الفرق بين المراجعتين لصفحة: «HTML/input/number»
ط تغيير ترتيب التصنيفات |
تعديل الأمثلة |
||
| (2 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 5: | سطر 5: | ||
إذا لم يكن المتصفح يدعم الحقل <code>number</code> فسيستخدم المتصفح الحقل <code>[[HTML/input/text|text]]</code> الافتراضي.<syntaxhighlight lang="html"> | إذا لم يكن المتصفح يدعم الحقل <code>number</code> فسيستخدم المتصفح الحقل <code>[[HTML/input/text|text]]</code> الافتراضي.<syntaxhighlight lang="html"> | ||
<input | <input type="number" name="number"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==الخاصية <code>value</code>== | |||
تُمثَّل قيمة الخاصية <code>value</code> بكائن <code>Number</code>. | |||
يمكنك ضبط القيمة الافتراضية في هذا الحقل بإسناد رقم للخاصية <code>value</code> كما يلي:<syntaxhighlight lang="html"> | يمكنك ضبط القيمة الافتراضية في هذا الحقل بإسناد رقم للخاصية <code>value</code> كما يلي:<syntaxhighlight lang="html"> | ||
<input | <input type="number" name="number" value="95"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==استخدام حقل إدخال الأرقام== | |||
== استخدام حقل إدخال الأرقام == | |||
يمكن أن يساعدك الحقل <code>number</code> في بناء واجهة المستخدم وبرمجة الحقل للسماح بإدخال الأعداد في النموذج. فعندما تُنشِئ حقل <code>[[HTML/input|<input>]]</code> له القيمة <code>number</code> للخاصية <code>type</code>، فسيتحقق المتصفح تلقائيًا من صحة المدخلات، ويوفِّر عادةً أزرارًا لزيادة أو إنقاص القيمة العددية بمقدار الخطوة. | يمكن أن يساعدك الحقل <code>number</code> في بناء واجهة المستخدم وبرمجة الحقل للسماح بإدخال الأعداد في النموذج. فعندما تُنشِئ حقل <code>[[HTML/input|<input>]]</code> له القيمة <code>number</code> للخاصية <code>type</code>، فسيتحقق المتصفح تلقائيًا من صحة المدخلات، ويوفِّر عادةً أزرارًا لزيادة أو إنقاص القيمة العددية بمقدار الخطوة. | ||
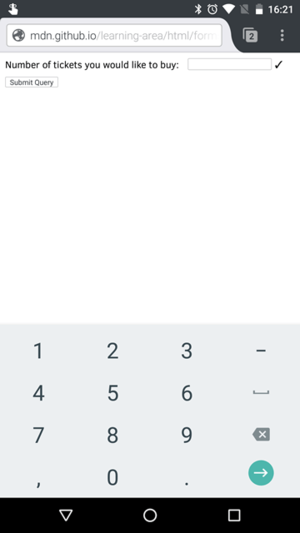
أضف إلى ذلك أنَّ متصفحات الهواتف المحمولة ستزيد من قابلية استخدام هذا الحقل بتوفير لوحة مفاتيح مناسبة لإدخال الأرقام عندما يحاول المستخدمون الكتابة في هذا الحقل. هذه الصورة مأخوذة من متصفح Firefox على هواتف أندرويد: | أضف إلى ذلك أنَّ متصفحات الهواتف المحمولة ستزيد من قابلية استخدام هذا الحقل بتوفير لوحة مفاتيح مناسبة لإدخال الأرقام عندما يحاول المستخدمون الكتابة في هذا الحقل. هذه الصورة مأخوذة من متصفح Firefox على هواتف أندرويد:[[ملف:Number-keyboard-fxa.png|بديل=لقطة لكيفية تخصيص لوحة المفاتيح عند إدخال قيمة في حقل number في متصفح Firefox على هواتف أندرويد.|بدون|تصغير|لقطة لكيفية تخصيص لوحة المفاتيح عند إدخال قيمة في حقل <code>number</code> في متصفح Firefox على هواتف أندرويد.|وصلة=https://wiki.hsoub.com/%D9%85%D9%84%D9%81:Number-keyboard-fxa.png]] | ||
[[ملف:Number-keyboard-fxa.png|بديل=لقطة لكيفية تخصيص لوحة المفاتيح عند إدخال قيمة في حقل number في متصفح Firefox على هواتف أندرويد.|بدون|تصغير|لقطة لكيفية تخصيص لوحة المفاتيح عند إدخال قيمة في حقل <code>number</code> في متصفح Firefox على هواتف أندرويد.]] | ===حقل إدخال أرقام بسيط=== | ||
=== حقل إدخال أرقام بسيط === | |||
أبسط شكل لحقل إدخال الأرقام يكون كالآتي:<syntaxhighlight lang="html"> | أبسط شكل لحقل إدخال الأرقام يكون كالآتي:<syntaxhighlight lang="html"> | ||
<label for="ticketNum"> | <label for="ticketNum">كم بطاقة تريد أن تشتري؟:</label> | ||
<input id="ticketNum" type="number" name="ticketNum" value="0"> | <input id="ticketNum" type="number" name="ticketNum" value="0"> | ||
</syntaxhighlight>لاحظ أنَّ الحقل سيعتبر صالحًا عندما يكون فارغًا أو تُدخَل فيه قيمةٌ عددية، وسيكون غير صالحٍ فيما عدا ذلك. وإذا أُضيفت الخاصية <code>required</code> فلن يكون الحقل صالحًا إلا إذا أُدخِلت فيه قيمة عددية، ولا يصح أن يكون فارغًا. | </syntaxhighlight>لاحظ أنَّ الحقل سيعتبر صالحًا عندما يكون فارغًا أو تُدخَل فيه قيمةٌ عددية، وسيكون غير صالحٍ فيما عدا ذلك. وإذا أُضيفت الخاصية <code>required</code> فلن يكون الحقل صالحًا إلا إذا أُدخِلت فيه قيمة عددية، ولا يصح أن يكون فارغًا. | ||
ملاحظة: يُسمَح باستخدام أيّ رقم في هذا الحقل، طالما استطعنا تحويله إلى رقم عشري (أي لا يمكن استخدام NaN أو اللانهاية). | ملاحظة: يُسمَح باستخدام أيّ رقم في هذا الحقل، طالما استطعنا تحويله إلى رقم عشري (أي لا يمكن استخدام [[JavaScript/NaN|NaN]] أو [[JavaScript/Infinity|اللانهاية]]). | ||
=== المحتوى النائب === | ===المحتوى النائب=== | ||
من المفيد عادةً توفير تلميحة عن سياق استخدام هذا الحقل وما هي صيغة البيانات التي سيأخذها، وهذا هو استخدام المحتوى النائب (placeholder)، إذ إنَّه قيمة تشرح ما هو الشكل الذي يجب أن تأخذه الخاصية <code>value</code> لكي تكون القيمة صحيحة، ويُعرَض عادةً داخل حقل التعديل عندما تكون قيمة الخاصية <code>value</code> فارغةً، وعند إدخال بيانات في مربع النص فسيختفي المحتوى النائب وإذا حُذِفَ محتوى الحقل النصي فسيظهر المحتوى النائب مرةً أخرى. | من المفيد عادةً توفير تلميحة عن سياق استخدام هذا الحقل وما هي صيغة البيانات التي سيأخذها، وهذا هو استخدام المحتوى النائب (placeholder)، إذ إنَّه قيمة تشرح ما هو الشكل الذي يجب أن تأخذه الخاصية <code>value</code> لكي تكون القيمة صحيحة، ويُعرَض عادةً داخل حقل التعديل عندما تكون قيمة الخاصية <code>value</code> فارغةً، وعند إدخال بيانات في مربع النص فسيختفي المحتوى النائب وإذا حُذِفَ محتوى الحقل النصي فسيظهر المحتوى النائب مرةً أخرى. | ||
هذا مثال عن حقل <code>number</code> فيه قيمة المحتوى النائب تساوي <code>Multiple of 10</code>، لاحظ كيف يختفي ويظهر المحتوى النائب اعتمادًا على المحتوى الفعلي للحقل:<syntaxhighlight lang="html"> | هذا مثال عن حقل <code>number</code> فيه قيمة المحتوى النائب تساوي <code>Multiple of 10</code>، لاحظ كيف يختفي ويظهر المحتوى النائب اعتمادًا على المحتوى الفعلي للحقل:<syntaxhighlight lang="html"> | ||
<input type="number" placeholder=" | <input type="number" placeholder="عدد التذاكر"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===التحكم بالخطوة=== | |||
=== التحكم بالخطوة === | |||
افتراضيًا، سيؤدي الضغط على السهمين الموجودين بجوار الحقل إلى زيادة العدد أو إنقاصه بمقدار 1، لكن يمكنك تغيير ذلك بتوفير الخاصية <code>step</code>، التي تقبل عددًا يُحدِّد مقدار الخطوة، ففي المثال أعلاه قلنا أننا نريد أن تكون القيمة من مضاعفات العدد 10، لذا من المنطقي أن نضبط قيمة الخاصية <code>step</code> إلى <code>10</code>:<syntaxhighlight lang="html"> | افتراضيًا، سيؤدي الضغط على السهمين الموجودين بجوار الحقل إلى زيادة العدد أو إنقاصه بمقدار 1، لكن يمكنك تغيير ذلك بتوفير الخاصية <code>step</code>، التي تقبل عددًا يُحدِّد مقدار الخطوة، ففي المثال أعلاه قلنا أننا نريد أن تكون القيمة من مضاعفات العدد 10، لذا من المنطقي أن نضبط قيمة الخاصية <code>step</code> إلى <code>10</code>:<syntaxhighlight lang="html"> | ||
<input type="number" placeholder=" | <input type="number" placeholder="مضاعفات العدد 10" step="10"> | ||
</syntaxhighlight>إذا جربتَ المثال السابق فستجد أنَّ السهمين سيزيدان وينقصان القيمة بمقدار 10 كل مرة (وليس 1 كما في الأمثلة السابقة)، وما يزال المستخدم قادرًا على إدخال قيمة ليست من مضاعفات العدد 10 يدويًا، لكن لن يقبلها المتصفح. | </syntaxhighlight>إذا جربتَ المثال السابق فستجد أنَّ السهمين سيزيدان وينقصان القيمة بمقدار 10 كل مرة (وليس 1 كما في الأمثلة السابقة)، وما يزال المستخدم قادرًا على إدخال قيمة ليست من مضاعفات العدد 10 يدويًا، لكن لن يقبلها المتصفح. | ||
===تحديد القيم الدنيا والقصوى=== | |||
=== تحديد القيم الدنيا والقصوى === | |||
يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لتحديد القيم الدنيا والقصوى التي يمكن إدخالها في الحقل، ففي المثال الآتي ستكون القيمة الدنيا 0 والقصوى 100:<syntaxhighlight lang="html"> | يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لتحديد القيم الدنيا والقصوى التي يمكن إدخالها في الحقل، ففي المثال الآتي ستكون القيمة الدنيا 0 والقصوى 100:<syntaxhighlight lang="html"> | ||
<input type="number" placeholder=" | <input type="number" placeholder="مضاعفات العدد 10" step="10" min="0" max="100"> | ||
</syntaxhighlight>ستجد إذا جربتَ المثال السابق أنَّ السهمين لن يسمحا لك باختيار أرقام أقل من 0 أو أكبر من 100، وما يزال بالإمكان كتابة رقم خارج هذه الحدود لكن المتصفح لن يقبله. | </syntaxhighlight>ستجد إذا جربتَ المثال السابق أنَّ السهمين لن يسمحا لك باختيار أرقام أقل من 0 أو أكبر من 100، وما يزال بالإمكان كتابة رقم خارج هذه الحدود لكن المتصفح لن يقبله. | ||
===السماح بالقيم العشرية=== | |||
=== السماح بالقيم العشرية === | |||
إحدى المشاكل مع حقل إدخال الأرقام هي قيمة الخطوة الافتراضية (1)، فلو حاولت إدخال رقم له فاصلة عشرية مثل 1.0 فسيعتبره المتصفح غير صحيح. | إحدى المشاكل مع حقل إدخال الأرقام هي قيمة الخطوة الافتراضية (1)، فلو حاولت إدخال رقم له فاصلة عشرية مثل 1.0 فسيعتبره المتصفح غير صحيح. | ||
| سطر 57: | سطر 48: | ||
</syntaxhighlight>سيسمح للمستخدم بإدخال أي قيمة بين 0.0 و 10.0 ولها منزلتين عشريتين، فمثلًا القيمة 9.52 صحيحة بينما 9.521 غير صحيحة. | </syntaxhighlight>سيسمح للمستخدم بإدخال أي قيمة بين 0.0 و 10.0 ولها منزلتين عشريتين، فمثلًا القيمة 9.52 صحيحة بينما 9.521 غير صحيحة. | ||
===التحكم بحجم الحقل=== | |||
=== التحكم بحجم الحقل === | |||
لا يدعم الحقل <code>number</code> خاصيات تحديد الحجم مثل <code>size</code> لذا علينا استخدام CSS للتحكم بحجم هذا الحقل. | لا يدعم الحقل <code>number</code> خاصيات تحديد الحجم مثل <code>size</code> لذا علينا استخدام CSS للتحكم بحجم هذا الحقل. | ||
| سطر 64: | سطر 54: | ||
<input type="number" placeholder="x10" step="10" min="0" max="100" id="number"> | <input type="number" placeholder="x10" step="10" min="0" max="100" id="number"> | ||
</syntaxhighlight>ثم سنضيف شيفرة CSS لتقليل عرض العنصر ذي المعرِّف <code>number</code>:<syntaxhighlight lang="css"> | </syntaxhighlight>ثم سنضيف شيفرة CSS لتقليل عرض <code>[[CSS/width|width]]</code> العنصر [[CSS/ID Selectors|ذي المعرِّف]] <code>number</code>:<syntaxhighlight lang="css"> | ||
#number { | #number { | ||
width: 3em; | width: 3em; | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===توفير قائمة بالقيم المقترحة=== | |||
=== توفير قائمة بالقيم المقترحة === | |||
يمكننا توفير قائمة بالقيم المقترحة التي يمكن للمستخدم اختيار إحداها عبر استخدام الخاصية <code>list</code>، وهذا لا يعني أنَّنا نجعل خيارات المستخدم محدودة، بل نقترح عليه قيمًا شائعةً. | يمكننا توفير قائمة بالقيم المقترحة التي يمكن للمستخدم اختيار إحداها عبر استخدام الخاصية <code>list</code>، وهذا لا يعني أنَّنا نجعل خيارات المستخدم محدودة، بل نقترح عليه قيمًا شائعةً. | ||
الخاصية <code>list</code> تقبل مُعرِّف ID لعنصر <code>[[HTML/datalist|<datalist>]]</code> الذي يضم عنصر <code>[[HTML/option|<option>]]</code> أو أكثر، وكل عنصر <code>[[HTML/option|<option>]]</code> له الخاصية <code>value</code> التي ستُعرَض قيمتها على المستخدم كاقتراح.<syntaxhighlight lang="html"> | الخاصية <code>list</code> تقبل مُعرِّف ID لعنصر <code>[[HTML/datalist|<datalist>]]</code> الذي يضم عنصر <code>[[HTML/option|<option>]]</code> أو أكثر، وكل عنصر <code>[[HTML/option|<option>]]</code> له الخاصية <code>value</code> التي ستُعرَض قيمتها على المستخدم كاقتراح.<syntaxhighlight lang="html"> | ||
<input id="ticketNum" type="number" name="ticketNum" list="defaultNumbers"> | <input id="ticketNum" type="number" name="ticketNum" list="defaultNumbers"> | ||
<datalist id="defaultNumbers"> | <datalist id="defaultNumbers"> | ||
| سطر 85: | سطر 73: | ||
</datalist> | </datalist> | ||
</syntaxhighlight>ملاحظة: استخدام الخاصية <code>list</code> مع حقول <code>number</code> هو أمرٌ غير مدعوم في جميع المتصفحات، إذ يمكن استعمالها في متصفحَي Chrome و Opera لكنها لا تعمل في Firefox. | </syntaxhighlight>ملاحظة: استخدام الخاصية <code>list</code> مع حقول <code>number</code> هو أمرٌ غير مدعوم في جميع المتصفحات، إذ يمكن استعمالها في متصفحَي Chrome و Opera لكنها لا تعمل في Firefox. | ||
==التحقق من الحقل== | |||
== التحقق من الحقل == | |||
ذكرنا عددًا من ميزات التحقق من قيمة هذا الحقل في الأقسام السابقة، لكننا سنلخصها جميعها هنا: | ذكرنا عددًا من ميزات التحقق من قيمة هذا الحقل في الأقسام السابقة، لكننا سنلخصها جميعها هنا: | ||
* لن يقبل الحقل <code>number</code> أيّة قيم ليست عددًا (أو كان الحقل فارغًا إلا إذا حُدِّدَت الخاصية <code>required</code>). | *لن يقبل الحقل <code>number</code> أيّة قيم ليست عددًا (أو كان الحقل فارغًا إلا إذا حُدِّدَت الخاصية <code>required</code>). | ||
* يمكنك استخدام الخاصية <code>required</code> لعدم السماح بإرسال النموذج دون ملء هذا الحقل. | *يمكنك استخدام الخاصية <code>required</code> لعدم السماح بإرسال النموذج دون ملء هذا الحقل. | ||
* يمكنك استخدام الخاصية <code>step</code> لوضع قيود على القيم الصالحة لكي تكون ضمن خطوات معيّنة (مثلًا: مضاعفات العدد 10). | *يمكنك استخدام الخاصية <code>step</code> لوضع قيود على القيم الصالحة لكي تكون ضمن خطوات معيّنة (مثلًا: مضاعفات العدد 10). | ||
* يمكنك استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود دنيا وقصوى للقيم المُدخَلة في هذا الحقل. | *يمكنك استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود دنيا وقصوى للقيم المُدخَلة في هذا الحقل. | ||
المثال الآتي يشرح كل الميزات السابقة:<syntaxhighlight lang="html"> | المثال الآتي يشرح كل الميزات السابقة:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<label for="rain">النسبة المئوية لاحتمال هطول الأمطار:</label> | |||
<input id="rain" type="number" name="rain" step="10" min="0" max="100" required> | |||
<input type="submit" value="أرسل"> | |||
</form> | </form> | ||
</syntaxhighlight>ستظهر رسالة خطأ عند إدخال القيم غير الصالحة، مثل ترك الحقل فارغًا، أو القيم الأقل من 0 أو الأكبر من 100، أو التي ليست من مضاعفات العدد 10، أو القيم غير العددية. | </syntaxhighlight>ستظهر رسالة خطأ عند إدخال القيم غير الصالحة، مثل ترك الحقل فارغًا، أو القيم الأقل من 0 أو الأكبر من 100، أو التي ليست من مضاعفات العدد 10، أو القيم غير العددية. | ||
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا). | تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا). | ||
===التحقق عبر نمط=== | |||
=== التحقق عبر نمط === | |||
لا يدعم الحقل <code>number</code> استخدام الخاصية <code>pattern</code> لجعل القيم المُدخَلة فيه تُطابِق تعبيرًا نمطيًا ما، والفكرة وراء ذلك هي أنَّ حقول إدخال الأرقام لا تحتوي على أي شيء عدا الأرقام، ويمكنك وضع قيود على الأعداد المُدخَلة باستخدام الخاصيات <code>min</code> و <code>max</code> كما شرحنا سابقًا. | لا يدعم الحقل <code>number</code> استخدام الخاصية <code>pattern</code> لجعل القيم المُدخَلة فيه تُطابِق تعبيرًا نمطيًا ما، والفكرة وراء ذلك هي أنَّ حقول إدخال الأرقام لا تحتوي على أي شيء عدا الأرقام، ويمكنك وضع قيود على الأعداد المُدخَلة باستخدام الخاصيات <code>min</code> و <code>max</code> كما شرحنا سابقًا. | ||
==أمثلة== | |||
== أمثلة == | |||
شرحنا سابقًا أنَّ الخطوة الافتراضية هي 1، ويمكننا استخدام الخاصية <code>step</code> للسماح بالقيم العشرية. | شرحنا سابقًا أنَّ الخطوة الافتراضية هي 1، ويمكننا استخدام الخاصية <code>step</code> للسماح بالقيم العشرية. | ||
| سطر 117: | سطر 97: | ||
ستبدو شيفرة HTML كالآتية:<syntaxhighlight lang="html"> | ستبدو شيفرة HTML كالآتية:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<div class="metersInputGroup"> | |||
<label for="meters">أدخل طولك بالمتر:</label> | |||
<input id="meters" type="number" name="meters" step="0.01" min="0" placeholder="1.78" required> | |||
<span class="validity"></span> | |||
</div> | |||
<div class="feetInputGroup" style="display: none;"> | |||
<span>أدخل طولك</span> | |||
<label for="feet">بالقدم:</label> | |||
<input id="feet" type="number" name="feet" min="0" step="1"> | |||
<span class="validity"></span> | |||
<label for="inches">البوصة:</label> | |||
<input id="inches" type="number" name="inches" min="0" max="11" step="1"> | |||
<span class="validity"></span> | |||
</div> | |||
<div> | |||
<input type="button" class="meters" value="أدخل طولك بالأقدام والبوصات"> | |||
</div> | |||
<div> | |||
<input type="submit" value="أرسل"> | |||
</div> | |||
</form> | </form> | ||
</syntaxhighlight>يمكنك أن تلاحظ أننا نستخدم عددًا من الخاصيات التي شرحناها سابقًا، ولأنَّ حقل الطول بواحدة المتر يجب أن يسمح للمستخدم بتحديد الطول بدقة، فيجب ضبط قيمة الخطوة إلى 0.01 لكي يسمح المتصفح للقيم مثل 1.78. | </syntaxhighlight>يمكنك أن تلاحظ أننا نستخدم عددًا من الخاصيات التي شرحناها سابقًا، ولأنَّ حقل الطول بواحدة المتر يجب أن يسمح للمستخدم بتحديد الطول بدقة، فيجب ضبط قيمة الخطوة إلى 0.01 لكي يسمح المتصفح للقيم مثل 1.78. | ||
| سطر 178: | سطر 158: | ||
if(switchBtn.getAttribute('class') === 'meters') { | if(switchBtn.getAttribute('class') === 'meters') { | ||
switchBtn.setAttribute('class', 'feet'); | switchBtn.setAttribute('class', 'feet'); | ||
switchBtn.value = ' | switchBtn.value = 'أدخل طولك بالمتر'; | ||
metersInputGroup.style.display = 'none'; | metersInputGroup.style.display = 'none'; | ||
| سطر 190: | سطر 170: | ||
} else { | } else { | ||
switchBtn.setAttribute('class', 'meters'); | switchBtn.setAttribute('class', 'meters'); | ||
switchBtn.value = ' | switchBtn.value = 'أدخل طولك بالأقدام والبوصات'; | ||
metersInputGroup.style.display = 'block'; | metersInputGroup.style.display = 'block'; | ||
| سطر 206: | سطر 186: | ||
لاحظ أنَّنا سنزيل الخاصية <code>required</code> من حقول الإدخال عند إخفائها، وسنحذف قيمة الخاصية <code>value</code>، هذا لأننا نريد إرسال النموذج إذا لم يُدخِل المستخدم قيمًا في كلا النمطين، ولا نريد أن نرسل بيانات غير لازمة. إذا لم نفعل ذلك فيجب أن يُدخِل المستخدم قيمًا بالقدم والبوصة '''و'''المتر ليستطيع إرسال النموذج. | لاحظ أنَّنا سنزيل الخاصية <code>required</code> من حقول الإدخال عند إخفائها، وسنحذف قيمة الخاصية <code>value</code>، هذا لأننا نريد إرسال النموذج إذا لم يُدخِل المستخدم قيمًا في كلا النمطين، ولا نريد أن نرسل بيانات غير لازمة. إذا لم نفعل ذلك فيجب أن يُدخِل المستخدم قيمًا بالقدم والبوصة '''و'''المتر ليستطيع إرسال النموذج. | ||
==دعم المتصفحات== | |||
== دعم المتصفحات == | |||
{| class="wikitable" style="width: 50%;" | {| class="wikitable" style="width: 50%;" | ||
!|Chrome | |||
!Firefox | |||
!Edge | |||
!Safari | |||
!Opera | |||
|- | |- | ||
|مدعوم | |مدعوم | ||
| سطر 221: | سطر 200: | ||
|مدعوم | |مدعوم | ||
|} | |} | ||
[[تصنيف:HTML]] | [[تصنيف:HTML|{{SUBPAGENAME}}]] | ||
[[تصنيف:Forms]] | [[تصنيف:HTML Forms|{{SUBPAGENAME}}]] | ||
[[تصنيف:Input Types]] | [[تصنيف:HTML Input Types|{{SUBPAGENAME}}]] | ||
المراجعة الحالية بتاريخ 06:36، 27 فبراير 2018
عناصر <input> ذات النوع number تسمح للمستخدم بإدخال قيمة عددية.
سيتم التحقق من صحة المدخلات تلقائيًا للتأكد أنَّها أعداد وسيرفض المتصفح أيّة قيم غير رقمية، ويمكن أن يوفر المتصفح أسهمًا بجوار هذا الحقل للسماح للمستخدم بزيادة أو إنقاص القيمة باستخدام الفأرة أو بالضغط عليها بأصبعه.
إذا لم يكن المتصفح يدعم الحقل number فسيستخدم المتصفح الحقل text الافتراضي.
<input type="number" name="number">
الخاصية value
تُمثَّل قيمة الخاصية value بكائن Number.
يمكنك ضبط القيمة الافتراضية في هذا الحقل بإسناد رقم للخاصية value كما يلي:
<input type="number" name="number" value="95">
استخدام حقل إدخال الأرقام
يمكن أن يساعدك الحقل number في بناء واجهة المستخدم وبرمجة الحقل للسماح بإدخال الأعداد في النموذج. فعندما تُنشِئ حقل <input> له القيمة number للخاصية type، فسيتحقق المتصفح تلقائيًا من صحة المدخلات، ويوفِّر عادةً أزرارًا لزيادة أو إنقاص القيمة العددية بمقدار الخطوة.
أضف إلى ذلك أنَّ متصفحات الهواتف المحمولة ستزيد من قابلية استخدام هذا الحقل بتوفير لوحة مفاتيح مناسبة لإدخال الأرقام عندما يحاول المستخدمون الكتابة في هذا الحقل. هذه الصورة مأخوذة من متصفح Firefox على هواتف أندرويد:

number في متصفح Firefox على هواتف أندرويد.حقل إدخال أرقام بسيط
أبسط شكل لحقل إدخال الأرقام يكون كالآتي:
<label for="ticketNum">كم بطاقة تريد أن تشتري؟:</label>
<input id="ticketNum" type="number" name="ticketNum" value="0">
لاحظ أنَّ الحقل سيعتبر صالحًا عندما يكون فارغًا أو تُدخَل فيه قيمةٌ عددية، وسيكون غير صالحٍ فيما عدا ذلك. وإذا أُضيفت الخاصية required فلن يكون الحقل صالحًا إلا إذا أُدخِلت فيه قيمة عددية، ولا يصح أن يكون فارغًا.
ملاحظة: يُسمَح باستخدام أيّ رقم في هذا الحقل، طالما استطعنا تحويله إلى رقم عشري (أي لا يمكن استخدام NaN أو اللانهاية).
المحتوى النائب
من المفيد عادةً توفير تلميحة عن سياق استخدام هذا الحقل وما هي صيغة البيانات التي سيأخذها، وهذا هو استخدام المحتوى النائب (placeholder)، إذ إنَّه قيمة تشرح ما هو الشكل الذي يجب أن تأخذه الخاصية value لكي تكون القيمة صحيحة، ويُعرَض عادةً داخل حقل التعديل عندما تكون قيمة الخاصية value فارغةً، وعند إدخال بيانات في مربع النص فسيختفي المحتوى النائب وإذا حُذِفَ محتوى الحقل النصي فسيظهر المحتوى النائب مرةً أخرى.
هذا مثال عن حقل number فيه قيمة المحتوى النائب تساوي Multiple of 10، لاحظ كيف يختفي ويظهر المحتوى النائب اعتمادًا على المحتوى الفعلي للحقل:
<input type="number" placeholder="عدد التذاكر">
التحكم بالخطوة
افتراضيًا، سيؤدي الضغط على السهمين الموجودين بجوار الحقل إلى زيادة العدد أو إنقاصه بمقدار 1، لكن يمكنك تغيير ذلك بتوفير الخاصية step، التي تقبل عددًا يُحدِّد مقدار الخطوة، ففي المثال أعلاه قلنا أننا نريد أن تكون القيمة من مضاعفات العدد 10، لذا من المنطقي أن نضبط قيمة الخاصية step إلى 10:
<input type="number" placeholder="مضاعفات العدد 10" step="10">
إذا جربتَ المثال السابق فستجد أنَّ السهمين سيزيدان وينقصان القيمة بمقدار 10 كل مرة (وليس 1 كما في الأمثلة السابقة)، وما يزال المستخدم قادرًا على إدخال قيمة ليست من مضاعفات العدد 10 يدويًا، لكن لن يقبلها المتصفح.
تحديد القيم الدنيا والقصوى
يمكننا استخدام الخاصيتين min و max لتحديد القيم الدنيا والقصوى التي يمكن إدخالها في الحقل، ففي المثال الآتي ستكون القيمة الدنيا 0 والقصوى 100:
<input type="number" placeholder="مضاعفات العدد 10" step="10" min="0" max="100">
ستجد إذا جربتَ المثال السابق أنَّ السهمين لن يسمحا لك باختيار أرقام أقل من 0 أو أكبر من 100، وما يزال بالإمكان كتابة رقم خارج هذه الحدود لكن المتصفح لن يقبله.
السماح بالقيم العشرية
إحدى المشاكل مع حقل إدخال الأرقام هي قيمة الخطوة الافتراضية (1)، فلو حاولت إدخال رقم له فاصلة عشرية مثل 1.0 فسيعتبره المتصفح غير صحيح.
لو كنت تريد السماح للمستخدم بإدخال قيم عشرية فيجب تحديد ذلك عبر الخاصية step (أي لو أردت السماح بإدخال أرقام بمنزلتين عشريتين فاستعمل الخاصية step="0.01"). هذا مثال بسيط يوضِّح هذه الفكرة:
<input type="number" placeholder="1.0" step="0.01" min="0" max="10">
سيسمح للمستخدم بإدخال أي قيمة بين 0.0 و 10.0 ولها منزلتين عشريتين، فمثلًا القيمة 9.52 صحيحة بينما 9.521 غير صحيحة.
التحكم بحجم الحقل
لا يدعم الحقل number خاصيات تحديد الحجم مثل size لذا علينا استخدام CSS للتحكم بحجم هذا الحقل.
فمثلًا، لتعديل عرض الحقل لكي يتسع إلى ثلاثة محارف، فيمكننا تعديل شيفرة HTML لإضافة مُعرِّف ID وسنختصر المحتوى النائب (لأن الحقل أصبح ضيقًا):
<input type="number" placeholder="x10" step="10" min="0" max="100" id="number">
ثم سنضيف شيفرة CSS لتقليل عرض width العنصر ذي المعرِّف number:
#number {
width: 3em;
}
توفير قائمة بالقيم المقترحة
يمكننا توفير قائمة بالقيم المقترحة التي يمكن للمستخدم اختيار إحداها عبر استخدام الخاصية list، وهذا لا يعني أنَّنا نجعل خيارات المستخدم محدودة، بل نقترح عليه قيمًا شائعةً.
الخاصية list تقبل مُعرِّف ID لعنصر <datalist> الذي يضم عنصر <option> أو أكثر، وكل عنصر <option> له الخاصية value التي ستُعرَض قيمتها على المستخدم كاقتراح.
<input id="ticketNum" type="number" name="ticketNum" list="defaultNumbers">
<datalist id="defaultNumbers">
<option value="10045678">
<option value="103421">
<option value="11111111">
<option value="12345678">
<option value="12999922">
</datalist>
ملاحظة: استخدام الخاصية list مع حقول number هو أمرٌ غير مدعوم في جميع المتصفحات، إذ يمكن استعمالها في متصفحَي Chrome و Opera لكنها لا تعمل في Firefox.
التحقق من الحقل
ذكرنا عددًا من ميزات التحقق من قيمة هذا الحقل في الأقسام السابقة، لكننا سنلخصها جميعها هنا:
- لن يقبل الحقل
numberأيّة قيم ليست عددًا (أو كان الحقل فارغًا إلا إذا حُدِّدَت الخاصيةrequired). - يمكنك استخدام الخاصية
requiredلعدم السماح بإرسال النموذج دون ملء هذا الحقل. - يمكنك استخدام الخاصية
stepلوضع قيود على القيم الصالحة لكي تكون ضمن خطوات معيّنة (مثلًا: مضاعفات العدد 10). - يمكنك استخدام الخاصيتين
minوmaxلوضع حدود دنيا وقصوى للقيم المُدخَلة في هذا الحقل.
المثال الآتي يشرح كل الميزات السابقة:
<form>
<label for="rain">النسبة المئوية لاحتمال هطول الأمطار:</label>
<input id="rain" type="number" name="rain" step="10" min="0" max="100" required>
<input type="submit" value="أرسل">
</form>
ستظهر رسالة خطأ عند إدخال القيم غير الصالحة، مثل ترك الحقل فارغًا، أو القيم الأقل من 0 أو الأكبر من 100، أو التي ليست من مضاعفات العدد 10، أو القيم غير العددية.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
التحقق عبر نمط
لا يدعم الحقل number استخدام الخاصية pattern لجعل القيم المُدخَلة فيه تُطابِق تعبيرًا نمطيًا ما، والفكرة وراء ذلك هي أنَّ حقول إدخال الأرقام لا تحتوي على أي شيء عدا الأرقام، ويمكنك وضع قيود على الأعداد المُدخَلة باستخدام الخاصيات min و max كما شرحنا سابقًا.
أمثلة
شرحنا سابقًا أنَّ الخطوة الافتراضية هي 1، ويمكننا استخدام الخاصية step للسماح بالقيم العشرية.
سنحاول في المثال الآتي إنشاء نموذج الذي يسمح للمستخدم بإدخال طوله، وهو مضبوط افتراضيًا لإدخال الارتفاع بالمتر، لكن يمكن أن يضغط المستخدم على أحد الأزرار لجعل النموذج يقبل الطول بالقدم والبوصة. يمكن أن يقبل حقل الطول بالمتر الأعداد العشرية.
ستبدو شيفرة HTML كالآتية:
<form>
<div class="metersInputGroup">
<label for="meters">أدخل طولك بالمتر:</label>
<input id="meters" type="number" name="meters" step="0.01" min="0" placeholder="1.78" required>
<span class="validity"></span>
</div>
<div class="feetInputGroup" style="display: none;">
<span>أدخل طولك</span>
<label for="feet">بالقدم:</label>
<input id="feet" type="number" name="feet" min="0" step="1">
<span class="validity"></span>
<label for="inches">البوصة:</label>
<input id="inches" type="number" name="inches" min="0" max="11" step="1">
<span class="validity"></span>
</div>
<div>
<input type="button" class="meters" value="أدخل طولك بالأقدام والبوصات">
</div>
<div>
<input type="submit" value="أرسل">
</div>
</form>
يمكنك أن تلاحظ أننا نستخدم عددًا من الخاصيات التي شرحناها سابقًا، ولأنَّ حقل الطول بواحدة المتر يجب أن يسمح للمستخدم بتحديد الطول بدقة، فيجب ضبط قيمة الخطوة إلى 0.01 لكي يسمح المتصفح للقيم مثل 1.78.
أخفينا حقلَي القدم والبوصة افتراضيًا باستخدام style="display: none;" لأنَّ واحدة المتر هي الافتراضية في نموذجنا.
ستبدو شيفرة CSS كالآتية:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute;
content: '✖';
padding-left: 5px;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
وأخيرًا شيفرة JavaScript:
var metersInputGroup = document.querySelector('.metersInputGroup');
var feetInputGroup = document.querySelector('.feetInputGroup');
var metersInput = document.querySelector('#meters');
var feetInput = document.querySelector('#feet');
var inchesInput = document.querySelector('#inches');
var switchBtn = document.querySelector('input[type="button"]');
switchBtn.addEventListener('click', function() {
if(switchBtn.getAttribute('class') === 'meters') {
switchBtn.setAttribute('class', 'feet');
switchBtn.value = 'أدخل طولك بالمتر';
metersInputGroup.style.display = 'none';
feetInputGroup.style.display = 'block';
feetInput.setAttribute('required', '');
inchesInput.setAttribute('required', '');
metersInput.removeAttribute('required');
metersInput.value = '';
} else {
switchBtn.setAttribute('class', 'meters');
switchBtn.value = 'أدخل طولك بالأقدام والبوصات';
metersInputGroup.style.display = 'block';
feetInputGroup.style.display = 'none';
feetInput.removeAttribute('required');
inchesInput.removeAttribute('required');
metersInput.setAttribute('required', '');
feetInput.value = '';
inchesInput.value = '';
}
});
بعد تعريف عدِّة متغيرات، أضفنا دالة لمعالجة الحدث click الذي سيقع على الزر للتحويل بين حقول الإدخال. لاحظ أننا لا نحوِّل بين قيم المتر والقدم والبوصة، لكن تطبيقات الويب العملية قد تفعل ذلك.
لاحظ أنَّنا سنزيل الخاصية required من حقول الإدخال عند إخفائها، وسنحذف قيمة الخاصية value، هذا لأننا نريد إرسال النموذج إذا لم يُدخِل المستخدم قيمًا في كلا النمطين، ولا نريد أن نرسل بيانات غير لازمة. إذا لم نفعل ذلك فيجب أن يُدخِل المستخدم قيمًا بالقدم والبوصة والمتر ليستطيع إرسال النموذج.
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| مدعوم | مدعوم | مدعوم | مدعوم | مدعوم |