الفرق بين المراجعتين لصفحة: «HTML/input/range»
ط تغيير ترتيب التصنيفات |
ط استبدال النص - '\[\[تصنيف:(.*)\]\]' ب'{{SUBPAGENAME}}' |
||
| سطر 151: | سطر 151: | ||
|مدعوم | |مدعوم | ||
|} | |} | ||
[[تصنيف:HTML]] | [[تصنيف:HTML|{{SUBPAGENAME}}]] | ||
[[تصنيف:Forms]] | [[تصنيف:Forms|{{SUBPAGENAME}}]] | ||
[[تصنيف:Input Types]] | [[تصنيف:Input Types|{{SUBPAGENAME}}]] | ||
مراجعة 15:39، 28 يناير 2018
عناصر <input> ذات النوع range تسمح للمستخدم بتحديد قيمة عددية ليست أقل من قيمة معيّنة وليست أكبر من قيمة أخرى، ولا تعتبر القيمة الدقيقة لمدخلات المستخدم مهمةً.
يُمثَّل هذا العنصر عادةً باستخدام مزلاج عوضًا عن حقل نصي (الذي يُمثِّل الحقل number)، ولأنَّ هذا الحقل لا يوفِّر تحكمًا دقيقًا فستكون القيمة الدقيقة التي أدخلها المستخدم غير مهمة.
إذا لم يكن المتصفح يدعم الحقل range فسيستخدم المتصفح الحقل text الافتراضي.
<input type="range">
الخاصية value
تحتوي الخاصية value في الحقل range على سلسلة نصية (DOMString) التي تُمثِّل الرقم الذي اختاره المستخدم، ولا يجوز أن تكون القيمة فارغةً، فالقيمة الافتراضية هي المتوسط الحسابي لقيمة الدنيا والقصوى، ما لم تكن القيمة القصوى أقل من القيمة الدنيا، وفي تلك الحالة ستكون قيمة هذه الخاصية مساويةً لقيمة الخاصية min. الخوارزمية التي تستعملها المتصفحات لحساب قيمة هذا الحقل هي:
defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min
: rangeElem.min + (rangeElem.max - rangeElem.min)/2;
أي محاولة لضبط القيمة إلى أقل من القيمة الدنيا ستؤدي إلى ضبط القيمة إلى القيمة الدنيا، وكذلك الأمر عند محاولة ضبط القيمة إلى أكبر من القيمة القصوى، فستضبط القيمة إلى القيمة القصوى.
استخدام حقل المجال
على الرغم من أنَّ الحقل number يسمح للمستخدمين بإدخال قيمة عددية تُحقِّق شروطًا اختيارية على أن تكون بين القيمتين الدنيا والقصوى، لكنها تطلب من المستخدم إدخال القيمة بدقة، أما حقل المجال فلا يطلب من المستخدم إدخال قيمة دقيقة، إذ يستعمل إن لم يكن يعرف المستخدم ما هي القيمة الدقيقة التي يجب إدخالها أو لم يكن يهتم بها.
بعض الأمثلة عن الحالات التي تجد فيها حقل المجال مفيدًا:
- عناصر التحكم بالصوت.
- عناصر ضبط الألوان مثل القنوات اللونية والشفافية والسطوع ...إلخ.
- عناصر التحكم في الألعاب مثل الصعوبة ومجال الرؤية وهلم جرًا.
- طول كلمة المرور في حال توليد كلمات مرور جديدة.
وكقاعدة عامة: إذا كان المستخدم مهتمًا بتحديد نسبة مئوية بين أدنى قيمة وأقصى قيمة بدلًا من تحديدها بدقة، فمن المستحسن استخدام حقل المجال، فمثلًا سيفكِّر المستخدم بضبط مستوى الصوت إلى قيمة متوسطة، ولن يفكر بضبطه إلى 0.512.
تحديد القيمة الدنيا والقصوى
تكون القيمة الدنيا افتراضيًا 0 والقصوى 100، لكن إن لم تناسباك فيمكنك تغييرهما بسهولة بتعديل قيمة الخاصية min و max، وتقبل هاتان الخاصيتان قيمًا عشريةً.
فمثلًا استخدم العنصر الآتي لطلب تحديد قيمة بين -10 و 10:
<input type="range" min="-10" max="10">
تحديد الخطوة
تكون الخطوة الافتراضية مساويةً إلى 1، لكن يمكنك تعديل الخاصية step لتغييرها، فلو أردتَ أن يُحدِّد المستخدم قيمةً بين 5 و 10 وبدقة منزلتين عشريتين فاضبط قيمة الخاصية step إلى 0.01:
<input type="range" min="5" max="10" step="0.01">
إذا أردتَ السماح بأي قيمة بغض النظر عن عدد المنازل العشرية، فاستخدم القيمة any مع الخاصية step:
<input type="range" min="0" max="3.14" step="any">
سيسمح هذا المثال للمستخدم بتحديد أي قيمة بين 0 و العدد π دون أيّة قيود على عدد المنازل العشرية.
إضافة علامات ولافتات إلى حقل المجال
تعطي مواصفة HTML المتصفحات بعض المرونة في كيفية عرض حقل المجال، وهذه المرونة تظهر جليةً عند إضافة علامات ولافتات في العنصر.
توضِّح المواصفة كيفية إضافة علامات مخصصة إلى حقل المجال باستخدام الخاصية list والعنصر <datalist>.
وصحيحٌ أنَّ المتصفحات تملك هذه المرونة عند التعامل مع هذا الحقل، لكن لا يدعم أيّ متصفح حاليًا جميع الميزات التي عرّفتها المواصفة لحقول المجال، لكننا سنعرض بعض الأمثلة وكيف يجب أن تبدو في المتصفحات التي ستدعم هذه الميزات.
حقل مجال عادي
هذا هو الحقل الذي سيُعرَض إن لم نُحدِّد الخاصية list أو لم يكن المتصفح يدعمها:
<input type="range">
صورة للناتج:

حقل مجال مع علامات
يستخدم هذا الحقل الخاصية list التي تُشير إلى عنصر <datalist> التي يحتوي على سلسلة من العلامات (عددها 11 علامة، لأننا نريد أن نمثِّل 0% و 100%).
سنستخدم العنصر <option> لتمثيل كل علامة، وذلك بضبط الخاصية value التابعة له إلى قيمة المجال التي تشير إليها:
<input type="range" list="tickmarks">
<datalist id="tickmarks">
<option value="0">
<option value="10">
<option value="20">
<option value="30">
<option value="40">
<option value="50">
<option value="60">
<option value="70">
<option value="80">
<option value="90">
<option value="100">
</datalist>
صورة للناتج:

حقل مجال مع علامات ولافتات
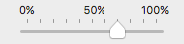
يمكننا إضافة لافتات إلى العلامات باستخدام الخاصية label على عنصر <option> الذي نريد إضافة اللافتة له:
<input type="range" list="tickmarks">
<datalist id="tickmarks">
<option value="0" label="0%">
<option value="10">
<option value="20">
<option value="30">
<option value="40">
<option value="50" label="50%">
<option value="60">
<option value="70">
<option value="80">
<option value="90">
<option value="100" label="100%">
</datalist>
صورة للناتج:

ملاحظة: لا يوجد متصفح يدعم هذه الميزة دعمًا تامًا، فمتصفح Firefox لا يدعم العلامات واللافتات قط، بينما متصفح Chrome يدعم العلامات لكنه لا يدعم اللافتات.
تغيير اتجاه حقل المجال
تقول مواصفة HTML أنَّ على المتصفحات رسم حقل المجال رأسيًا إذا كان عرضه أقل من طوله، لكن للأسف لا يدعم أي متصفح رئيسي هذه الميزة تلقائيًا، لكن يمكنك أن تُنشِئ حقل مجال رأسي بقلب حقل المجال الأفقي، وأسهل طريقة لفعل ذلك هي باستخدام CSS بتطبيق الخاصية transform لتدوير العنصر.
شيفرة HTML
يجب تحديث شيفرة HTML لوضع العنصر <input> داخل عنصر <div> للسماح لنا بتصحيح تخطيط الصفحة بعد إجراء التحويل عبر الخاصية transform (ذلك لأنَّ التحويلات لا تؤثر على تخطيط الصفحة تلقائيًا):
<div class="slider-wrapper">
<input type="range" min="0" max="11" value="7" step="1">
</div>
شيفرة CSS
سنُنسِّق الحاوية أولًا، وعلينا تحديد نمط العرض والحجم الذي نريد عرضها به لكي يكون تخطيط الصفحة صحيحًا، فنريد أن نحجز مكانًا في الصفحة لحقل المجال لكي يتسع الحقل داخل الحاوية دون تأثير على بقية العناصر المجاورة:
.slider-wrapper {
display: inline-block;
width: 20px;
height: 150px;
padding: 0;
}
ثم سنُنسِّق عنصر <input>:
.slider-wrapper input {
width: 150px;
height: 20px;
margin: 0;
transform-origin: 75px 75px;
transform: rotate(-90deg);
}
ضبطنا عرض الحقل إلى 150 بكسل وارتفاعه إلى 20 بكسل، وضبطنا الهوامش إلى القيمة 0، واستخدمنا الخاصية transform-origin نقل مبدأ التحويلات إلى منتصف الحقل.
ثم أدرنا العنصر 90° عكس عقارب الساعة، والنتيجة النهاية هي حقل مجال تكون قيمته القصوى في الأعلى وقيمته الدنيا في الأسفل.
التحقق من الحقل
ليس هنالك تحققٌ عبر نمط (pattern) في هذا العنصر، لكن سيقوم المتصفح بالتحقق التلقائي الآتي:
- إذا ضُبِطَت قيمة الخاصية
valueإلى أيّ شيء لا يمكن تحويله إلى عدد عشري، فلن يكون هذا الحقل صالحًا. - لا يجوز أن تكون القيمة أصغر من
min، وقيمتها الافتراضية هي 0. - لا يجوز أن تكون القيمة أكبر من
max، وقيمتها الافتراضية هي 100. - يجب أن تكون القيمة من مضاعفات الخطوة
step، والقيمة الافتراضية هي 1.
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| مدعوم | مدعوم | مدعوم | مدعوم | مدعوم |