الفرق بين المراجعتين لصفحة: «ReactNative/running on device»
| سطر 131: | سطر 131: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
إذا واجهك خطأ "bridge configuration isn't available"، فانظر استخدام [[ReactNative/running on device#.D8.A7.D9.84.D8. | إذا واجهك خطأ "bridge configuration isn't available"، فانظر استخدام [[ReactNative/running on device#.D8.A7.D9.84.D8.B7.D8.B1.D9.8A.D9.82.D8.A9 1: .D8.A7.D8.B3.D8.AA.D8.AE.D8.AF.D8.A7.D9.85 adb reverse .28.D9.85.D8.B3.D8.AA.D8.AD.D8.B3.D9.86.29|adb reverse]]. | ||
'''ملحوظة:''' يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر <code>react-native run-android --variant=release</code> مثلا). | '''ملحوظة:''' يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر <code>react-native run-android --variant=release</code> مثلا). | ||
مراجعة 02:23، 1 يونيو 2019
من الجيد دائمًا اختبار تطبيقك على جهاز فعليّ قبل إطلاقه للمستخدمين. إليك الخطوات اللازمة لتشغيل تطبيق React Native على جهازٍ وإعداده لبيئة الإنتاج (production).
إذا استخدَمت أداة Expo CLI أو أداة Create React Native App لإعداد مشروعك، فيمكنك معاينة التطبيق على جهاز عن طريق مسح رمز الاستجابة السريعة (QR code) باستخدام تطبيق Expo. لبناء التطبيق وتشغيله على جهاز، ستحتاج إلى إخراجه (eject) وتثبيت اعتماديّات الشيفرة الأصيلة كما هو موضّح في الدرس التقديميّ.
- iOS
- Android
تشغيل تطبيقك على أجهزة iOS (نظام macOS)
ملاحظة: لا بدّ من جهاز Mac لبناء تطبيقك لأجهزة iOS. لكن كبديل، يمكنك إلقاء نظرة على الدرس التقديميّ لمعرفة كيفية بناء تطبيقك باستخدام أداة Expo CLI، ما سيتيح لك تشغيل تطبيقك باستخدام تطبيق عميل Expo.
1. صِل جهازك عبر USB
صِل جهاز iOS بجهاز Mac الخاص بك باستخدام سلك USB to Lightning. انتقل إلى مجلد ios في مشروعك، ثم افتح ملفّ .xcodeproj داخله باستخدام Xcode، أو ملفّ .xcworkspace إذا كنت تستخدم أداة CocoaPods.
إذا كانت هذه هي المرة الأولى التي تشغّل فيها تطبيقًا على جهاز iOS، فقد تحتاج إلى تسجيل جهازك من أجل التطوير. افتح قائمة Product من شريط قائمة Xcode، ثم انتقل إلى Destination. ابحث عن جهازك وحدده من القائمة. سوف تُسجِّل بيئةُ Xcode بعد ذلك جهازَكَ للتطوير.
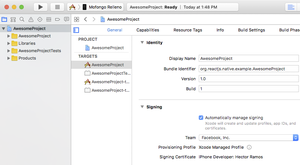
2. ضبط توقيع الشيفرة (code signing)
سجل للحصول على حساب مطور Apple إذا لم يكن لديك حساب بعد.
حدد مشروعك في Xcode Project Navigator، ثم حدد هدفك الرئيسي (main target) (يجب أن يكون له نفس اسم مشروعك). ابحث عن علامة التبويب "General". انتقل إلى "Signing" وتأكد من تحديد حساب مطّور أو فريق Apple الخاص بك ضمن القائمة المنسدلة Team. أجرِ نفس العمليّة لهدف الاختبارات (tests target) (ينتهي بالمقطع "Tests"، ويقع أسفل هدفك الرئيسي).

كرر هذه الخطوة لهدف الاختبارات في مشروعك.
3. بناء وتشغيل التطبيق
إذا أُعِدّ كل شيء إعدادًا صحيحًا، فسيُدرَج جهازك كهدف البناء في شريط أدوات Xcode، وسيظهر كذلك في جزء الأجهزة (⇧⌘2). يمكنك الآن الضغط على الزر Build and run (أو ⌘R) أو تحديد "Run" من قائمة "Product". سيُشغَّل تطبيقك على جهازك قريبًا.

إذا واجهت أية مشاكل، فيرجى إلقاء نظرة على توثيق إطلاق تطبيقك على جهاز.
الاتصال بخادم التطوير (development server)
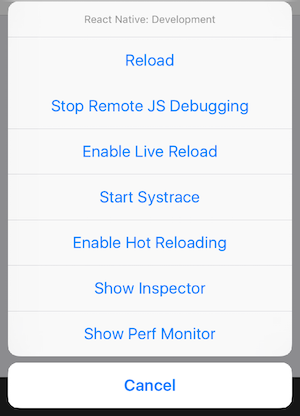
يمكنك كذلك التطوير بسرعة على جهاز باستخدام خادم التطوير. عليك فقط أن تتّصل بنفس شبكة Wi-Fi التي يتصل بها حاسوبك. هُزَّ جهازك لفتح قائمة المطوّر، ثم مكِّن إعادة التحميل المباشر (Live Reload). سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.

استكشاف الأخطاء وإصلاحها
إذا واجهتك مشكلة ما، فتأكّد من أن جهاز Mac وجهازك متّصلان بنفس الشبكة ويمكنهما التواصل مع بعضهما البعض. تُضبَط العديد من الشبكات اللاسلكية المفتوحة ذات البوابات المقيدة (captive portals) لمنع الأجهزة من الوصول إلى الأجهزة الأخرى على الشبكة. يمكنك استخدام ميّزة Personal Hotspot في جهازك في هذه الحالة.
عند محاولة الاتصال بخادم التطوير، قد تحصل على شاشة حمراء بها رسالة خطأ مشابهة لما يلي:
Connection to http://localhost:8081/debugger-proxy?role=client timed out. Are you running node proxy? If you are running on the device, check if you have the right IP address in RCTWebSocketExecutor.m.
لحل هذه المشكلة، تحقق من النقاط التالية.
1. شبكة Wi-Fi
تأكد من أن حاسوبك وهاتفك متّصلان بنفس شبكة Wi-Fi.
2. عنوان IP
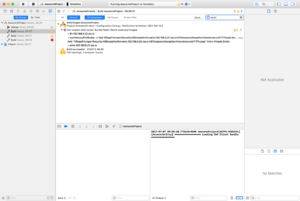
تأكّد من أنّ برمجيّة البناء (build script) قد اكتشفت عنوان IP جهازك بشكل صحيح (10.0.1.123 مثلًا).

افتح علامة التبويب Report navigator، وحدّد آخر بناءٍ (Build) وابحث عن xip.io. يجب أن يتطابق عنوان IP الذي يُضمَّن في التطبيق مع عنوان IP جهازك بالإضافة إلى المجال .xip.io (مثل 10.0.1.123.xip.io)
3. إعداد الشبكة (Network) أو الموجّه (router)
يستخدم React Native خدمة xip.io لحرف بدل نظام DNS (أو wildcard DNS)، لأنّ Apple ATS تحظر عناوين URL التي تحتوي على عناوين IP بدلاً من أسماء النطاقات، وغالبًا ما لا يتم إعداد شبكات المطورين لتقرير (resolve) أسماء المضيفات المحلية (local hostnames). تحتوي بعض أجهزة التوجيه (router) على ميّزات أمان لمنع خوادم DNS من التقرير (resolve) لأيّ شيء في نطاق IP المحلي.
تحقق الآن ممّا إذا كنت قادرًا على تقرير عنوان xip.io، وذلك عبر أداة nslookup.
nslookup 10.0.1.123.xip.io
إذا لم يُقرِّر هذا عنوانَ IP المحليّ الخاص بك، فهذا يعني إمّا أنّ خدمة xip.io معطلة أو على الأرجح أنّ جهاز التوجيه الخاص بك يمنع ذلك.
لاستخدام خدمة xip.io بغض النظر عن منع جهاز التوجيه الخاص بك لذلك فاتبع ما يلي:
- اضبط هاتفك لاستخدام Google DNS (أي العنوان 8.8.8.8).
- عطِّل ميّزة الأمان المناسبة في جهاز التوجيه.
بناء التطبيق للإنتاج
بعد بناء تطبيقك باستخدام React Native، حان الوقت لإطلاقه على متجر التطبيقات (App Store). تتشابه العملية مع أي تطبيق iOS أصيل آخر، مع بعض الملاحظات.
إذا كنت تستخدم أداة Expo، فاقرأ دليل Expo لبناء التطبيقات المستقلة.
1. تمكين ميزة App Transport Security
App Transport Security (أو ATS اختصارًا) هي ميّزة أمان قُدِّمت في نظام iOS 9، والتي ترفض جميع طلبات HTTP التي لا تُرسَل عبر HTTPS. يمكن أن يؤدي هذا إلى حظر مرور HTTP، بما في ذلك خادم تطوير React Native. تُعطَّلُ ATS للمضيف المحلي localhost افتراضيًا في مشاريع React Native لتسهيل التطوير.
يجب إعادة تمكين ATS قبل بناء تطبيقك للإنتاج عن طريق إزالة خانة localhost من قاموس NSExceptionDomains في ملفّ Info.plist في مجلد ios/. يمكنك كذلك إعادة تمكين ATS من داخل Xcode عن طريق فتح خصائص أهدافك (target properties) ضمن جزء Info وتعديل خانة App Transport Security Settings.
ملاحظة: إذا كان تطبيقك يحتاج إلى الوصول إلى موارد HTTP في بيئة الإنتاج، فراجع هذه الصفحة لمعرفة كيفية ضبط ATS على مشروعك.
2. ضبط نظام الإصدار (release scheme)
يتطلبُ بناءُ تطبيقٍ لتوزيعه في متجر التطبيقات استخدامَ نظام الإصدار في Xcode. ستعمل التطبيقات المصمَّمَة للإصدار بنظام Release على تعطيل قائمة المطورين داخل التطبيق تلقائيًا، ما سيمنع مستخدمي التطبيق من الوصول عن غير قصد إلى القائمة في بيئة الإنتاج. سيُجمِّع نظام الإصدار كذلك شيفرة JavaScript محليًا، حيث يمكنك من وضع التطبيق على جهاز واختباره دون الاتصال بالحاسوب.
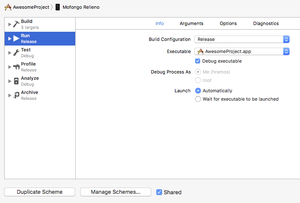
لضبط تطبيقك للبناء بنظام الإصدار Release، اتّبع الخطوات Product → Scheme → Edit Scheme. حدّد علامة التبويب "Run" في الشريط الجانبي، ثم عيِّن القائمة المنسدلة "Build Configuration" إلى "Release".

نصائح
نظرًا لزيادة حجم حزمة التطبيقات الخاصة بك، فقد تلاحظ وميضَ شاشةٍ بيضاء بين شاشة البداية (splash screen) وشاشة عرض التطبيق الجذر. إذا كانت هذه هي الحالة، يمكنك إضافة الشيفرة التالية إلى ملفّ AppDelegate.m للحفاظ على وضوح شاشة البداية أثناء الانتقال.
// Place this code after "[self.window makeKeyAndVisible]" and before "return YES;"
// ضع هذه الشيفرة بعد
// "[self.window makeKeyAndVisible]"
// وقبل
// "return YES;"
UIView* launchScreenView = [[[NSBundle mainBundle] loadNibNamed:@"LaunchScreen" owner:self options:nil] objectAtIndex:0];
launchScreenView.frame = self.window.bounds;
rootView.loadingView = launchScreenView;
تُبنى الحزمة الثابتة في كل مرة تقوم فيها باستهداف جهاز مادي، حتى في وضع التنقيح (Debug). لتوفير الوقت، يمكنك إيقاف توليد الحزمة في وضع التنقيح عبر إضافة ما يلي إلى برنامج shell الخاص بك في مرحلة بناء Xcode التي تُحزَّم فيها شيفرة وصور React Native والمشار إليها بالعبارة Bundle React Native code and images:
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
3. بناء التطبيق للإصدار
يمكنك الآن بناء تطبيقك للإصدار عن طريق النقر فوق ⌘B أو تحديد Product → Build من شريط القوائم. بمجرد بناء التطبيق للإصدار، ستتمكن من توزيع التطبيق لمختبري نُسَخِ beta التجريبيّة وإرسال التطبيق إلى متجر التطبيقات.
ملاحظة: يمكنك كذلك استخدام أداة React Native CLI لتنفيذ هذه العملية باستخدام الخيار --configuration مع القيمة Release (على سبيل المثال، react-native run-ios --configuration Release).
تشغيل تطبيقك على أجهزة Android (نظام macOS)
1. تمكين التنقيح عبر USB
افتراضيًا، لا يمكن لمعظم أجهزة Android تثبيت وتشغيل التطبيقات إلّا تلك التي تُنزَّل من Google Play فقط. ستحتاج إلى تمكين تنقيح USB (أو USB Debugging) على جهازك لتثبيت تطبيقك أثناء التطوير.
لتمكين تنقيح USB على جهازك، ستحتاج أولاً إلى تمكين قائمة "خيارات المطور (Developer options)" بالانتقال إلى Settings → About phone ثم النقر فوق صف "Build number" في الأسفل سبع مرات. يمكنك بعد ذلك العودة إلى Settings → Developer options لتمكين "التنقيح عبر USB".
2. صِل جهازك عبر USB
لنضبط الآن جهاز Android لتشغيل مشروع React Native الخاص بنا. صِل جهازك عبر USB بحاسوبك الذي تستخدمه للتطوير.
تحقق الآن من أن جهازك مُتّصِل بشكل صحيح بجسر ADB (اختصار Android Debug Bridge)، وذلك عبر الأمر adb devices:
$ adb devices
List of devices attached
emulator-5554 offline # المحاكي
14ed2fcc device # الجهاز الماديّ
وجود device في العمود الأيمن يعني أن الجهاز متّصل. يجب أن يكون لديك جهاز واحد فقط متصل في نفس الوقت.
3. شغّل تطبيقك
نفّذ الأمر التالي لتثبيت التطبيق وتشغيله على الجهاز:
react-native run-android
إذا واجهك خطأ "bridge configuration isn't available"، فانظر استخدام adb reverse.
ملحوظة: يمكنك كذلك استخدام أداة React Native CLI لتوليد وتشغيل إصدار بناء Build Release (بالأمر react-native run-android --variant=release مثلا).
الاتصال بخادم التطوير (development server)
يمكنك كذلك التطوير بسرعة على جهازٍ عبر الاتصال بخادم التطوير الذي يعمل على حاسوبك. هناك عدة طرق لتحقيق ذلك، حسب ما إذا كنت تتوفّر على سلك USB أو شبكة Wi-Fi.
الطريقة 1: استخدام adb reverse (مستحسن)
يمكنك استخدام هذه الطريقة إذا كان جهازك يعمل بنظام التشغيل Android 5.0 (Lollipop) أو أحدث، مع تمكين تنقيح USB، والاتصال بحاسوبك عبر USB.
نفّذ الأمر التالي:
$ adb -s <device name> reverse tcp:8081 tcp:8081
للعثور على اسم الجهاز، نفّذ أمر adb التالي:
$ adb devices
يمكنك الآن تمكين إعادة التحميل المباشر (Live reloading) من قائمة المطور. سيُعاد تحميل تطبيقك كلما حدث تغييرٌ في شيفرة JavaScript الخاصة بك.
الطريقة 2: الاتصال عبر شبكة Wi-Fi
يمكنك أيضًا الاتصال بخادم التطوير عبر شبكة Wi-Fi. ستحتاج أولاً إلى تثبيت التطبيق على جهازك باستخدام سلك USB، ولكن بمجرد الانتهاء من ذلك، ستستطيع تصحيح الأخطاء لاسلكيًا باتباع الإرشادات التالية. ستحتاج إلى عنوان IP حاسوبك الحالي قبل المتابعة.
يمكنك العثور على عنوان IP في System Preferences → Network.
- تأكد من أن حاسوبك وهاتفك متصلان بنفس شبكة Wi-Fi.
- افتح تطبيق React Native على جهازك.
- سترى شاشة حمراء ورسالة خطأ سوف نُصلحها في الخطوات التالية.
- افتح قائمة المطوّر داخل التطبيق.
- انتقل إلى
Dev Settings → Debug server host & port for device. - اكتب عنوان IP الخاص بحاسوبك ومنفذ خادم التطوير المحلي (على سبيل المثال 10.0.1.1:8081).
- عُد إلى قائمة المطوّر واختر Reload JS لإعادة تحميل شيفرة JavaScript.
يمكنك الآن تمكين إعادة التحميل المباشر من قائمة المطوّر. سيُعاد تحميل تطبيقك كلما حدث تغيير في شيفرة JavaScript الخاصة بك.
بناء تطبيقك للإنتاج
لقد أنشأت تطبيقًا رائعًا باستخدام React Native، وتريد إطلاقه على متجر التطبيقات Play Store. تتشابه العمليّة مع أي تطبيق Android أصيل آخر، مع بعض الملاحظات الإضافية. اتّبع دليل إنشاء ملفّ APK موقَّع لمعرفة المزيد.