
ملحوظة: يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر react-native run-android --variant=release مثلا).
الاتصال بخادم التطوير (development server)
يمكنك كذلك التطوير بسرعة على جهازٍ عبر الاتصال بخادم التطوير الذي يعمل على حاسوبك. هناك عدة طرق لتحقيق ذلك، حسب ما إذا كنت تتوفّر على سلك USB أو شبكة Wi-Fi.
الطريقة 1: استخدام adb reverse (مستحسن)
يمكنك استخدام هذه الطريقة إذا كان جهازك يعمل بنظام التشغيل Android 5.0 (Lollipop) أو أحدث، مع تمكين تنقيح USB، والاتصال بحاسوبك عبر USB.
نفّذ الأمر التالي:
$ adb -s <device name> reverse tcp:8081 tcp:8081
للعثور على اسم الجهاز، نفّذ أمر adb التالي:
$ adb devices
يمكنك الآن تمكين إعادة التحميل المباشر (Live reloading) من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغييرٌ في شيفرة JavaScript الخاصة بك.
الطريقة 2: الاتصال عبر شبكة Wi-Fi
يمكنك أيضًا الاتصال بخادم التطوير عبر شبكة Wi-Fi. ستحتاج أولاً إلى تثبيت التطبيق على جهازك باستخدام سلك USB، ولكن بمجرد الانتهاء من ذلك، ستستطيع تصحيح الأخطاء لاسلكيًا باتباع الإرشادات التالية. ستحتاج إلى عنوان IP حاسوبك الحالي قبل المتابعة.
يمكنك العثور على عنوان IP في System Preferences → Network.
- تأكد من أن حاسوبك وهاتفك متصلان بنفس شبكة Wi-Fi.
- افتح تطبيق React Native على جهازك.
- سترى شاشة حمراء ورسالة خطأ سوف نُصلحها في الخطوات التالية.
- افتح قائمة المطوّر داخل التطبيق.
- انتقل إلى Dev Settings → Debug server host & port for device.
- اكتب عنوان IP الخاص بحاسوبك ومنفذ خادم التطوير المحلي (على سبيل المثال 10.0.1.1:8081).
- عُد إلى قائمة المطوّر واختر Reload JS لإعادة تحميل شيفرة JavaScript.
يمكنك الآن تمكين إعادة التحميل المباشر من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.
بناء تطبيقك للإنتاج
لقد أنشأت تطبيقًا رائعًا باستخدام React Native، وتريد إطلاقه على متجر التطبيقات Play Store. تتشابه العمليّة مع أي تطبيق Android أصيل آخر، مع بعض الملاحظات الإضافية. اتّبع دليل إنشاء ملفّ APK موقَّع لمعرفة المزيد.
تشغيل تطبيقك على أجهزة Android (نظام Linux)
1. تمكين التنقيح عبر USB
افتراضيًا، لا يمكن لمعظم أجهزة Android تثبيت وتشغيل التطبيقات إلّا تلك التي تُنزَّل من Google Play فقط. ستحتاج إلى تمكين تنقيح USB (أو USB Debugging) على جهازك لتثبيت تطبيقك أثناء التطوير.
لتمكين تنقيح USB على جهازك، ستحتاج أولاً إلى تمكين قائمة "خيارات المطور (Developer options)" بالانتقال إلى Settings → About phone ثم النقر فوق صف Build number في الأسفل سبع مرات. يمكنك بعد ذلك العودة إلى Settings → Developer options لتمكين "التنقيح عبر USB".
2. صِل جهازك عبر USB
لنضبط الآن جهاز Android لتشغيل مشروع React Native الخاص بنا. صِل جهازك عبر USB بحاسوبك الذي تستخدمه للتطوير.
بعد ذلك، تحقّق من رمز الشركة المصنِّعة باستخدام lsusb (على نظام التشغيل mac، يجب عليك أولاً تثبيت lsusb). ستُشابه مخرجات lsusb ما يلي:
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
تُمثّل هذه الأسطر أجهزةَ USB المتّصلة حاليًا بجهازك.
عليك إيجاد السّطر الذي يمثل هاتفك. إذا استعصى عليك الأمر، فحاول إزالة توصيل هاتفك وتشغيل الأمر مرة أخرى:
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
ستُلاحظ بعدَ إزالة الهاتف اختفاء السطر الذي يحتوي على طراز الهاتف ("Motorola PCS" في هذه الحالة) من القائمة. هذا هو السطر المهم:
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
من السطر أعلاه، تحتاج إلى المحارف الأربعة الأولى من مُعرِّف الجهاز (device ID):
22b8:2e76
في هذه الحالة، المقطع 22b8 هو الذي يهمّنا. هذا هو مُعرِّف جهاز Motorola.
ستحتاج إلى إدخاله في قواعد udev الخاصة بك قبل المتابعة:
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
تأكد من استبدال 22b8 بالمُعرِّف الذي حصلت عليه من الأمر أعلاه.
تحقق الآن من أن جهازك مُتّصِل بشكل صحيح بجسر ADB (اختصار Android Debug Bridge)، وذلك عبر الأمر adb devices:
$ adb devices
List of devices attached
emulator-5554 offline # المحاكي
14ed2fcc device # الجهاز الماديّ
وجود device في العمود الأيمن يعني أن الجهاز متّصل. يجب أن يكون لديك جهاز واحد فقط متصل في نفس الوقت.
3. شغل تطبيقك
نفّذ الأمر التالي لتثبيت التطبيق وتشغيله على الجهاز:
$ npx react-native run-android
إذا واجهك خطأ "bridge configuration isn't available"، فانظر استخدام adb reverse.
ملحوظة: يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر react-native run-android --variant=release مثلا).
الاتصال بخادم التطوير (development server)
يمكنك كذلك التطوير بسرعة على جهازٍ عبر الاتصال بخادم التطوير الذي يعمل على حاسوبك. هناك عدة طرق لتحقيق ذلك، حسب ما إذا كنت تتوفّر على سلك USB أو شبكة Wi-Fi.
الطريقة 1: استخدام adb reverse (مستحسن)
يمكنك استخدام هذه الطريقة إذا كان جهازك يعمل بنظام التشغيل Android 5.0 (Lollipop) أو أحدث، مع تمكين تنقيح USB، والاتصال بحاسوبك عبر USB.
نفّذ الأمر التالي (مع استبدال <device name> باسم الجهاز):
$ adb -s <device name> reverse tcp:8081 tcp:8081
للعثور على اسم الجهاز، نفّذ أمر adb التالي:
$ adb devices
يمكنك الآن تمكين إعادة التحميل المباشر (Live reloading) من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغييرٌ في شيفرة JavaScript الخاصة بك.
الطريقة 2: الاتصال عبر شبكة Wi-Fi
يمكنك أيضًا الاتصال بخادم التطوير عبر شبكة Wi-Fi. ستحتاج أولاً إلى تثبيت التطبيق على جهازك باستخدام سلك USB، ولكن بمجرد الانتهاء من ذلك، ستستطيع تصحيح الأخطاء لاسلكيًا باتباع الإرشادات التالية. ستحتاج إلى عنوان IP حاسوبك الحالي قبل المتابعة.
يمكنك العثور على عنوان IP عبر تنفيذ الأمر ifconfig أو الأمر /sbin/ifconfig في الطرفية.
- تأكد من أن حاسوبك وهاتفك متصلان بنفس شبكة Wi-Fi.
- افتح تطبيق React Native على جهازك.
- سترى شاشة حمراء ورسالة خطأ سوف نُصلحها في الخطوات التالية.
- افتح قائمة المطوّر داخل التطبيق.
- انتقل إلى Dev Settings → Debug server host & port for device.
- اكتب عنوان IP الخاص بحاسوبك ومنفذ خادم التطوير المحلي (على سبيل المثال 10.0.1.1:8081).
- عُد إلى قائمة المطوّر واختر Reload JS لإعادة تحميل شيفرة JavaScript.
يمكنك الآن تمكين إعادة التحميل المباشر من قائمة المطوّر. سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.
بناء تطبيقك للإنتاج
لقد أنشأت تطبيقًا رائعًا باستخدام React Native، وتريد إطلاقه على متجر التطبيقات Play Store. تتشابه العمليّة مع أي تطبيق Android أصيل آخر، مع بعض الملاحظات الإضافية. اتّبع دليل إنشاء ملفّ APK موقَّع لمعرفة المزيد.
تشغيل تطبيقك على أجهزة Android (نظام Windows)
1. تمكين التنقيح عبر USB
افتراضيًا، لا يمكن لمعظم أجهزة Android تثبيت وتشغيل التطبيقات إلّا تلك التي تُنزَّل من Google Play فقط. ستحتاج إلى تمكين تنقيح USB (أو USB Debugging) على جهازك لتثبيت تطبيقك أثناء التطوير.
لتمكين تنقيح USB على جهازك، ستحتاج أولاً إلى تمكين قائمة "خيارات المطور (Developer options)" بالانتقال إلى Settings → About phone ثم النقر فوق صف Build number في الأسفل سبع مرات. يمكنك بعد ذلك العودة إلى Settings → Developer options لتمكين "التنقيح عبر USB".
2. صِل جهازك عبر USB
لنضبط الآن جهاز Android لتشغيل مشروع React Native الخاص بنا. صِل جهازك عبر USB بحاسوبك الذي تستخدمه للتطوير.
تحقق الآن من أن جهازك مُتّصِل بشكل صحيح بجسر ADB (اختصار Android Debug Bridge)، وذلك عبر الأمر adb devices:
$ adb devices
List of devices attached
emulator-5554 offline # المحاكي
14ed2fcc device # الجهاز الماديّ
وجود device في العمود الأيمن يعني أن الجهاز متّصل. يجب أن يكون لديك جهاز واحد فقط متصل في نفس الوقت.
3. شغل تطبيقك
نفّذ الأمر التالي في موجه الأوامر (command prompt) لتثبيت التطبيق وتشغيله على الجهاز:
$ npx react-native run-android
اختر مشروعك من متصفح مشاريع Xcode ثم اختر هدفك الأساسي (والذي له نفس اسم مشروعك). ابحث عن شريط "Signing & Capabilities"، اذهب إلى "Signing"للتأكد من اختيار حساب أو فريق مطوري Apple من القائمة المنسدلة للفرق، وافعل ذلك لهدف الاختبارات (تنتهي بالاختبارات وهي أقل من هدفك الرئيسي)
ملحوظة: يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر react-native run-android --variant=release مثلا).
الاتصال بخادم التطوير (development server)
يمكنك كذلك التطوير بسرعة على جهازٍ عبر الاتصال بخادم التطوير الذي يعمل على حاسوبك. هناك عدة طرق لتحقيق ذلك، حسب ما إذا كنت تتوفّر على سلك USB أو شبكة Wi-Fi.
الطريقة 1: استخدام adb reverse (مستحسن)
يمكنك استخدام هذه الطريقة إذا كان جهازك يعمل بنظام التشغيل Android 5.0 (Lollipop) أو أحدث، مع تمكين تنقيح USB، والاتصال بحاسوبك عبر USB.
نفّذ الأمر التالي (مع استبدال <device name> باسم الجهاز):
$ adb -s <device name> reverse tcp:8081 tcp:8081
للعثور على اسم الجهاز، نفّذ أمر adb التالي:
$ adb devices
يمكنك الآن تمكين إعادة التحميل المباشر (Live reloading) من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغييرٌ في شيفرة JavaScript الخاصة بك.
الطريقة 2: الاتصال عبر شبكة Wi-Fi
يمكنك أيضًا الاتصال بخادم التطوير عبر شبكة Wi-Fi. ستحتاج أولاً إلى تثبيت التطبيق على جهازك باستخدام سلك USB، ولكن بمجرد الانتهاء من ذلك، ستستطيع تصحيح الأخطاء لاسلكيًا باتباع الإرشادات التالية. ستحتاج إلى عنوان IP حاسوبك الحالي قبل المتابعة.
يمكنك العثور على عنوان IP عبر تنفيذ الأمر ifconfig في موجّه الأوامر.
- تأكد من أن حاسوبك وهاتفك متصلان بنفس شبكة Wi-Fi.
- افتح تطبيق React Native على جهازك.
- سترى شاشةً حمراء ورسالة خطأ سوف نُصلحها في الخطوات التالية.
- افتح قائمة المطور داخل التطبيق.
- انتقل إلى Dev Settings → Debug server host & port for device.
- اكتب عنوان IP الخاص بحاسوبك ومنفذ خادم التطوير المحلي (على سبيل المثال 10.0.1.1:8081).
- عُد إلى قائمة المطوّر واختر Reload JS لإعادة تحميل شيفرة JavaScript.
يمكنك الآن تمكين إعادة التحميل المباشر من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.
بناء تطبيقك للإنتاج
لقد أنشأت تطبيقًا رائعًا باستخدام React Native، وتريد إطلاقه على متجر التطبيقات Play Store. تتشابه العمليّة مع أي تطبيق Android أصيل آخر، مع بعض الملاحظات الإضافية. اتّبع دليل إنشاء ملفّ APK موقَّع لمعرفة المزيد.
تشغيل تطبيقك على أجهزة iOS
ملاحظة: لا بدّ من جهاز Mac لبناء تطبيقك لأجهزة iOS. لكن كبديل، يمكنك إلقاء نظرة على الدرس التقديميّ لمعرفة كيفية بناء تطبيقك باستخدام أداة Expo CLI، ما سيتيح لك تشغيل تطبيقك باستخدام تطبيق عميل Expo.
1. صِل جهازك عبر USB
صِل جهاز iOS بجهاز Mac الخاص بك باستخدام سلك USB to Lightning. انتقل إلى مجلد ios في مشروعك، ثم افتح ملفّ .xcodeproj داخله باستخدام Xcode، أو ملفّ .xcworkspace إذا كنت تستخدم أداة CocoaPods.
إذا كانت هذه هي المرة الأولى التي تشغّل فيها تطبيقًا على جهاز iOS، فقد تحتاج إلى تسجيل جهازك من أجل التطوير. افتح قائمة Product من شريط قائمة Xcode، ثم انتقل إلى Destination. ابحث عن جهازك وحدده من القائمة. سوف تُسجِّل بيئةُ Xcode بعد ذلك جهازَكَ للتطوير.
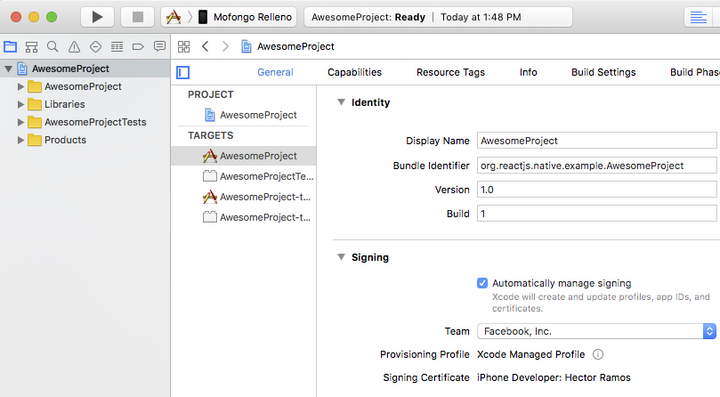
2. ضبط توقيع الشيفرة (code signing)
سجل للحصول على حساب مطور Apple إذا لم يكن لديك حساب بعد.
حدد مشروعك في Xcode Project Navigator، ثم حدد هدفك الرئيسي (main target) (يجب أن يكون له نفس اسم مشروعك). ابحث عن علامة التبويب "General". انتقل إلى "Signing" وتأكد من تحديد حساب مطّور أو فريق Apple الخاص بك ضمن القائمة المنسدلة Team. أجرِ نفس العمليّة لهدف الاختبارات (tests target) (ينتهي بالمقطع "Tests"، ويقع أسفل هدفك الرئيسي).

كرر هذه الخطوة لهدف الاختبارات في مشروعك.
3. بناء وتشغيل التطبيق
إذا أُعِدّ كل شيء إعدادًا صحيحًا، فسيُدرَج جهازك كهدف البناء في شريط أدوات Xcode، وسيظهر كذلك في جزء الأجهزة (⇧⌘2). يمكنك الآن الضغط على الزر Build and run (أو ⌘R) أو تحديد "Run" من قائمة "Product". سيُشغَّل تطبيقك على جهازك قريبًا.

إذا واجهت أية مشاكل، فيرجى إلقاء نظرة على توثيق إطلاق تطبيقك على جهاز.
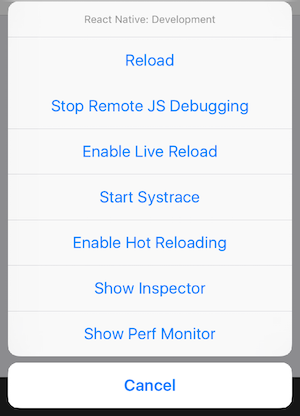
الاتصال بخادم التطوير (development server)
يمكنك كذلك التطوير بسرعة على جهاز باستخدام خادم التطوير. عليك فقط أن تتّصل بنفس شبكة Wi-Fi التي يتصل بها حاسوبك. هُزَّ جهازك لفتح قائمة المطوّر، ثم مكِّن إعادة التحميل المباشر (Live Reload). سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.

استكشاف الأخطاء وإصلاحها
إذا واجهتك مشكلة ما، فتأكّد من أن جهاز Mac وجهازك متّصلان بنفس الشبكة ويمكنهما التواصل مع بعضهما البعض. تُضبَط العديد من الشبكات اللاسلكية المفتوحة ذات البوابات المقيدة (captive portals) لمنع الأجهزة من الوصول إلى الأجهزة الأخرى على الشبكة. يمكنك استخدام ميّزة Personal Hotspot في جهازك في هذه الحالة، يمكنك مشاركة اتصال الإنترنت (WiFi/Ethernet) من جهاز Mac إلى جهازك بواسطة USB والاتصال مع المجمع باستخدام هذا النفق لسرعة نقل عاليد جدّا.
عند محاولة الاتصال بخادم التطوير، قد تحصل على شاشة حمراء بها رسالة خطأ مشابهة لما يلي:
Connection to http://localhost:8081/debugger-proxy?role=client timed out. Are you running node proxy? If you are running on the device, check if you have the right IP address in RCTWebSocketExecutor.m.
لحل هذه المشكلة، تحقق من النقاط التالية.
1. شبكة Wi-Fi
تأكد من أن حاسوبك وهاتفك متّصلان بنفس شبكة Wi-Fi.
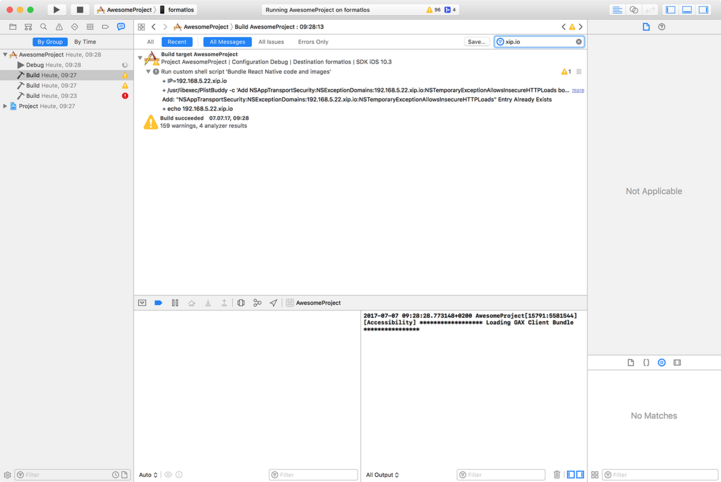
2. عنوان IP
تأكّد من أنّ برمجيّة البناء (build script) قد اكتشفت عنوان IP جهازك بشكل صحيح (10.0.1.123 مثلًا).

افتح علامة التبويب Report navigator، وحدّد آخر بناءٍ (Build) وابحث عن xip.io. يجب أن يتطابق عنوان IP الذي يُضمَّن في التطبيق مع عنوان IP جهازك.
بناء التطبيق للإنتاج
بعد بناء تطبيقك باستخدام React Native، حان الوقت لإطلاقه على متجر التطبيقات (App Store). تتشابه العملية مع أي تطبيق iOS أصيل آخر، مع بعض الملاحظات.
إذا كنت تستخدم أداة Expo، فاقرأ دليل Expo لبناء التطبيقات المستقلة.