الفرق بين المراجعتين لصفحة: «ReactNative»
لا ملخص تعديل |
لا ملخص تعديل |
||
| سطر 5: | سطر 5: | ||
يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو [[Kotlin]]، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك. | يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو [[Kotlin]]، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك. | ||
[[ملف:phones.png|بديل=phones|تصغير|173x173بك]] | |||
== إنشاء تطبيقات أصيلة لنظامي Android و iOS باستخدام React == | |||
يجمع React Native بين أفضل أجزاء التطوير الأصيل مع React، وهي مكتبة JavaScript الأفضل ضمن فئتها لبناء واجهات المستخدم. يمكنك استخدام React Native حاليًا في مشاريع Android و iOS القائمة أو يمكنك إنشاء تطبيق جديد بالكامل من الصفر. | |||
يجمع React Native بين أفضل أجزاء التطوير | |||
== كتابة الشيفرة باستخدام لغة JavaScript وتصييرها باستخدام شيفرة أصيلة == | |||
تُصيَّر العناصر الأولية في React إلى واجهة مستخدم المنصة الأصيلة، مما يعني أن تطبيقك يستخدم واجهات API للمنصة الأصيلة نفسها التي تستخدمها التطبيقات الأخرى. | تُصيَّر العناصر الأولية في React إلى واجهة مستخدم المنصة الأصيلة، مما يعني أن تطبيقك يستخدم واجهات API للمنصة الأصيلة نفسها التي تستخدمها التطبيقات الأخرى. | ||
يمكن استخدام React لمنصات متعددة. أنشئ إصدارات خاصة بالمنصة من المكونات، بحيث يمكن لقاعدة شيفرة واحدة مشاركة الشيفرة عبر المنصات، إذ يمكن لفريق واحد باستخدام React Native الالتزام بمنصتين ومشاركة تقنية مشتركة هي React.<syntaxhighlight lang="javascript"> | |||
import React from 'react'; | import React from 'react'; | ||
| سطر 45: | سطر 46: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== التطوير الأصيل للجميع == | |||
يتيح لك React Native إنشاء تطبيقات أصيلة حقيقية دون الضرر بتجارب المستخدمين. يوفر مجموعة أساسية من المكونات الأصيلة الحيادية بالنسبة للمنصات مثل المكونات <code>View</code> و <code>Text</code> و <code>Image</code> التي تُربَط مباشرةً مع كتل بناء واجهة المستخدم الأصيلة الخاصة بالمنصة. | |||
[[ملف:3.png|بديل=Native Development For Everyone|مركز|تصغير]] | |||
== عابر سلس للمنصات == | |||
تغلّف مكونات React الشيفرة الأصيلة القائمة وتتفاعل مع واجهات API الأصيلة عبر نموذج واجهة مستخدم React الصريح ولغة جافا سكريبت. يتيح ذلك تطوير التطبيقات الأصيلة لفرق جديدة كاملة من المطورين، ويمكن أن يتيح للفرق الأصيلة القائمة حاليًا العمل بسرعة أكبر. | |||
[[ملف:Seamless Cross-Platform.png|بديل=Seamless Cross-Platform|مركز|تصغير]] | |||
== التحديث السريع Fast Refresh == | |||
شاهد التغييرات الخاصة بك بمجرد حفظها. يتيح لك React Native التكرار بسرعة البرق بفضل قوة لغة JavaScript، فلا مزيد من انتظار انتهاء عمليات البناء الأصيلة. ما عليك إلّا أن تحفظ، ثم تشاهد التغييرات، ثم تكرّر. | |||
== محادثات أعضاء فريق React Native == | |||
يتحدث أعضاء فريق React Native كثيرًا في مؤتمرات مختلفة. يمكنك متابعة آخر الأخبار من فريق React Native على [https://twitter.com/reactnative Twitter]. | |||
== مدعوم من Facebook ومُقاد بالمجتمع == | |||
أصدر Facebook إطار عمل React Native في عام 2015 وحافظ عليه منذ ذلك الحين. | |||
حصل React Native في عام 2018 على [https://octoverse.github.com/2018/projects#repositories ثاني أكبر] عدد من المساهمين لأي مستودع في GitHub. يُدعَم React Native اليوم من خلال مساهمات من الأفراد والشركات حول العالم بما في ذلك [https://callstack.com/ Callstack] و [https://expo.io/ Expo] و [https://infinite.red/ Infinite Red] و [https://www.microsoft.com/en-us/ Microsoft] و [https://swmansion.com/ Software Mansion]. | |||
ينقل مجتمع React Native دائمًا مشاريعًا جديدة ومهمة ويستكشف منصات ليست Android أو iOS باستخدام repos مثل [https://github.com/microsoft/react-native-windows#readme React Native Windows] و [https://github.com/microsoft/react-native-macos#readme React Native macOS] و [https://github.com/necolas/react-native-web#readme React Native Web]. | |||
تستخدم آلاف التطبيقات React Native، ولكن يُحتمَل أنك استخدمته بالفعل في أحد التطبيقات التالية أو في [https://reactnative.dev/showcase تطبيقات متعددة أخرى]: | |||
[[ملف:apps.png|بديل=apps|مركز|تصغير]] | |||
== الأساسيات == | == الأساسيات == | ||
مراجعة 19:01، 10 يوليو 2021
React Native إطارُ عملٍ يُساعد على إنشاء تطبيقات جوالٍ أصيلة (Native Mobile Applications) باستخدام لغة JavaScript ومكتبة React.
التطبيقات التي تُبنى بإطار React Native أصيلة، ما يعني أنّ شيفرة JavaScript تُترجَم إلى الشيفرة الأصلية للجهاز حسب المنصّة (Android أو iOS)، بخلاف التطبيقات الهجينة التي يُمكن إنشاؤها بأطرٍ مثل Cordova.
يستخدم React Native نفس المكوّنات الأساسية التي تُستعمل في تطبيقات Android وiOS العاديّة، فعوضًا عن استخدام Swift، أو Kotlin، أو Java، ستستخدم JavaScript وReact لتشكيل هذه المكونات وبناء تطبيقك. ويُوفّر React Native إمكانية دمج مكونات مبنيّة بشيفرة أصيلة مع مكوّناتك المكتوبة بلغة JavaScript كذلك.

إنشاء تطبيقات أصيلة لنظامي Android و iOS باستخدام React
يجمع React Native بين أفضل أجزاء التطوير الأصيل مع React، وهي مكتبة JavaScript الأفضل ضمن فئتها لبناء واجهات المستخدم. يمكنك استخدام React Native حاليًا في مشاريع Android و iOS القائمة أو يمكنك إنشاء تطبيق جديد بالكامل من الصفر.
كتابة الشيفرة باستخدام لغة JavaScript وتصييرها باستخدام شيفرة أصيلة
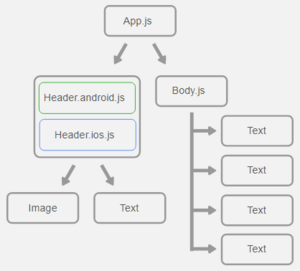
تُصيَّر العناصر الأولية في React إلى واجهة مستخدم المنصة الأصيلة، مما يعني أن تطبيقك يستخدم واجهات API للمنصة الأصيلة نفسها التي تستخدمها التطبيقات الأخرى.
يمكن استخدام React لمنصات متعددة. أنشئ إصدارات خاصة بالمنصة من المكونات، بحيث يمكن لقاعدة شيفرة واحدة مشاركة الشيفرة عبر المنصات، إذ يمكن لفريق واحد باستخدام React Native الالتزام بمنصتين ومشاركة تقنية مشتركة هي React.
import React from 'react';
import {Text, View} from 'react-native';
import {Header} from './Header';
import {heading} from './Typography';
const WelcomeScreen = () => (
<View>
<Header title="Welcome to React Native"/>
<Text style={heading}>Step One</Text>
<Text>
Edit App.js to change this screen and turn it
into your app.
</Text>
<Text style={heading}>See Your Changes</Text>
<Text>
Press Cmd + R inside the simulator to reload
your app’s code.
</Text>
<Text style={heading}>Debug</Text>
<Text>
Press Cmd + M or Shake your device to open the
React Native Debug Menu.
</Text>
<Text style={heading}>Learn</Text>
<Text>
Read the docs to discover what to do next:
</Text>
</View>
);
التطوير الأصيل للجميع
يتيح لك React Native إنشاء تطبيقات أصيلة حقيقية دون الضرر بتجارب المستخدمين. يوفر مجموعة أساسية من المكونات الأصيلة الحيادية بالنسبة للمنصات مثل المكونات View و Text و Image التي تُربَط مباشرةً مع كتل بناء واجهة المستخدم الأصيلة الخاصة بالمنصة.

عابر سلس للمنصات
تغلّف مكونات React الشيفرة الأصيلة القائمة وتتفاعل مع واجهات API الأصيلة عبر نموذج واجهة مستخدم React الصريح ولغة جافا سكريبت. يتيح ذلك تطوير التطبيقات الأصيلة لفرق جديدة كاملة من المطورين، ويمكن أن يتيح للفرق الأصيلة القائمة حاليًا العمل بسرعة أكبر.

التحديث السريع Fast Refresh
شاهد التغييرات الخاصة بك بمجرد حفظها. يتيح لك React Native التكرار بسرعة البرق بفضل قوة لغة JavaScript، فلا مزيد من انتظار انتهاء عمليات البناء الأصيلة. ما عليك إلّا أن تحفظ، ثم تشاهد التغييرات، ثم تكرّر.
محادثات أعضاء فريق React Native
يتحدث أعضاء فريق React Native كثيرًا في مؤتمرات مختلفة. يمكنك متابعة آخر الأخبار من فريق React Native على Twitter.
مدعوم من Facebook ومُقاد بالمجتمع
أصدر Facebook إطار عمل React Native في عام 2015 وحافظ عليه منذ ذلك الحين.
حصل React Native في عام 2018 على ثاني أكبر عدد من المساهمين لأي مستودع في GitHub. يُدعَم React Native اليوم من خلال مساهمات من الأفراد والشركات حول العالم بما في ذلك Callstack و Expo و Infinite Red و Microsoft و Software Mansion.
ينقل مجتمع React Native دائمًا مشاريعًا جديدة ومهمة ويستكشف منصات ليست Android أو iOS باستخدام repos مثل React Native Windows و React Native macOS و React Native Web.
تستخدم آلاف التطبيقات React Native، ولكن يُحتمَل أنك استخدمته بالفعل في أحد التطبيقات التالية أو في تطبيقات متعددة أخرى:

الأساسيات
مقدمة
ستُساعدك المقدّمة على تثبيت React Native وبناء أول تطبيق خاصّ بك.
Core Components and Native Components
React Fundamentals
Handling Text Input
Using a ScrollView
Using List Views
Troubleshooting
Platform Specific Code
More Resources
ضبط البيئة
Setting up the development environment
Integration with Existing Apps
Integration with an Android Fragment
Building For TV Devices
Out-of-Tree Platforms
سير العمل
Running On Device
Fast Refresh
Debugging
Symbolicating a stack trace
Testing
Using Libraries
Using TypeScript
Upgrading to new versions
التصميم
Style
Height and Width
Layout with Flexbox
Images
Color Reference
التفاعل
Handling Touches
Animations
Gesture Responder System
الشمولية
Accessibility
الأداء
Performance Overview
Optimizing Flatlist Configuration
RAM Bundles and Inline Requires
Profiling
Profiling with Hermes
مشغل جافاسكربت الآني JavaScript runtime
الاتصال
الوحدات الأصيلة
Native Modules Intro
Android Native Modules
iOS Native Modules
Native Modules NPM Package Setup
المكونات الأصيلة
Android Native UI Components
iOS Native UI Components
Direct Manipulation
دليل آندرويد
Publishing to Google Play Store
دليل iOS
Communication between native and React Native
المكونات
المكونات الأساسية Core Components
مكونات أندرويد
مكونات iOS
الخاصيات Props
أنواع الكائن Object Types