الحقل number
عناصر <input> ذات النوع number تسمح للمستخدم بإدخال قيمة عددية.
سيتم التحقق من صحة المدخلات تلقائيًا للتأكد أنَّها أعداد وسيرفض المتصفح أيّة قيم غير رقمية، ويمكن أن يوفر المتصفح أسهمًا بجوار هذا الحقل للسماح للمستخدم بزيادة أو إنقاص القيمة باستخدام الفأرة أو بالضغط عليها بأصبعه.
إذا لم يكن المتصفح يدعم الحقل number فسيستخدم المتصفح الحقل text الافتراضي.
<input id="number" type="number">
الخاصية value
تُمثَّل قيمة الخاصية value بكائن Number.
يمكنك ضبط القيمة الافتراضية في هذا الحقل بإسناد رقم للخاصية value كما يلي:
<input id="number" type="number" value="42">
استخدام حقل إدخال الأرقام
يمكن أن يساعدك الحقل number في بناء واجهة المستخدم وبرمجة الحقل للسماح بإدخال الأعداد في النموذج. فعندما تُنشِئ حقل <input> له القيمة number للخاصية type، فسيتحقق المتصفح تلقائيًا من صحة المدخلات، ويوفِّر عادةً أزرارًا لزيادة أو إنقاص القيمة العددية بمقدار الخطوة.
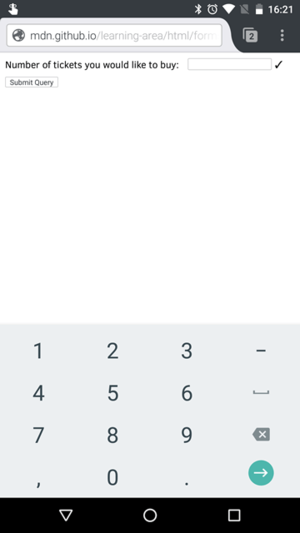
أضف إلى ذلك أنَّ متصفحات الهواتف المحمولة ستزيد من قابلية استخدام هذا الحقل بتوفير لوحة مفاتيح مناسبة لإدخال الأرقام عندما يحاول المستخدمون الكتابة في هذا الحقل. هذه الصورة مأخوذة من متصفح Firefox على هواتف أندرويد:

number في متصفح Firefox على هواتف أندرويد.حقل إدخال أرقام بسيط
أبسط شكل لحقل إدخال الأرقام يكون كالآتي:
<label for="ticketNum">Number of tickets you would like to buy:</label>
<input id="ticketNum" type="number" name="ticketNum" value="0">
لاحظ أنَّ الحقل سيعتبر صالحًا عندما يكون فارغًا أو تُدخَل فيه قيمةٌ عددية، وسيكون غير صالحٍ فيما عدا ذلك. وإذا أُضيفت الخاصية required فلن يكون الحقل صالحًا إلا إذا أُدخِلت فيه قيمة عددية، ولا يصح أن يكون فارغًا.
ملاحظة: يُسمَح باستخدام أيّ رقم في هذا الحقل، طالما استطعنا تحويله إلى رقم عشري (أي لا يمكن استخدام NaN أو اللانهاية).
المحتوى النائب
من المفيد عادةً توفير تلميحة عن سياق استخدام هذا الحقل وما هي صيغة البيانات التي سيأخذها، وهذا هو استخدام المحتوى النائب (placeholder)، إذ إنَّه قيمة تشرح ما هو الشكل الذي يجب أن تأخذه الخاصية value لكي تكون القيمة صحيحة، ويُعرَض عادةً داخل حقل التعديل عندما تكون قيمة الخاصية value فارغةً، وعند إدخال بيانات في مربع النص فسيختفي المحتوى النائب وإذا حُذِفَ محتوى الحقل النصي فسيظهر المحتوى النائب مرةً أخرى.
هذا مثال عن حقل number فيه قيمة المحتوى النائب تساوي Multiple of 10، لاحظ كيف يختفي ويظهر المحتوى النائب اعتمادًا على المحتوى الفعلي للحقل:
<input type="number" placeholder="Multiple of 10">
التحكم بالخطوة
افتراضيًا، سيؤدي الضغط على السهمين الموجودين بجوار الحقل إلى زيادة العدد أو إنقاصه بمقدار 1، لكن يمكنك تغيير ذلك بتوفير الخاصية step، التي تقبل عددًا يُحدِّد مقدار الخطوة، ففي المثال أعلاه قلنا أننا نريد أن تكون القيمة من مضاعفات العدد 10، لذا من المنطقي أن نضبط قيمة الخاصية step إلى 10:
<input type="number" placeholder="multiple of 10" step="10">
إذا جربتَ المثال السابق فستجد أنَّ السهمين سيزيدان وينقصان القيمة بمقدار 10 كل مرة (وليس 1 كما في الأمثلة السابقة)، وما يزال المستخدم قادرًا على إدخال قيمة ليست من مضاعفات العدد 10 يدويًا، لكن لن يقبلها المتصفح.
تحديد القيم الدنيا والقصوى
يمكننا استخدام الخاصيتين min و max لتحديد القيم الدنيا والقصوى التي يمكن إدخالها في الحقل، ففي المثال الآتي ستكون القيمة الدنيا 0 والقصوى 100:
<input type="number" placeholder="multiple of 10" step="10" min="0" max="100">
ستجد إذا جربتَ المثال السابق أنَّ السهمين لن يسمحا لك باختيار أرقام أقل من 0 أو أكبر من 100، وما يزال بالإمكان كتابة رقم خارج هذه الحدود لكن المتصفح لن يقبله.
السماح بالقيم العشرية
إحدى المشاكل مع حقل إدخال الأرقام هي قيمة الخطوة الافتراضية (1)، فلو حاولت إدخال رقم له فاصلة عشرية مثل 1.0 فسيعتبره المتصفح غير صحيح.
لو كنت تريد السماح للمستخدم بإدخال قيم عشرية فيجب تحديد ذلك عبر الخاصية step (أي لو أردت السماح بإدخال أرقام بمنزلتين عشريتين فاستعمل الخاصية step="0.01"). هذا مثال بسيط يوضِّح هذه الفكرة:
<input type="number" placeholder="1.0" step="0.01" min="0" max="10">
سيسمح للمستخدم بإدخال أي قيمة بين 0.0 و 10.0 ولها منزلتين عشريتين، فمثلًا القيمة 9.52 صحيحة بينما 9.521 غير صحيحة.
التحكم بحجم الحقل
لا يدعم الحقل number خاصيات تحديد الحجم مثل size لذا علينا استخدام CSS للتحكم بحجم هذا الحقل.
فمثلًا، لتعديل عرض الحقل لكي يتسع إلى ثلاثة محارف، فيمكننا تعديل شيفرة HTML لإضافة مُعرِّف ID وسنختصر المحتوى النائب (لأن الحقل أصبح ضيقًا):
<input type="number" placeholder="x10" step="10" min="0" max="100" id="number">
ثم سنضيف شيفرة CSS لتقليل عرض العنصر ذي المعرِّف number:
#number {
width: 3em;
}
توفير قائمة بالقيم المقترحة
يمكننا توفير قائمة بالقيم المقترحة التي يمكن للمستخدم اختيار إحداها عبر استخدام الخاصية list، وهذا لا يعني أنَّنا نجعل خيارات المستخدم محدودة، بل نقترح عليه قيمًا شائعةً.
الخاصية list تقبل مُعرِّف ID لعنصر <datalist> الذي يضم عنصر <option> أو أكثر، وكل عنصر <option> له الخاصية value التي ستُعرَض قيمتها على المستخدم كاقتراح.
<input id="ticketNum" type="number" name="ticketNum" list="defaultNumbers">
<span class="validity"></span>
<datalist id="defaultNumbers">
<option value="10045678">
<option value="103421">
<option value="11111111">
<option value="12345678">
<option value="12999922">
</datalist>
ملاحظة: استخدام الخاصية list مع حقول number هو أمرٌ غير مدعوم في جميع المتصفحات، إذ يمكن استعمالها في متصفحَي Chrome و Opera لكنها لا تعمل في Firefox.
التحقق من الحقل
ذكرنا عددًا من ميزات التحقق من قيمة هذا الحقل في الأقسام السابقة، لكننا سنلخصها جميعها هنا:
- لن يقبل الحقل
numberأيّة قيم ليست عددًا (أو كان الحقل فارغًا إلا إذا حُدِّدَت الخاصيةrequired). - يمكنك استخدام الخاصية
requiredلعدم السماح بإرسال النموذج دون ملء هذا الحقل. - يمكنك استخدام الخاصية
stepلوضع قيود على القيم الصالحة لكي تكون ضمن خطوات معيّنة (مثلًا: مضاعفات العدد 10). - يمكنك استخدام الخاصيتين
minوmaxلوضع حدود دنيا وقصوى للقيم المُدخَلة في هذا الحقل.
المثال الآتي يشرح كل الميزات السابقة:
<form>
<div>
<label for="balloons">Number of balloons to order (multiples of 10):</label>
<input id="balloons" type="number" name="balloons" step="10" min="0" max="100" required>
<span class="validity"></span>
</div>
<div>
<input type="submit">
</div>
</form>
ستظهر رسالة خطأ عند إدخال القيم غير الصالحة، مثل ترك الحقل فارغًا، أو القيم الأقل من 0 أو الأكبر من 100، أو التي ليست من مضاعفات العدد 10، أو القيم غير العددية.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
التحقق عبر نمط
لا يدعم الحقل number استخدام الخاصية pattern لجعل القيم المُدخَلة فيه تُطابِق تعبيرًا نمطيًا ما، والفكرة وراء ذلك هي أنَّ حقول إدخال الأرقام لا تحتوي على أي شيء عدا الأرقام، ويمكنك وضع قيود على الأعداد المُدخَلة باستخدام الخاصيات min و max كما شرحنا سابقًا.
أمثلة
شرحنا سابقًا أنَّ الخطوة الافتراضية هي 1، ويمكننا استخدام الخاصية step للسماح بالقيم العشرية.
سنحاول في المثال الآتي إنشاء نموذج الذي يسمح للمستخدم بإدخال طوله، وهو مضبوط افتراضيًا لإدخال الارتفاع بالمتر، لكن يمكن أن يضغط المستخدم على أحد الأزرار لجعل النموذج يقبل الطول بالقدم والبوصة. يمكن أن يقبل حقل الطول بالمتر الأعداد العشرية.
ستبدو شيفرة HTML كالآتية:
<form>
<div class="metersInputGroup">
<label for="meters">Enter your height — meters:</label>
<input id="meters" type="number" name="meters" step="0.01" min="0" placeholder="e.g. 1.78" required>
<span class="validity"></span>
</div>
<div class="feetInputGroup" style="display: none;">
<span>Enter your height — </span>
<label for="feet">feet:</label>
<input id="feet" type="number" name="feet" min="0" step="1">
<span class="validity"></span>
<label for="inches">inches:</label>
<input id="inches" type="number" name="inches" min="0" max="11" step="1">
<span class="validity"></span>
</div>
<div>
<input type="button" class="meters" value="Enter height in feet and inches">
</div>
<div>
<input type="submit" value="Submit form">
</div>
</form>
يمكنك أن تلاحظ أننا نستخدم عددًا من الخاصيات التي شرحناها سابقًا، ولأنَّ حقل الطول بواحدة المتر يجب أن يسمح للمستخدم بتحديد الطول بدقة، فيجب ضبط قيمة الخطوة إلى 0.01 لكي يسمح المتصفح للقيم مثل 1.78.
أخفينا حقلَي القدم والبوصة افتراضيًا باستخدام style="display: none;" لأنَّ واحدة المتر هي الافتراضية في نموذجنا.
ستبدو شيفرة CSS كالآتية:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute;
content: '✖';
padding-left: 5px;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
وأخيرًا شيفرة JavaScript:
var metersInputGroup = document.querySelector('.metersInputGroup');
var feetInputGroup = document.querySelector('.feetInputGroup');
var metersInput = document.querySelector('#meters');
var feetInput = document.querySelector('#feet');
var inchesInput = document.querySelector('#inches');
var switchBtn = document.querySelector('input[type="button"]');
switchBtn.addEventListener('click', function() {
if(switchBtn.getAttribute('class') === 'meters') {
switchBtn.setAttribute('class', 'feet');
switchBtn.value = 'Enter height in meters';
metersInputGroup.style.display = 'none';
feetInputGroup.style.display = 'block';
feetInput.setAttribute('required', '');
inchesInput.setAttribute('required', '');
metersInput.removeAttribute('required');
metersInput.value = '';
} else {
switchBtn.setAttribute('class', 'meters');
switchBtn.value = 'Enter height in feet and inches';
metersInputGroup.style.display = 'block';
feetInputGroup.style.display = 'none';
feetInput.removeAttribute('required');
inchesInput.removeAttribute('required');
metersInput.setAttribute('required', '');
feetInput.value = '';
inchesInput.value = '';
}
});
بعد تعريف عدِّة متغيرات، أضفنا دالة لمعالجة الحدث click الذي سيقع على الزر للتحويل بين حقول الإدخال. لاحظ أننا لا نحوِّل بين قيم المتر والقدم والبوصة، لكن تطبيقات الويب العملية قد تفعل ذلك.
لاحظ أنَّنا سنزيل الخاصية required من حقول الإدخال عند إخفائها، وسنحذف قيمة الخاصية value، هذا لأننا نريد إرسال النموذج إذا لم يُدخِل المستخدم قيمًا في كلا النمطين، ولا نريد أن نرسل بيانات غير لازمة. إذا لم نفعل ذلك فيجب أن يُدخِل المستخدم قيمًا بالقدم والبوصة والمتر ليستطيع إرسال النموذج.
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| مدعوم | مدعوم | مدعوم | مدعوم | مدعوم |