الفرق بين المراجعتين لصفحة: «React/rendering elements»
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
جميل-بيلوني (نقاش | مساهمات) |
||
| (مراجعتان متوسطتان بواسطة مستخدمين اثنين آخرين غير معروضتين) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:تصيير العناصر (Rendering Elements)}}</noinclude> | <noinclude>{{DISPLAYTITLE:تصيير العناصر (Rendering Elements) في React}}</noinclude> | ||
تُشكِّل العناصر أصغر بنية لتطبيقات React. | تُشكِّل العناصر أصغر بنية لتطبيقات React. | ||
| سطر 51: | سطر 51: | ||
بإمكانك التحقّق من ذلك عن طريق تفحّص المثال الأخير باستخدام أدوات المتصفّح: | بإمكانك التحقّق من ذلك عن طريق تفحّص المثال الأخير باستخدام أدوات المتصفّح: | ||
[[ملف:granular-dom-updates-c158617ed7cc0eac8f58330e49e48224.gif|مركز]] | |||
حتى ولو أنشأنا عنصرًا يصف شجرة واجهة المستخدم كاملةً في كل دقّة للساعة، فستتحدّث فقط العقدة النصيّة التي تغيّرت محتوياتها بواسطة React DOM. | |||
بحسب خبرتنا فإنّ التفكير في المظهر الذي ينبغي أن تبدو عليه واجهة المستخدم في لحظة من اللحظات بدلًا من التفكير في كيفية تغييرها مع الزمن يُخلصنا من فئة كاملة من الأخطاء البرمجيّة. | |||
== انظر أيضًا == | |||
* [[React/hello world|مثال أهلًا بالعالم في React]] | |||
* [[React/introducing jsx|مقدمة إلى JSX]] | |||
* [[React/components and props|المكونات والخاصيات]] | |||
* [[React/state and lifecycle|حالة ودورة حياة المكونات]] | |||
* [[React/handling events|معالجة الأحداث في React]] | |||
* [[React/conditional rendering|التصيير الشرطي]] | |||
* [[React/lists and keys|القوائم والمفاتيح]] | |||
* [[React/forms|الحقول]] | |||
* [[React/lifting state up|رفع الحالات المشتركة للمستوى الأعلى]] | |||
* [[React/composition vs inheritance|الفرق بين التركيب والوراثة في React]] | |||
* [[React/thinking in react|أسلوب التفكير في React]] | |||
== مصادر == | |||
* [https://reactjs.org/docs/rendering-elements.html صفحة تصيير العناصر في توثيق React الرسمي]. | |||
[[تصنيف:React]] | |||
[[تصنيف:React Main Concepts]] | |||
المراجعة الحالية بتاريخ 07:29، 23 فبراير 2019
تُشكِّل العناصر أصغر بنية لتطبيقات React.
يصف العنصر ما الذي تود رؤيته على الشّاشة:
const element = <h1>أهلًا بالعالم</h1>;
على عكس عناصر DOM الخاصّة بالمتصفّح، تكون عناصر React عبارة عن كائنات مُجرّدة سهلة الإنشاء، ويعتني React DOM بتحديث DOM لمُطابقة عناصر React.
ملاحظة: قد يخلط المرء العناصر مع مفهوم أكثر انتشارًا وهو المُكوِّنات (components)، سنتحدّث عن المُكوِّنات بالتفصيل في القسم الخاص بها. إنّ العناصر هي الشيء الذي تُصنَع منه المُكوِّنات، ومن المُفضَّل أن تقرأ ذلك القسم قبل المتابعة.
تصيير العنصر إلى DOM
فلنفترض وجود عنصر <div> التالي في مكان من ملف HTML لدينا:
<div id="root"></div>
ندعو هذا بعقدة DOM الجذريّة (root) لأنّ كل شيء بداخلها يُدار عن طريق React DOM.
تمتلك التطبيقات المبنيّة بواسطة React عقدة DOM جذريّة واحدة فقط عادةً، أمّا إن كنت تدمج React مع تطبيق موجود مسبقًا فقد يكون لديك عقد DOM جذريّة معزولة كما تريد.
لتصيير عنصر React إلى عقدة DOM جذريّة، مرِّر العنصر والعقدة إلى التّابع ReactDOM.render():
const element = <h1>أهلًا بالعالم</h1>;
ReactDOM.render(element, document.getElementById('root'));
جرِّب المثال على موقع CodePen.
يعرض هذا المثال عبارة "أهلًا بالعالم" في الصّفحة.
تحديث العنصر بعد تصييره
تكون عناصر React غير قابلة للتغيير (immutable)، فحالما تُنشِئ العنصر لا يُمكنِك تغيير عناصره الأبناء أو خاصيّاته، فهو يُشبِه بذلك لقطة من فيلم حيث يُمثِّل واجهة المستخدم في نقطة زمنيّة مُحدِّدة.
على حد علمنا حتى الآن، الطريقة الوحيدة لتحديث واجهة المستخدم هي إنشاء عنصر جديد وتمريره إلى التّابع ReactDOM.render().
فلنأخذ مثال عن السّاعة الموقوتة:
function tick() {
const element = (
<div>
<h1>أهلًا بالعالم</h1>
<h2>السّاعة الآن {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);
جرِّب المثال على موقع CodePen.
يستدعي هذا المثال التّابع ReactDOM.render() في كل ثانية عن طريق استدعاء التّابع setInterval().
ملاحظة: تستدعي معظم تطبيقات React عمليًّا التّابع ReactDOM.render() مرّة واحدة. سنتعلّم في الأقسام التاليّة كيفيّة تغليف هذه الشيفرة ضمن حالة المُكوِّنات.
نوصي بعدم تجاوز هذه المواضيع بسبب اعتمادها على بعضها الآخر.
تُحدِّث React فقط ما هو ضروري
تُقارِن React DOM العنصر وعناصره الأبناء مع العناصر السّابقة وتُطبِّق تحديثات DOM الضروريّة لجعلها بالحالة المرغوبة.
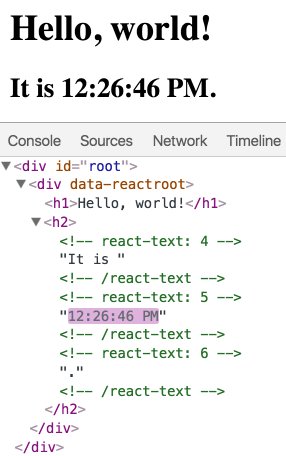
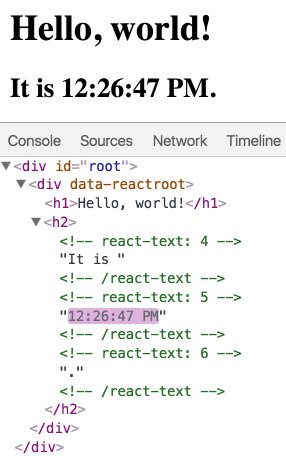
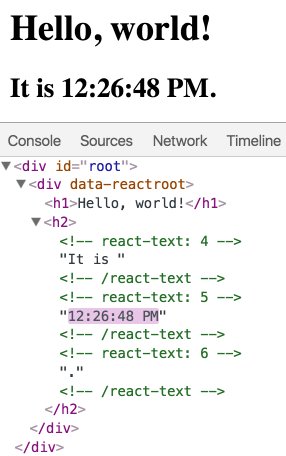
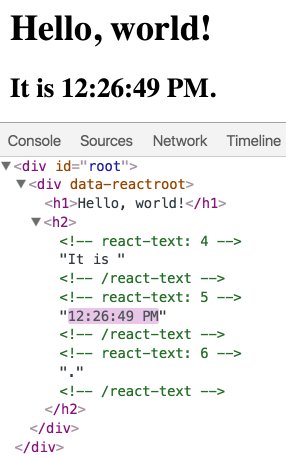
بإمكانك التحقّق من ذلك عن طريق تفحّص المثال الأخير باستخدام أدوات المتصفّح:

حتى ولو أنشأنا عنصرًا يصف شجرة واجهة المستخدم كاملةً في كل دقّة للساعة، فستتحدّث فقط العقدة النصيّة التي تغيّرت محتوياتها بواسطة React DOM.
بحسب خبرتنا فإنّ التفكير في المظهر الذي ينبغي أن تبدو عليه واجهة المستخدم في لحظة من اللحظات بدلًا من التفكير في كيفية تغييرها مع الزمن يُخلصنا من فئة كاملة من الأخطاء البرمجيّة.
انظر أيضًا
- مثال أهلًا بالعالم في React
- مقدمة إلى JSX
- المكونات والخاصيات
- حالة ودورة حياة المكونات
- معالجة الأحداث في React
- التصيير الشرطي
- القوائم والمفاتيح
- الحقول
- رفع الحالات المشتركة للمستوى الأعلى
- الفرق بين التركيب والوراثة في React
- أسلوب التفكير في React