الفرق بين المراجعتين لصفحة: «ReactNative»
جميل-بيلوني (نقاش | مساهمات) |
لا ملخص تعديل |
||
| (11 مراجعة متوسطة بواسطة 3 مستخدمين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE: React Native}}</noinclude> | <noinclude>{{DISPLAYTITLE: React Native}}</noinclude> | ||
React Native إطارُ عملٍ يُساعد على إنشاء تطبيقات جوالٍ أصيلة | React Native إطارُ عملٍ يُساعد على إنشاء تطبيقات جوالٍ أصيلة Native Mobile Applications باستخدام لغة [[JavaScript]] ومكتبة [[React]]. | ||
التطبيقات التي تُبنى بإطار React Native '''أصيلة'''، ما يعني أنّ شيفرة JavaScript تُترجَم إلى الشيفرة الأصلية للجهاز حسب المنصّة (Android أو iOS)، بخلاف التطبيقات الهجينة التي يُمكن إنشاؤها بأطرٍ مثل [[Cordova]]. | التطبيقات التي تُبنى بإطار React Native '''أصيلة'''، ما يعني أنّ شيفرة JavaScript تُترجَم إلى الشيفرة الأصلية للجهاز حسب المنصّة (Android أو iOS)، بخلاف التطبيقات الهجينة التي يُمكن إنشاؤها بأطرٍ مثل [[Cordova]]. | ||
| سطر 6: | سطر 6: | ||
يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو [[Kotlin]]، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك. | يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو [[Kotlin]]، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك. | ||
== | هذا التوثيق للإصدار 0.66 من React Native. | ||
{{Course|course=javascript}} | |||
__TOC__ | |||
== ميزات إطار العمل React Native == | |||
=== [[ | === إنشاء تطبيقات أصيلة لنظامي Android و iOS باستخدام React === | ||
[[ملف:phones.png|بديل=phones|تصغير|173x173بك]]يجمع React Native بين أفضل أجزاء التطوير الأصيل مع React، وهي مكتبة JavaScript الأفضل ضمن فئتها لبناء واجهات المستخدم. يمكنك استخدام React Native حاليًا في مشاريع Android و iOS القائمة أو يمكنك إنشاء تطبيق جديد بالكامل من الصفر. | |||
=== | === كتابة الشيفرة باستخدام لغة JavaScript وتصييرها باستخدام شيفرة أصيلة === | ||
تُصيَّر العناصر الأولية في React إلى واجهة مستخدم المنصة الأصيلة، مما يعني أن تطبيقك يستخدم واجهات API للمنصة الأصيلة نفسها التي تستخدمها التطبيقات الأخرى. | |||
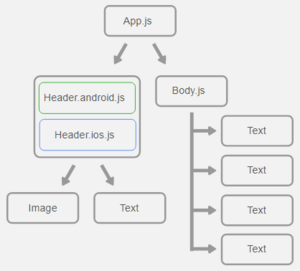
يمكن استخدام React لمنصات متعددة. أنشئ إصدارات خاصة بالمنصة من المكونات، بحيث يمكن لقاعدة شيفرة واحدة مشاركة الشيفرة عبر المنصات، إذ يمكن لفريق واحد باستخدام React Native الالتزام بمنصتين ومشاركة تقنية مشتركة هي React.<syntaxhighlight lang="javascript"> | |||
import React from 'react'; | |||
import {Text, View} from 'react-native'; | |||
import {Header} from './Header'; | |||
import {heading} from './Typography'; | |||
=== | const WelcomeScreen = () => ( | ||
<View> | |||
<Header title="Welcome to React Native"/> | |||
<Text style={heading}>Step One</Text> | |||
<Text> | |||
Edit App.js to change this screen and turn it | |||
into your app. | |||
</Text> | |||
<Text style={heading}>See Your Changes</Text> | |||
<Text> | |||
Press Cmd + R inside the simulator to reload | |||
your app’s code. | |||
</Text> | |||
<Text style={heading}>Debug</Text> | |||
<Text> | |||
Press Cmd + M or Shake your device to open the | |||
React Native Debug Menu. | |||
</Text> | |||
<Text style={heading}>Learn</Text> | |||
<Text> | |||
Read the docs to discover what to do next: | |||
</Text> | |||
</View> | |||
); | |||
</syntaxhighlight> | |||
=== [[ | === التطوير الأصيل للجميع === | ||
يتيح لك React Native إنشاء تطبيقات أصيلة حقيقية دون الضرر بتجارب المستخدمين، ويوفّر مجموعة أساسية من المكونات الأصيلة الحيادية بالنسبة للمنصات مثل المكونات <code>View</code> و <code>Text</code> و <code>Image</code> التي تُربَط مباشرةً مع كتل بناء واجهة المستخدم الأصيلة الخاصة بالمنصة. | |||
[[ملف:NativeDevelopmentForEveryone.png|بديل=Native Development For Everyone|مركز|تصغير]] | |||
=== عابر سلس للمنصات === | |||
تغلّف مكونات React الشيفرة الأصيلة القائمة وتتفاعل مع واجهات API الأصيلة عبر نموذج واجهة مستخدم React الصريح ولغة جافا سكريبت. يتيح ذلك تطوير التطبيقات الأصيلة لفرق جديدة كاملة من المطورين، ويمكن أن يتيح للفرق الأصيلة القائمة حاليًا العمل بسرعة أكبر. | |||
[[ملف:Seamless Cross-Platform.png|بديل=Seamless Cross-Platform|مركز|تصغير]] | |||
=== | === التحديث السريع Fast Refresh === | ||
شاهد التغييرات الخاصة بك بمجرد حفظها. يتيح لك React Native التكرار بسرعة البرق بفضل قوة لغة JavaScript، فلا مزيد من انتظار انتهاء عمليات البناء الأصيلة. ما عليك إلّا أن تحفظ، ثم تشاهد التغييرات، ثم تكرّر. | |||
=== | === تدعمه Facebook ويقوده المجتمع === | ||
أصدر Facebook إطار عمل React Native في عام 2015 وحافظ عليه منذ ذلك الحين. | |||
حصل React Native في عام 2018 على [https://octoverse.github.com/2018/projects#repositories ثاني أكبر] عدد من المساهمين لأي مستودع في GitHub. يُدعَم React Native اليوم من خلال مساهمات من الأفراد والشركات حول العالم بما في ذلك [https://callstack.com/ Callstack] و [https://expo.io/ Expo] و [https://infinite.red/ Infinite Red] و [https://www.microsoft.com/en-us/ Microsoft] و [https://swmansion.com/ Software Mansion]. | |||
ينقل مجتمع React Native دائمًا مشاريعًا جديدة ومهمة ويستكشف منصات ليست Android أو iOS باستخدام repos مثل [https://github.com/microsoft/react-native-windows#readme React Native Windows] و [https://github.com/microsoft/react-native-macos#readme React Native macOS] و [https://github.com/necolas/react-native-web#readme React Native Web]. | |||
[ | |||
تستخدم آلاف التطبيقات React Native، ويُحتمَل أنك استخدمته بالفعل في أحد التطبيقات التالية أو في [https://reactnative.dev/showcase تطبيقات متعددة أخرى]: | |||
[[ملف:apps.png|بديل=apps|مركز|تصغير]] | |||
{{:ReactNative/Topics}} | |||
== مصادر == | == مصادر == | ||
* [https://facebook.github.io/react-native/docs/getting-started توثيق React Native الرسمي.] | * [https://facebook.github.io/react-native/docs/getting-started توثيق React Native الرسمي.] | ||
[[تصنيف:ReactNative]] | [[تصنيف:ReactNative]] | ||
المراجعة الحالية بتاريخ 08:40، 23 يونيو 2022
React Native إطارُ عملٍ يُساعد على إنشاء تطبيقات جوالٍ أصيلة Native Mobile Applications باستخدام لغة JavaScript ومكتبة React.
التطبيقات التي تُبنى بإطار React Native أصيلة، ما يعني أنّ شيفرة JavaScript تُترجَم إلى الشيفرة الأصلية للجهاز حسب المنصّة (Android أو iOS)، بخلاف التطبيقات الهجينة التي يُمكن إنشاؤها بأطرٍ مثل Cordova.
يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو Kotlin، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك.
هذا التوثيق للإصدار 0.66 من React Native.
- 71 ساعة فيديو تدريبية
- من الصفر دون الحاجة لخبرة مسبقة
- شهادة معتمدة من أكاديمية حسوب
- متابعة أثناء الدورة من فريق مختص
ميزات إطار العمل React Native
إنشاء تطبيقات أصيلة لنظامي Android و iOS باستخدام React

يجمع React Native بين أفضل أجزاء التطوير الأصيل مع React، وهي مكتبة JavaScript الأفضل ضمن فئتها لبناء واجهات المستخدم. يمكنك استخدام React Native حاليًا في مشاريع Android و iOS القائمة أو يمكنك إنشاء تطبيق جديد بالكامل من الصفر.
كتابة الشيفرة باستخدام لغة JavaScript وتصييرها باستخدام شيفرة أصيلة
تُصيَّر العناصر الأولية في React إلى واجهة مستخدم المنصة الأصيلة، مما يعني أن تطبيقك يستخدم واجهات API للمنصة الأصيلة نفسها التي تستخدمها التطبيقات الأخرى.
يمكن استخدام React لمنصات متعددة. أنشئ إصدارات خاصة بالمنصة من المكونات، بحيث يمكن لقاعدة شيفرة واحدة مشاركة الشيفرة عبر المنصات، إذ يمكن لفريق واحد باستخدام React Native الالتزام بمنصتين ومشاركة تقنية مشتركة هي React.
import React from 'react';
import {Text, View} from 'react-native';
import {Header} from './Header';
import {heading} from './Typography';
const WelcomeScreen = () => (
<View>
<Header title="Welcome to React Native"/>
<Text style={heading}>Step One</Text>
<Text>
Edit App.js to change this screen and turn it
into your app.
</Text>
<Text style={heading}>See Your Changes</Text>
<Text>
Press Cmd + R inside the simulator to reload
your app’s code.
</Text>
<Text style={heading}>Debug</Text>
<Text>
Press Cmd + M or Shake your device to open the
React Native Debug Menu.
</Text>
<Text style={heading}>Learn</Text>
<Text>
Read the docs to discover what to do next:
</Text>
</View>
);
التطوير الأصيل للجميع
يتيح لك React Native إنشاء تطبيقات أصيلة حقيقية دون الضرر بتجارب المستخدمين، ويوفّر مجموعة أساسية من المكونات الأصيلة الحيادية بالنسبة للمنصات مثل المكونات View و Text و Image التي تُربَط مباشرةً مع كتل بناء واجهة المستخدم الأصيلة الخاصة بالمنصة.

عابر سلس للمنصات
تغلّف مكونات React الشيفرة الأصيلة القائمة وتتفاعل مع واجهات API الأصيلة عبر نموذج واجهة مستخدم React الصريح ولغة جافا سكريبت. يتيح ذلك تطوير التطبيقات الأصيلة لفرق جديدة كاملة من المطورين، ويمكن أن يتيح للفرق الأصيلة القائمة حاليًا العمل بسرعة أكبر.

التحديث السريع Fast Refresh
شاهد التغييرات الخاصة بك بمجرد حفظها. يتيح لك React Native التكرار بسرعة البرق بفضل قوة لغة JavaScript، فلا مزيد من انتظار انتهاء عمليات البناء الأصيلة. ما عليك إلّا أن تحفظ، ثم تشاهد التغييرات، ثم تكرّر.
تدعمه Facebook ويقوده المجتمع
أصدر Facebook إطار عمل React Native في عام 2015 وحافظ عليه منذ ذلك الحين.
حصل React Native في عام 2018 على ثاني أكبر عدد من المساهمين لأي مستودع في GitHub. يُدعَم React Native اليوم من خلال مساهمات من الأفراد والشركات حول العالم بما في ذلك Callstack و Expo و Infinite Red و Microsoft و Software Mansion.
ينقل مجتمع React Native دائمًا مشاريعًا جديدة ومهمة ويستكشف منصات ليست Android أو iOS باستخدام repos مثل React Native Windows و React Native macOS و React Native Web.
تستخدم آلاف التطبيقات React Native، ويُحتمَل أنك استخدمته بالفعل في أحد التطبيقات التالية أو في تطبيقات متعددة أخرى:

الأساسيات
مقدمة
تحتوي المقدمة مدخلًا إلى توثيق React Native والمكونات الأصيلة ومكتبة React.
المكونات الأساسية والمكونات الأصيلة
كيفية عمل مكونات React Native الأساسية والأصيلة.
أساسيات مكتبة React
تساعدك هذه الصفحة للبدء أو لاستذكار المفاهيم الأساسية من React.
أساسيات React Native
تعرض هذه الصفحة مثالًا بسيطًا في React Native وتشرح أساسيات هذه المكتبة للوافدين الجدد عليها.
الحالة State
تشرح هذه الصفحة أحد نوعي البيانات التي تتحكم بالمكوّن ألا وهي الحالة state.
الخاصيات Props
تشرح هذه الصفحة أحد نوعي البيانات التي تتحكم بالمكوّن ألا وهي الخاصيات props.
التعامل مع المدخلات النصية
توضيح كيفية التعامل مع المكوّن TextInput في React Native، وهو مكونٌ أساسيّ يسمح للمستخدم بإدخال النّصوص.
استخدام المكون ScrollView
شرح كيفية استخدام المكوّن ScrollView في React Native للتمرير أفقيًا أو عموديًا، وهذا المكوّن فعّالٌ لعرض بيانات قليلة ذات حجم محدود.
استخدام عروض القوائم List views
يُوفِّر React Native مجموعةً من المكوّنات لتقديم البيانات في قوائم، إذ ستستخدم في تطبيقك إمّا FlatList أو SectionList لعرض القوائم عمومًا.
استكشاف الأخطاء وإصلاحها في React Native
تعرض هذه الصفحة بعضًا من المشاكل الشائعة التي قد تواجهها أثناء إعداد React Native، مع تقديم حل لها.
كتابة شيفرة حسب المنصة
يقدّم React Native طريقتين لتنظيم الشيفرة وفصلها حسب المنصّة بسهولة، إما باستخدام وحدة Platform، أو باستخدام امتدادات ملفّات file extensions محدّدة حسب المنصّة.
مصادر أخرى في React Native
الموارد والمصادر لتعلّم React Native، والأدوات اللازمة لذلك.
ضبط البيئة
إعداد بيئة التطوير
ستساعدك هذه الصفحة في تثبيت وبناء أول تطبيق React Native خاص بك.
الدمج مع تطبيقات قائمة
يُمكنك استخدام React Native لإضافة عرضٍ view واحدٍ أو ميّزة إلى التطبيقات الأصيلة الموجودة بالفعل من خلال اتّباع بضعة خطواتٍ لإضافة ميّزات جديدة باستخدام إلى تطبيقك، وتختلف هذه الخطوات حسب النظام الأساسي الذي تستهدفه (iOS أو Android).
الدمج مع جزء Android
خطوات استخدام مكونات React Native داخل أجزاء Fragments في تطبيق قائم لدمج مكونات React Native مع الأجزاء الأصيلة.
بناء تطبيقات أجهزة التلفزيون
تشغيل تطبيقات React Native الحالية على نظامَي Apple TV و Android TV مع إجراء تغييرات قليلة أو معدومة على شيفرة JavaScript الخاصة بتلك التطبيقات.
منصات مدعومة من طرف المجتمع
إطار React Native ليس فقط لنظامَي التشغيل Android و iOS، إذ هناك مشاريع مدعومة من المجتمع يمكنك بها استعمال React Native على منصات أخرى.
سير العمل
تشغيل التطبيق على جهاز
الخطوات اللازمة لتشغيل تطبيق React Native على جهاز وإعداده لبيئة الإنتاج production.
التحديث السريع
تتحدث هذه الصفحة عن ميزة التحديث السريع في React Native التي تسمح لك بالحصول على ردود فعل شبه فورية عن تغييرات مكونات React الخاصة بك.
التنقيح في React Native
التنقيح Debugging عمليّةٌ لا بد منها لإصلاح الأخطاء والعلل البرمجيّة، إذ سنتعرف في هذه الصفحة على كيفية تنقيح تطبيقات React Native وبعض الأساليب والحيل المفيدة.
ترجمة عناوين Symbolicating تعقب المكدس
كيفية ترجمة أسماء الدوال المصغرة والشيفرة الثنائية إلى اسم الملف الفعلي مع دالة.
الاختبار Testing في React Native
تشرح هذه الصفحة طرقًا آلية مختلفة لضمان عمل تطبيقك كما هو متوقع من خلال اختبار شيفرتك قبل إصدارها كالتحليل الساكن static analysis والاختبارات الشاملة end-to-end tests.
استخدام المكتبات
يمتلك React Native مجتمعًا من آلاف المطورين. إن لم تجد ما تبحث عنه في المكونات الأساسية وواجهات برمجة التطبيقات، فقد تتمكن من العثور على مكتبة وتثبيتها من مجتمع React Native لإضافتها إلى تطبيقك.
استخدام لغة TypeScript
تُعَد لغة TypeScript توسعةً للغة JavaScript، إذ يدعم React Native لغة TypeScript افتراضيًا.
الترقية إلى إصدارات جديدة
ستمنحك الترقية إلى إصدارات جديدة من React Native إمكانية الوصول إلى المزيد من واجهات برمجة التطبيقات API والعروض وأدوات المطورين وغير ذلك من الميّزات. تتطلب الترقية بذل القليل من المجهود، لكنّ فريق React Native يعمل على تسهيل الأمر.
التصميم
التنسيق والأنماط
يُنسَّق التطبيق في React Native باستخدام JavaScript ، إذ تقبل جميع المكوّنات الأساسيّة خاصيّةً تُسمّى style تحدد تنسيق المكوّن بتمرير قيمٍ لها.
الارتفاع والعرض في React Native
تحديد ارتفاع وعرض مكوّن إما باستخدام الأبعاد الثابتة أو باستخدام أبعاد Flex.
التخطيط باستخدام Flexbox
سنعتمد على كلّ من الخاصيّات flexDirection، وalignItems، وjustifyContent وبالإضافة إلى خاصيات أخرى للحصول على التصميم الصحيح.
إدارة الصور
توضّح هذه الصفحة كيفية إدارة صور تطبيقك في React Native.
الألوان
تُنسَّق المكونات في React Native باستخدام JavaScript، وتتوافق خاصيات الألوان عادة مع كيفية عمل CSS على الويب.
التفاعل
التعامل مع اللمسات
يتفاعل المستخدمون مع تطبيقات الجوال من خلال اللمس، ويمكنهم استخدام مزيجٍ من الإيماءات gestures. يوفّر React Native مكوّناتٍ للتعامل مع مختلف أنواع الإيماءات الشائعة، بالإضافة إلى نظام مجيب إيماءات gesture responder system شاملٍ يسمح بالتعرف على إيماءاتٍ أكثر تقدمًا، ولكن الزر البسيط هو الأهم في البداية.
التنقل بين الشاشات
تشرح هذه الصفحة مكونات التنقّل بين الشاشات المتوفرة في React Native مثل مكتبة React Navigation.
التحريكات Animations
يوفر React Native نظامي تحريك يُكمِّلان بعضهما البعض هما: واجهة Animated، وواجهة LayoutAnimation.
نظام مستجيب الإيماءات
يدير نظام مستجيب الإيماءات دورة حياة الإيماءات في تطبيقك.
الشمولية Accessibility
سهولة استخدام تطبيقات React Native
يحتوي إطار عمل React Native على عروض برمجيّة مُصمّمة لتزويد المطورين بأدوات تساعد على تسهيل الوصول إلى التطبيقات للأشخاص ذوي الإعاقات.
الأداء
تحسين الأداء
تهدف هذه الصفحة إلى تعليمك بعض الأساسيات لمساعدتك على استكشاف مشاكل الأداء وإصلاحها، وسنناقش كذلك المصادر الشائعة للمشاكل والحلول المقترحة لها.
تحسين إعداد المكون Flatlist
تعرض هذه الصفحة الخاصيات ومكونات عناصر القائمة التي يمكن أن تساعد في تحسين أداء المكون FlatList.
حُزم وحدات RAM والمتطلبات المُضمَّنة Inline Requires
حُزم وحدات RAM والمتطلبات المُضمَّنة Inline Requires مفيدة للتطبيقات التي تحتوي على عدد كبير من الشاشات التي قد لا تُفتَح أبدًا أثناء استخدام التطبيق المعتاد، وللتطبيقات التي تحتوي على كميات كبيرة من الشيفرة التي لا تحتاج إليها لفترة من الوقت بعد بدء التشغيل.
فحص الأداء Profiling
فحص أداء واجهة مستخدم Android باستخدام الأداة systrace، بالإضافة ‘اى تحديد المسؤول عن المشاكل، ثم حل مشاكل جافا سكريبت وواجهة المستخدم الأصيلة.
فحص الأداء Profiling باستخدام هيرميس Hermes
ستتعلم في هذه الصفحة كيفية فحص أداء تطبيق React Native الذي يعمل على Hermes وكيفية تصوّر فاحص الأداء باستخدام تبويب الأداء Performance في أدوات تطوير كروم Chrome DevTools.
تحسين تجربة المستخدم
تعرض هذه الصفحة أبرز الممارسات التي تسهم في تحسين تجربة المستخدم في التطبيقات.
مشغل جافاسكربت الآني JavaScript runtime
بيئة JavaScript في React Native
ستتعرّف من خلال هذه الصفحة على برنامج وقت التشغيل JavaScript Runtime و محولات بنية Syntax Transformers لغة JavaScript وشيفرات Polyfill.
المؤقتات Timers
الموقتات جزءٌ مهم من أجزاء التطبيق، إذ يوفّر إطار React Native مؤقتات المتصفّح.
استخدام محرك Hermes
تشرح هذه الصفحة كيفية تفعيل محرك Hermes الذي يفيد في تحسين وقت بدء التشغيل وتقليل استخدام الذاكرة وتصغير حجم التطبيق.
الاتصال
الاتصال بالشبكة
يوفر React Native واجهة Fetch البرمجية للتعامل مع الشبكات، كما أنه يستخدم مكتبات تشبيك أخرى، ويدعم بروتوكول WebSockets.
الأمان Security في React Native
ستتعرف من خلال هذه الصفحة على أفضل الممارسات لتخزين المعلومات الحساسة والاستيثاق authentication وأمان الشبكة والأدوات التي ستساعدك على تأمين تطبيقك.
الوحدات الأصيلة
مدخل إلى الوحدات الأصيلة
توضَح هذه الصفحة كيفية إعداد وحدة أصيلة لتطبيق React Native.
وحدات Android الأصيلة
تشرح هذه الصفحة عملية إنشاء وحدة التقويم الأصيلة كمثال عن الوحدات الأصيلة في نظام Android.
وحدات iOS الأصيلة
تشرح هذه الصفحة عملية إنشاء وحدة التقويم الأصيلة كمثال عن الوحدات الأصيلة في نظام iOS.
إعداد الوحدات الأصيلة
كيفية إعداد الوحدات الأصيلة في مشروع React Native.
المكونات الأصيلة
مكونات واجهة المستخدم الأصيلة لنظام Android
توضح هذه الصفحة كيفية إنشاء مكون واجهة مستخدم أصيل، وترشدك إلى كتابة مجموعة فرعيّة من مكون ImageView الموجود في مكتبة React Native الأساسية.
مكونات واجهة المستخدم الأصيلة لنظام iOS
توضّح هذه الصفحة كيفية إنشاء مكون واجهة مستخدم أصيل، وترشدك إلى كتابة مجموعة فرعيّة من مكون MapView الموجود في مكتبة React Native الأساسية.
المعالجة المباشرة
تشرح هذه الصفحة عملية المعالجة المباشرة باستخدام setNativeProps في React Native لضبط الخاصيات مباشرة على عقدة DOM.
دليل آندرويد
تشغيل JavaScript في الخلفية (Headless JS)
Headless JS هي طريقة لتشغيل المهام في JavaScript أثناء وجود التطبيق في الخلفية، إذ يمكن استخدامها مثلًا لمزامنة البيانات الجديدة أو التعامل مع إشعارات الدفع push notifications أو تشغيل الموسيقى.
نشر التطبيق إلى متجر Google Play
توضَح هذه الصفحة خطوات نشر التطبيق إلى متجر Google Play في React Native.
دليل iOS
ربط المكتبات
تشرح هذه الصفحة خطوات ربط المكتبات التي تحتوي على شيفرات أصيلة في React Native باستخدام الربط التلقائي والربط اليدوي.
تشغيل التطبيق على محاكي iOS
إذا أُعِدّ مشروعك إعدادًا صحيحًا، فيُفترض أن ترى تطبيقك الجديد يعمل في محاكي iOS بعد تنفيذ الأمر npx react-native run-ios داخل مجلّد المشروع.
التواصل بين المكون الأصيل ومكونات React Native
توضّح هذه الصقحة الآليات الخاصة متعددة اللغات cross-language التي ستسمح لنا بتمرير المعلومات بين المكونات الأصيلة ومكونات React Native.
ملحقات التطبيقات
تتحدّث هذه الصفحة بإيجاز عن كيفية الاستفادة من ملحقات التطبيقات على نظام التشغيل iOS.
النشر في متجر تطبيقات آبل
توضّح هذه الصفحة بعض الأمور الإضافية التي يجب أخذها في الحسبان عند نشر تطبيق iOS أصيل في متجر تطبيقات آبل.
المكونات
المكونات الأساسية Core Components
المكونات والواجهات البرمجية
يوفر React Native عددًا من المكونات الأساسيّة ومكونات واجهة المستخدم وعروض القوائم، بالإضافة إلى ميّزات خاصّة بمنصّة iOS وأخرى خاصّة بمنصّة Android وميّزات أخرى.
ActivityIndicator
تعرض هذه الصفحة مثالًا عن المكوّن ActivityIndicator الذي يعرض مؤشّر تحميل دائريّ في React Native، وتشرح الخاصيات المتعلقة به.
Button
تقدّم هذه الصفحة مثالًا عن مكون الزر Button في React Native، وتشرح الخاصيات المتعلقة به.
DatePickerAndroid (مهمل)
يستخدم هذا المكون لإظهار مُنتقي الوقت، والتاريخ على منصة Android.
DatePickerIOS (مهمل)
يستخدم هذا المكون لإظهار مُنتقي الوقت، والتاريخ على منصة iOS.
FlatList
تعرض هذه الصفحة مثالًا عن المكون FlatList لتصيير قوائم مسطحة بسيطة في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
Image
تقدّم هذه الصفحة أمثلة عن المكون Image لإظهار مختلف أنواع الصّور في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
ImageBackground
تتحدّث هذه الصفحة عن المكون ImageBackground في React Native، وتشرح الخاصيات المتعلقة به.
ImagePickerIOS (مهمل)
منتقي صور خاص بمنصة iOS.
KeyboardAvoidingView
تقدّم هذه الصفحة مثالًا عن المكون KeyboardAvoidingView في React Native، وتشرح الخاصيات المتعلقة به.
Modal
تعرض هذه الصفحة مثالًا عن المكون Modal لإظهار محتوىً فوق واجهة تحتويه في React Native، وتشرح الخاصيات المتعلقة به.
Pressable
تتحدّث هذه الصفحة عن المكون Pressable وكيفية عمله في React Native، وتشرح الخاصيات المتعلقة به.
ProgressBarAndroid (مهمل)
مكوّن React يعمل على نظام Android فقط، يُستخدم للإشارة إلى أن التطبيق قيد التحميل (loading) أو أن هناك بعض الأنشطة قيد التنفيذ في التطبيق.
ProgressViewIOS (مهمل)
اِستخدم المكوّن ProgressViewIOS لتصيير واجهة UIProgressView على iOS.
Picker (مهمل)
يُصيّر مكون الانتقاء الأصيل على iOS وAndroid.
PickerIOS (مهمل)
مكون منتقي على منصة iOS.
RefreshControl
تعرض هذه الصفحة مثالًا عن المكون RefreshControl لإضافة وظيفة التحديث بالسحب في React Native، وتشرح الخاصيات المتعلقة به.
ScrollView
تتحدّث هذه الصفحة عن المكون ScrollView في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
SectionList
تعرض هذه الصفحة مثالًا عن المكون SectionList لتصيير القوائم المقسّمة في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
SegmentedControlIOS (مهمل)
يُستخدم هذا المكون لتصيير الواجهة UISegmentedControl على منصّة iOS.
StatusBar
تتحدّث هذه الصفحة عن المكون StatusBar في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
StatusBarIOS (مهمل)
مماثل للمكون السابق ولكن خاص بمنصة iOS.
Slider (مهمل)
يُستخدم مكوّن شريط التمرير (Slider) لاختيار قيمةٍ من مجال قيم.
Switch
توضّح هذه الصفحة المكون Switch في React Native، وتشرح الخاصيات المتعلقة به.
Text
تتحدّث هذه الصفحة عن المكون Text لعرض النصوص في React Native، وتشرح الخاصيات المتعلقة به.
TextInput
توضّح هذه الصفحة المكون TextInput في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
TouchableHighlight
تتحدّث هذه الصفحة عن المكون TouchableHighlight في React Native، وتشرح الخاصيات المتعلقة به.
TouchableOpacity
تعرض هذه الصفحة المكون TouchableOpacity في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
TouchableWithoutFeedback
تعرض هذه الصفحة مثالًا عن المكون TouchableWithoutFeedback في React Native، وتشرح الخاصيات المتعلقة به.
View
تتحدّث هذه الصفحة عن المكون View وهو المكوِّن الأساسي لبناء واجهة مستخدم في React Native، وتشرح الخاصيات المتعلقة به.
VirtualizedList
توضّح هذه الصفحة المكون VirtualizedList في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
مكونات أندرويد
DrawerLayoutAndroid
توضّح هذه الصفحة مثالًا عن المكون DrawerLayoutAndroid الخاص بنظام أندرويد في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
TouchableNativeFeedback
تعرض هذه الصفحة مثالًا عن المكون TouchableNativeFeedback الخاص بنظام أندرويد في React Native، وتشرح الخاصيات والتوابع المتعلقة به.
مكونات iOS
InputAccessoryView
توضّح هذه الصفحة المكون InputAccessoryView الخاص بنظام iOS في React Native، وتشرح الخاصيات المتعلقة به.
SafeAreaView
تعرض هذه الصفحة مثالًا عن المكون SafeAreaView الخاص بنظام iOS في React Native، وتشرح الخاصيات المتعلقة به.
الخاصيات Props
خاصيات تنسيق الصور
أمثلة عن خاصيات تنسيق الصور في React Native.
خاصيات تخطيط المكونات
توضيح خاصيات التخطيط في React Native.
خاصيات الظل
شرح خاصيات الظل في React Native.
خاصيات تنسيق النصوص
تعرض هذه الصفحة مثالًا يوضح خاصيات تنسيق النصوص في React Native، مع شرح كل خاصية منها.
خاصيات تنسيق الواجهة
شرح خاصّيات تنسيق الواجهة View Style Props في React Native.
أنواع الكائن Object Types
LayoutEvent
تتحدّث هذه الصفحة عن نوع الكائن LayoutEvent في React Native، مع شرح المفاتيح والقيم المتعلقة به.
PressEvent
تشرح هذه الصفحة نوع الكائن PressEvent في React Native، مع شرح المفاتيح والقيم المتعلقة به.
React Node
توضّح هذه الصفحة أنواع عقد React.
Rect
تشرح هذه الصفحة نوع الكائن Rect في React Native، مع شرح المفاتيح والقيم المتعلقة به.
ViewToken
تشرح هذه الصفحة نوع الكائن ViewToken في React Native، مع شرح المفاتيح والقيم المتعلقة به.
الواجهة البرمجية API
AccessibilityInfo
استخدام واجهة AccessibilityInfo للاستعلام عن الحالة الحالية لقارئ الشاشة وكذلك للتسجيل لإعلامك عند تغيّر حالة قارئ الشاشة.
Alert
تعمل واجهة برمجة تطبيقات Alert على كل من Android و iOS ويمكنها إظهار تنبيهات ثابتة.
AlertIOS (مهملة)
تمكنك هذه الواجهة من إنشاء صناديق تنبيهات أو صناديق إدخال لاستقبال بيانات من المستخدم على أنظمة iOS.
Animated
تساعدك هذه الصفحة على إنشاء وضبط وتركيب التأثيرات الحركية في React Native، وتشرح التوابع والخاصيات المتعلقة بالمكون Animated.
Animated.Value
تشرح هذه الصفحة المتغير Animated.Value والتوابع المتعلقة به في React Native.
Animated.ValueXY
تشرح هذه الصفحة المتغير Animated.ValueXY والتوابع المتعلقة به في React Native.
Appearance
تعرض هذه الصفحة الوحدة Appearance التي تظهر معلومات حول تفضيلات المظهر الخاصة بالمستخدم، وتشرح التوابع المتعلقة بها في React Native.
AppRegistry
تمثل هذه الواجهة نقطة دخول جافاسكربت لتشغيل جميع تطبيقات React Native.
AppState
طريقة استخدام الواجهة البرمجيّة AppState التي تعمل على إخبار المستخدم بوجود التّطبيق في الواجهة الأماميّة foreground، أو الخلفية (background)، وإشعاره عند تغيّر ذلك.
AsyncStorage (مهملة)
هو نظام تخزين مستمر غير مشفّر وغير متزامن لنخزين البيانات.
Clipboard (مهملة)
توفر واجهةً لتعيين المحتوى والحصول عليه من الحافظة على كل من Android و iOS.
DevSettings
تعرض وحدة DevSettings توابعًا لتخصيص الإعدادات للمطورين خلال عملية التطوير.
Dimensions
تشرح هذه الصفحة الأبعاد Dimensions والتوابع المتعلقة بها في React Native.
Easing
تشرح هذه الصفحة وحدة التخفيف Easing التي تُستخدَم لعرض حركة معقولة فيزيائيًّا في التحريكات في React Native.
InteractionManager
توضّح هذه الصفحة InteractionManager الذي يسمح بجدولة الأعمال طويلة الأمد بعد انتهاء أيّ تفاعل، أو حركة، ممّا يسمح لمحركات JavaScript بالعمل بسلاسة.
Keyboard
تشرح هذه الصفحة كيفية استخدام وحدة Keyboard للتّحكّم بأحداث لوحة المفاتيح، والتوابع المتعلقة بها.
LayoutAnimation
تتحدّث هذه الصفحة عن الواجهة البرمجية LayoutAnimation في React Native، مع شرح التوابع والخاصيات المتعلقة بها.
Linking
شرح مفصل للروابط والتوابع المتعلقة بها في React Native.
PanResponder
توحِّد PanResponder العديد من اللمسات ضمن إيماءة واحدة، وتجعل الإيماءة أحاديّة اللّمسة متجاوبة مع اللّمسات الإضافيّة، ويمكن استخدامها للتعرُّف على الإيماءات الأساسيّة متعدّدة اللّمسات.
PixelRatio
يسمح PixelRatio بالوصول إلى كثافة البكسل pixel density ومقياس الخط الخاصّ بالجهاز.
Platform
تشرح هذه الصفحة المكون Platform والخصائص والتوابع المتعلقة به في React Native.
PlatformColor
استخدام الدالة PlatformColor للوصول إلى الألوان الأصيلة على المنصة الهدف.
PushNotificatonIOS (مهملة)
يعالج إشعارات الدّفع push notifications في التطبيقات، بما فيها الأذونات، ورقم شارة الأيقونة (badge number).
توضح هذه الصفحة Share والتوابع المتعلقة به في React Native.
StyleSheet
توضّح هذه الصفحة StyleSheet والتوابع المتعلقة به في React Native.
Systrace
شرح أداة تعريف الأداء Systrace والتوابع المتعلقة بها.
Transforms
تُعَدّ التّحويلات Transforms من خاصيّات التنسيق style التي تساعد على تعديل مظهر المكوّنات، وموقعها، وذلك باستخدام التحويلات الثّنائيّة 2D، أو ثّلاثيّة الأبعاد 3D.
TimePickerAndroid (مهملة)
تفتح صندوق حوار مُنتقي الوقت (time picker) المعياريّ لمنصة Android.
Vibration
استخدام Vibration لتشغيل التّنبيه بالاهتزاز في الجهاز.
الخطافات Hooks
useColorScheme
يوفّر الخطّاف useColorScheme تحديثات نظام الألوان في React Native.
useWindowDimensions
يحدّث الخطّاف useWindowDimensions تلقائيًا قيم العرض width والارتفاع height عندما يتغير حجم الشاشة في React Native.
واجهات Android
BackHandler
اكتشاف الضغطات على زر الجهاز الخاص بالتنقل للوراء back navigation في React Native.
PermissionsAndroid
يسمح PermissionsAndroid بالوصول إلى نموذج الأُذونات permissions الجديد الخاص بالنظام Android M
ToastAndroid
تعرض الواجهة البرمجيّة ToastAndroid API في React Native وحدة ToastAndroid الخاصّة بمنصّات Android على شكل وحدة جافا سكريبت JS.
واجهات iOS
ActionSheetIOS
تعرض هذه الصفحة توابع ActionSheetIOS الخاصة بنظام iOS.
DynamicColorIOS
الدالة DynamicColorIOS هي نوع لون منصة خاص بنظام iOS.
Settings
Settings هي مخزنٌ دائمٌ لقيمة المفتاح key-value المتوفّر على منصّة iOS فقط.