الدالة radial-gradient()
الدالة radial-gradient() في CSS ستُنشِئ تدرجًا لونيًا بين لونين أو أكثر على شكل أشعة تبدأ من المبدأ، ويمكن أن يكون شكلها دائريًا أو على شكل قطع ناقص، والنتيجة هي كائن من نوع البيانات <gradient> الذي هو نوعٌ خاصٌ من <image>.
/* تدرج لوني يبدأ من مركز العنصر
يبدأ باللون الأحمر ثم يتحول إلى أزرق ثم ينتهي بالأخضر */
radial-gradient(circle at center, red 0, blue, green 100%)
لا تملك التدرجات اللونية في CSS أبعادًا فعليةً، أي ليس لها قياس مُحدَّد ولا نسبة أبعاد، وستُعرَض حسب أبعاد العنصر المحتواة فيه.
إذا أردتَ إنشاء تدرج لوني خطي يُكرِّر نفسه حتى يملأ العنصر الحاوي له، فاستخدم الدالة الدالة repeating-radial-gradient().
لمّا كانت التدرجات اللونية تنتمي إلى نوع البيانات <image>، فيمكن استخدامها حيث يمكن استخدام نوع البيانات <image>، ولهذا السبب لا يمكن استخدام الدالة radial-gradient() مع الخاصية background-color وغيرها من الخاصيات التي تستعمل نوع البيانات <color>.
أمثلة
مثال عن تدرج لوني شعاعي بسيط:
body {
background-image: radial-gradient(cyan 0%, transparent 20%, blue 40%);
}
تدرج لوني شعاعي لا يقع في مركز العنصر:
body {
background-image: radial-gradient(farthest-corner at 40px 40px, #f35 0%, #43e 100%);
}
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 10.0 (مع السابقة -webkit-)
26.0 |
3.6 (مع السابقة -moz-)
16.0 |
10.0 | 12.1 | 5.1 (مع السابقة -webkit-)
6.0 |
بنية التدرجات اللونية الشعاعية
يُعرَّف التدرج الشعاعي بنقطة المركز، والشكل النهائي للتدرج اللوني، ونقطتَي توقف لوني أو أكثر.

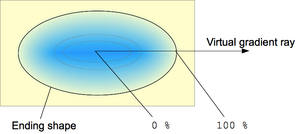
لإنشاء تدرج لوني سلس فسترسم الدالة radial-gradient() مجموعةً من الأشكال متحدة المركز التي تنتشر من المركز إلى الشكل النهائي للتدرج اللوني، (وقد تنتشر إلى ما بعده)، ويمكن أن يكون الشكل النهائي إما دائرةً أو قطعًا ناقصًا.
توضع نقاط التوقف اللوني على شعاع التدرج اللوني الوهمي (virtual gradient ray) الذي يمتد أفقيًا من المركز إلى الجهة اليمنى، وإذا كانت مواضع نقاط التوقف اللوني مُحدَّدةً عبر النسب المئوية فستكون نسبةً إلى الطول بين المركز ونقطة تقاطع شعاع التدرج مع الشكل النهائي للتدرج (الذي يُمثِّل 100%).
البنية العامة
القيمة <position>
موضع التدرج اللوني، وتُحدَّد هذه القيمة كما في الخاصية background-position أو transform-origin، وإذا لم تُحدَّد فالقيمة الافتراضية هي center.
القيمة <shape>
الشكل النهائي للتدرج الوني، ويمكن أن تكون مساويةً إلى circle (وهذا يعني أنَّ شكل التدرج النهائي هو دائرة نصف قطرها ثابت)، أو ellipse (وهذا يعني أنَّ الشكل النهائي هو قطع ناقص)، وإذا لم تُحدَّد فالقيمة الافتراضية هي ellipse.
القيمة <extent-keyword>
هذه الكلمة المحجوزة تصف حجم الشكل النهائي للتدرج اللوني، ويُسمَح باستخدام الكلمات المحجوزة الآتية:
| الكلمة المحجوزة | الشرح |
|---|---|
closest-side
|
يجب أن يلمس الشكل النهائي للتدرج اللوني الجانب الأقرب للمركز (للدوائر) أو كلا الجانبين الرأسي والأفقي الأقرب للمركز (للقطوع الناقصة). |
closest-corner
|
يجب أن يلمس الشكل النهائي للتدرج اللوني أقرب ركن من المركز. |
farthest-side
|
يجب أن يلمس الشكل النهائي للتدرج اللوني الجانب الأبعد للمركز (للدوائر) أو كلا الجانبين الرأسي والأفقي الأبعد للمركز (للقطوع الناقصة). |
farthest-side
|
يجب أن يلمس الشكل النهائي للتدرج اللوني أبعد ركن من المركز. |
ملاحظة: في الإصدارات القديمة من هذه الدالة كانت هنالك كلمات محجوزة مثل cover و contain التي تكافئ الكلمات المحجوزة المعيارية farthest-corner و closest-side على التوالي وبالترتيب، لكن لا تستعمل إلا الكلمات المعيارية، وإنما ذكرناها لتعرف بوجودها.
القيمة <color-stop>
قيمة لونيّة <color> يتبعها -اختياريًا- موضع التوقف، ويمكن أن يكون الموضع نسبةً مئويةً <percentage> أو طولًا مطلقًا <length>.
البنية الرسمية
radial-gradient(
[ [ circle || <length> ][ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+)
حيث:
<extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
<color-stop> = <color> [ <percentage> | <length> ]?