مدخل إلى React Native
ستساعدك هذه الصفحة على تثبيت React Native وبناء تطبيقك الأول. إن ثبّتت React Native مسبقاً فيمكنك تخطي هذه الصفحة والتوجّه إلى الدليل التطبيقي.
يمكنك أن تبدأ مباشرة باتباع الإرشادات في قسم "ابدأ بسرعة"، أو يُمكنك اتباع إرشادات تهيئة بيئة عمل على نظام تشغيلك لبناء المشاريع باستخدام شيفرة أصيلة (native code) حسب المنصة التي تريد تطوير تطبيق لها على قسم "بناء مشاريع بشيفرة أصيلة"، اتبع الإرشادات المذكورة في أحد هذه الأقسام حسب نظام تشغيلك والمنصة التي ترغب بالتطوير لها:
- التطوير على نظام macOS لمنصّة iOS
- التطوير على نظام macOS لمنصّة Android
- التطوير على نظام Windowns لمنصّة Android
- التطوير على نظام Linux لمنصّة Android
ابدأ بسرعة
أسهل طريقة لبناء تطبيق React Native هي عن طريق بيئة Expo. وهي بيئة تمكّن من بناء مشروعٍ دون الحاجة لتثبيت أو إعداد أدوات للتعامل مع شيفرة أصيلة، إذ لا حاجة لتثبيت Android Studio أو Xcode. (لكنها تأتي مع بعض المحاذير).
بافتراض أن حزمة Node مثبتة لديك، بإمكانك استخدام أداة npm لتثبيت واجهة سطر الأوامر لبيئة Expo بالأمر التالي:
npm install -g expo-cliبعد ذلك نفّذ الأوامر التالية لتنشئ مشروع React Native باسم AwesomeProject:
expo init AwesomeProject
cd AwesomeProject
npm startسيقوم هذا الأمر بتشغيل خادم تطويرٍ (development server) على حاسوبك.
تشغيل التطبيق
ثبّت تطبيق Expo الخاص بالعميل على هاتفك ذو نظام Android أو نظام iOS وصِلهُ بنفس الشبكة اللاسلكية التي يتصل بها حاسوبك. إن كنت على نظام Android فاستخدم هاتفك لمسح رمز الاستجابة السريعة (QR code) لفتح مشروعك، أما على iOS فاتبع الإرشادات التي تظهر على الشاشة لتحصل على رابط تفتح من خلاله مشروعك.
تعديل التطبيق
بعد تشغيل التطبيق بنجاح، لنُعدّله. افتح ملف App.js في محرر النصوص المفضل لديك وعدّل بعض الأسطر. يجب على التطبيق أن يُحدَّثَ تلقائيًّا كلما حفظت تعديلاتك.
هذا كل ما في الأمر!
تهانينا! لقد شغلت وعدلت أول تطبيق React Native خاص بك بنجاح.
الخطوات التالية
لدى بيئة Expo توثيق خاص بها يمكنك الرجوع إليه في حال راودك تساؤل حولها. كما يمكنك طلب المساعدة على منتديات Expo.
إن كنت تواجه مشكلةً مع Expo فابحث أولًا لترى إن كانت هناك علّة (issue) عن المشكلة التي تواجهها قبل أن تفتح علّة جديدة، يمكنك البحث في الصفحتين التاليتين:
- علل واجهة سطر أوامر Expo (للمشاكل المتعلقة بواجهة سطر الأوامر Expo CLI).
- علل Expo (للمشاكل المتعلقة بتطبيق العميل أو حزمة التطوير -SDK- الخاصة ببيئة Expo).
أمّا للاستزادة حول React Native، فابدأ بقراءة الدليل التطبيقي.
تشغيل التطبيق على مُحاكٍ (simulator) أو جهاز افتراضي (virtual device)
تسهل واجهة سطر الأوامر الخاصة ببيئة Expo عملية تشغيل التطبيق على جهاز فعلي دون الحاجة لإعداد بيئة تطويرية (development environment). إن كنت تريد تشغيل التطبيق على محاكي نظام iOS أو على جهاز Android افتراضي فانظر إرشادات بناء مشروع يحتوي شيفرة أصيلة للتعرف على كيفية تثبيت Xcode وإعداد البيئة التطويرية لنظام Android.
بعد إكمالك لعملية الإعداد، تستطيع تشغيل تطبيقك على جهاز Android الافتراضي عن طريق تنفيذ الأمر:
npm run androidكما تستطيع تشغيله على محاكي iOS بتنفيذ الأمر التالي (على نظام macOS فقط):
npm run iosمحاذير يجب الانتباه إليها عند استخدام Expo
لأنّ مشروعك المبني باستخدام Expo لا يحتوي على شيفرة أصيلة، فلا يمكن تضمين وحدات أصلية مُخصّصة (custom native modules) باستثناء واجهات React Native البرمجية (React Native APIs) والمكونات المتوفّرة في تطبيق عميل Expo (أي التطبيق الذي تثبته على هاتفك).
إن كنت تعلم مسبقًا أنك ستحتاج لإضافة شيفرةً أصيلة خاصة بك، فلا يزال استخدام Expo خياراً مناسباً لبدء تعلّم React Native. إذ كل ما عليك فعله في هذه الحالة هو تنفيذ عمليّة الإخراج عبر الأمر eject لبناء شيفرتك الأصيلة. إن نفّذت عملية الإخراج، فمن الضروري اتباع الخطوات المذكورة في قسم "بناء مشاريع بشيفرة أصيلة" أسفله لمواصلة العمل على مشروعك.
تقوم واجهة سطر أوامر Expo بإعداد مشروعك بأحدث نسخة من React Native يدعمها تطبيق عميل Expo. عادة ما يدعم تطبيق عميل Expo نسخةً جديدة من React Native بعد حوالي أسبوع من إصدارها كنسخة مستقرة. بإمكانك الإطلاع على هذا المستند لمعرفة الإصدارات المدعومة.
إن كنت تنوي دمج React Native مع مشروع قائم بالفعل، فتخطّ سطر أوامر Expo وابدأ مباشرة بإعداد بيئة التطوير باستخدام أدوات البناء الأصيلة. انظر "بناء مشاريع بشيفرة أصيلة" أسفله.
بناء مشاريع بشيفرة أصيلة
اتّبع هذه الإرشادات إن أردت بناء شيفرة أصيلة في مشروعك. على سبيل المثال، إن كنت تنوي دمج React Native في مشروع قائم بالفعل أو إذا نفّذت أمر "eject" على مشروع أُنشئَ باستخدام Expo أو أداة "Create React Native App" فستحتاج لهذا القسم.
تختلف هذه الإرشادات باختلاف نظام التشغيل الذي ستطور عليه وما إذا كنت تنوي أن تبدأ التطوير لنظام iOS أو Android. إن كنت تنوي التطوير لكلا النظامين في نفس الوقت فيُمكنك ذلك، لكن عليك القيام بعملية التثبيت لكل منهما على حدى نظراً لاختلاف إعداداتهما:
- التطوير على نظام macOS لمنصّة iOS
- التطوير على نظام macOS لمنصّة Android
- التطوير على نظام Windowns لمنصّة Android
- التطوير على نظام Linux لمنصّة Android
التطوير على نظام macOS لمنصّة iOS
تثبيت المتطلبات
ستحتاج إلى Node، وWatchman، وواجهة سطر أوامر React Native، إضافةً إلى Xcode.
رغم أنّك تستطيع استخدام أي محرر نصوص من اختيارك، سيتعين عليك تثبيت Xcode لإعداد الأدوات الضرورية لبناء تطبيق React Native لنظام iOS.
Node وWatchman
ننصح باستخدام Homebrew لتثبيت Node و Watchman. نفِّذ الأوامر التالية في طرفيّةٍ (Terminal) بعد تثبيت Homebrew:
brew install node
brew install watchmanإن سبَق وأن ثبّتت Node على نظامك، فتأكد أن النسخة هي 8.3 أو أحدث.
Watchman أداةٌ من تطوير Facebook لمراقبة التغييرات التي تحدث في نظام الملفات (filesystem). ننصح بتثبيتها لأداءٍ أفضل.
واجهة React Native لسطر الأوامر (CLI)
تأتي حزمة Node مع أداة npm التي يُمكن استخدامها لتثبيت واجهة سطر أوامر React Native. نفّذ الأمر التالي في الطرفية لتثبيتها:
npm install -g react-native-cliإن واجهت مشكلة مع الصلاحيات (Permissions)، فقد تحتاج إلى إضافة sudo قبل الأمر:
sudo npm install -g react-native-cliإن واجهت خطأً كالتالي:
Cannot find module 'npmlog'فحاول تثبيت npm مباشرةً بتنفيذ الأمر التالي:
curl -0 -L https://npmjs.org/install.sh | sudo shXcode
أسهل طريقة لتثبيت Xcode هي عن طريق متجر تطبيقات Mac. بتثبيت Xcode ستحصل كذلك على محاكي iOS وكل الأدوات الضرورية لبناء تطبيق iOS خاصّ بك.
إن ثبّتت Xcode مسبقاً، فتأكد أن النسخة هي 9.4 أو أحدث.
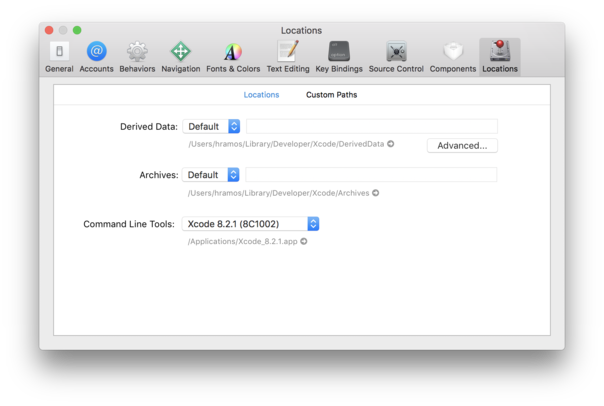
أدوات سطر الأوامر Command Line Tools
ستحتاج لتثبيت أدوات سطر الأوامر الخاصة ببيئة Xcode كذلك. شغِّل Xcode ثم اختر "Preferences" من قائمة Xcode. اذهب إلى تبويبة "Locations" ثم ثبت الأدوات باختيار أحدث نسخة من القائمة المنسدلة "Command Line Tools".

إنشاء تطبيق جديد
استخدم واجهة سطر الأوامر لإنشاء مشروع React Native جديد باسم "AwesomeProject":
react-native init AwesomeProjectهذه الخطوة غير ضرورية في حال كنت تريد دمج React Native مع مشروع قائم بالفعل أو إن نفّذت الأمر "eject" على مشروع Expo أو إن كان هدفك هو دعم نظام iOS لمشروع React Native قائم بالفعل. (انظر صفحة كتابة شيفرةٍ حسب المنصة).
تشغيل تطبيقك
نفذ الأمرين التاليين للانتقال إلى مجلد مشروع React Native الخاص بك وتشغيل التطبيق:
cd AwesomeProject
react-native run-iosخلال لحظات سترى تطبيقك يعمل على محاكي نظام iOS. تنفيذ الأمر السابقِ طريقةٌ واحدةٌ فقط من الطرائق التي يُمكن بها تشغيل التطبيق. بإمكانك كذلك تشغيله من Xcode أو Nuclide.

ملاحظة: إن واجهت مشكلة في تشغيل التطبيق فراجع صفحة تصويب الأخطاء.
تشغيل التطبيق على جهاز فعلي
سيشغل الأمر أعلاه التطبيق في محاكي iOS افتراضيًّا، إن أردت تشغيل التطبيق على جهاز iOS فعلي،فاتبع الإرشادات الموصوفة هنا.
تعديل التطبيق
بعد تشغيل التطبيق بنجاح، لنعدله.
- افتح ملف
App.jsفي محرر النصوص المفضل لديك وعدّل بعض الأسطر. - اضغط على
⌘R داخل محاكي iOS لإعادة تحميل التطبيق ولترى تعديلاتك.
هذا كل ما في الأمر!
تهانينا! لقد شغلت وعدلت تطبيقك الأول بنجاح.
ماذا بعد؟
- شغّل ميزة إعادة التحميل التلقائي (Live Reload) من قائمة المطور (Developer Menu). سيُعيد تطبيقك التحميل كلما حفظت تعديلاتك.
- إن أردت إضافة شيفرة React Native هذه لمشروع قائم بالفعل، راجع دليل الدّمج.
لتعلّم المزيد حول React Native، ابدأ بقراءة الدليل التطبيقي.
التطوير على نظام macOS لمنصّة Android
تثبيت المتطلبات
ستحتاج إلى Node، وWatchman، وواجهة سطر أوامر React Native، وبيئة JDK (اختصار Java Development Kit) إضافةً إلى Android Studio.
رغم أنّك تستطيع استخدام أي محرر نصوص من اختيارك، سيتعين عليك تثبيت Android Studio لإعداد الأدوات الضرورية لبناء تطبيق React Native لنظام Android.
Node وWatchman
ننصح باستخدام Homebrew لتثبيت Node و Watchman. نفِّذ الأوامر التالية في طرفيّةٍ (Terminal) بعد تثبيت Homebrew:
brew install node
brew install watchmanإن سبَق وأن ثبّتت Node على نظامك، فتأكد أن النسخة هي 8.3 أو أحدث.
Watchman أداةٌ من تطوير Facebook لمراقبة التغييرات التي تحدث في نظام الملفات (filesystem). ننصح بتثبيتها لأداءٍ أفضل.
واجهة React Native لسطر الأوامر (CLI)
تأتي حزمة Node مع أداة npm التي يُمكن استخدامها لتثبيت واجهة سطر أوامر React Native. نفّذ الأمر التالي في الطرفية لتثبيتها:
npm install -g react-native-cliإن واجهت مشكلة مع الصلاحيات (Permissions)، فقد تحتاج إلى إضافة sudo قبل الأمر:
sudo npm install -g react-native-cliإن واجهت خطأً كالتالي:
Cannot find module 'npmlog'فحاول تثبيت npm مباشرةً بتنفيذ الأمر التالي:
curl -0 -L https://npmjs.org/install.sh | sudo shحزمة تطوير جافا (Java Development Kit)
يتطلب React Native إصدارًا حديثًا من بيئة حزمة تطوير جافا Java SE Development Kit المعروفة بالاختصار (JDK). نزِّل وثبّت Oracle JDK 8 إذا لزم الأمر. يمكنك أيضًا استخدام OpenJDK 8 كبديل.
بيئة تطوير Android
قد يكون إعداد بيئة التطوير شاقًّا إلى حد ما إذا كنت جديدًا على تطوير تطبيقات Android. أمّا إذا كنت معتادًا على تطوير تطبيقات Android بالفعل، فهناك بعض الأشياء التي قد تحتاج إلى تهيئتها. في كلتا الحالتين، تأكّد من اتباع الخطوات التالية بعناية.
1. تثبيت Android Studio
نزِّل وثبّت Android Studio. اختر إعدادًا مخصّصًا (Custom setup) عندما يُطلب منك تحديد نوع التثبيت. تأكد من تحديد جميع المربعات المجاورة لكل ما يلي:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)Android Virtual Device
ثم انقر على "Next" لتثبيت كافّة هذه المكونات.
ملاحظة: إذا كانت مربعات الاختيار غير نشطة (أي لا يمكنك التعليم عليها)، فيُمكنك تثبيت هذه المكونات لاحقًا.
2. تثبيت Android SDK
يُثبّت Android Studio أحدث إصدار من Android SDK افتراضيًّا. لكنّ إنشاء تطبيق React Native بشيفرة أصيلة يتطلب حزمة Android 8.1 (Oreo) على وجه الخصوص. يمكن تثبيت حزم Android SDK إضافية عبر مدير SDK (أو SDK Manager) في Android Studio.
يمكن الوصول إلى مدير SDK من شاشة "Welcome to Android Studio". انقر على "Configure" ، ثم حدد "SDK Manager".

ملاحظة: يمكن الوصول إلى مدير SDK كذلك في مربع الحوار "Preferences" في Android Studio ، من خلال Appearance & Behavior ثمّ System Settings ثمّ Android SDK.
اختر علامة التبويب "SDK Platforms" من داخل مدير SDK، ثم علّم على المربع بجوار "Show Package Details" في الركن السفلي الأيمن. ابحث عن خانة Android 8.1 (Oreo) ووسّعها، ثم تأكد من التعليم على العناصر التالية:
Android SDK Platform 27Intel x86 Atom_64 System ImageأوGoogle APIs Intel x86 Atom System Image
بعد ذلك، حدد علامة التبويب "SDK Tools" وعلّم على المربع بجوار "Show Package Details" كذلك. ابحث عن خانة "Android SDK Build-Tools" ووسعها، ثم تأكد من تحديد 27.0.3.
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلّقة بها.
3. إعداد متغيّر البيئة ANDROID_HOME
تتطلب أدوات React Native إعداد بعض متغيرات البيئة (environment variables) لإنشاء تطبيقات باستخدام شيفرة أصيلة.
أضف ما يلي إلى ملف الإعدادات $HOME/.bash_profile الخاص بك:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
ملاحظة: ملفّ .bash_profile خاص بصدفة bash. إذا كنت تستخدم صدفةً (shell) أخرى، فستحتاج إلى تعديل ملف إعداد الصدفة التي تستخدمها.
نفّذ الأمر التالي في الطرفيّة (Terminal) لتحميل الإعداد الجديد على الصدفة الحاليّة:
source $HOME/.bash_profile
تحقق من أنّ ANDROID_HOME قد أُضيفَ إلى مسار PATH الخاص بك عن طريق تنفيذ الأمر التالي:
echo $PATH
ملاحظة: تأكّد من استخدام مسار Android SDK الصحيح. يمكنك العثور على مساره الفعلي من مربع الحوار "Preferences" في Android Studio، عبر Appearance & Behavior ثمّ System Settings ثمّ Android SDK.
إنشاء تطبيق جديد
استخدم واجهة سطر الأوامر لإنشاء مشروع React Native جديد باسم "AwesomeProject":
react-native init AwesomeProjectهذه الخطوة غير ضرورية في حال كنت تريد دمج React Native مع مشروع قائم بالفعل أو إن نفّذت الأمر "eject" على مشروع Expo أو إن كان هدفك هو دعم نظام Android لمشروع React Native قائم بالفعل. (انظر صفحة كتابة شيفرةٍ حسب المنصة).
إعداد جهاز Android
ستحتاج إلى جهاز Android لتشغيل تطبيق React Native الخاص بك. يمكن أن يكون هذا الجهازُ جهازًا فعليًا مثل هاتف Android، أو يمكنك استخدام جهاز Android وهميّ (Android Virtual Device) يتيح لك محاكاة (emulate) جهاز Android على حاسوبك، وهذه الطريقة هي الأكثر شيوعًا.
ستحتاج في كلتا الحالتين إلى إعداد الجهاز لتشغيل تطبيقات Android وتطويرها.
استخدام جهاز فعلي
إن كنت تملك جهاز Android فعلي، فيمكنك استخدامه للتطوير بدلاً من جهاز وهميّ عن طريق توصيله بالحاسوب باستخدام سلك USB واتباع هذه الإرشادات.
استخدام جهاز وهمي
إذا استخدمت Android Studio لفتح ملفّ ./AwesomeProject/android، فسترى قائمة أجهزة Android الوهميّة المتاحة (تُعرف اختصارًا بكلمة AVD) عبر فتح "AVD Manager" من داخل Android Studio. ابحث عن أيقونة تشبه ما يلي:

إذا ثبّتت Android Studio للتّو، فأغلب الظّن أنّك ستحتاج إلى إنشاء جهاز AVD جديد. اختر "Create Virtual Device..." ، ثم اختر أي هاتف من القائمة ثمّ انقر على "Next"، بعدها اختر Oreo API Level 27 image.
ملاحظة: إذا لم يكن مدير HAXM مثبتًا لديك، فاتبع هذه الإرشادات لإعداده، بعد ذلك عُد إلى قائمة AVD Manager.
اضغط "Next" ثم "Finish" لإنشاء جهاز AVD الخاص بك. يجب أن تكون الآن قادرًا على الضغط على زر المثلث الأخضر بجوار AVD لتشغيل الجهاز الوهمي، بعدها انتقل إلى الخطوة التالية.
تشغيل تطبيقك
نفذ الأمرين التاليين للانتقال إلى مجلد مشروع React Native الخاص بك وتشغيل التطبيق:
cd AwesomeProject
react-native run-androidإذا انتهيت من جميع الإعدادات بنجاح، فسترى تطبيقك يعمل على محاكي نظام Android بعد لحظات.

تنفيذ الأمر react-native run-android طريقةٌ واحدةٌ فقط من الطرائق التي يُمكن بها تشغيل التطبيق. بإمكانك كذلك تشغيله من Android Studio أو Nuclide.
ملاحظة: إن واجهت مشكلة في تشغيل التطبيق فراجع صفحة تصويب الأخطاء.
تعديل التطبيق
بعد تشغيل التطبيق بنجاح، لنعدله.
- افتح ملف
App.jsفي محرر النصوص المفضل لديك وعدّل بعض الأسطر. - اضغط على زرّ
Rمرّتين أو اختر Reload من قائمة Developer Menu (عبر التركيبة ⌘M).
هذا كل ما في الأمر!
تهانينا! لقد شغلت وعدلت تطبيقك الأول بنجاح.
ماذا بعد؟
- شغّل ميزة إعادة التحميل التلقائي (Live Reload) من قائمة المطور (Developer Menu). سيُعيد تطبيقك التحميل تلقائيًّا كلما حفظت تعديلاتك.
- إن أردت إضافة شيفرة React Native هذه لمشروع قائم بالفعل، راجع دليل الدّمج.
لتعلّم المزيد حول React Native، ابدأ بقراءة الدليل التطبيقي.