الفرق بين المراجعتين ل"ReactNative/environment setup"
| سطر 2: | سطر 2: | ||
ستساعدك هذه الصفحة في تثبيت وبناء أول تطبيق [[ReactNative|React Native]] خاص بك. | ستساعدك هذه الصفحة في تثبيت وبناء أول تطبيق [[ReactNative|React Native]] خاص بك. | ||
| − | إن كنت جديدًا في مجال تطوير تطبيقات الجوّال، فإن أسهل طريقة للبدء هي استخدام الأداة Expo CLI، حيث [https://docs.expo.io/ Expo] هو عبارة عن مجموعة من الأدوات | + | إن كنت جديدًا في مجال تطوير تطبيقات الجوّال، فإن أسهل طريقة للبدء هي استخدام الأداة Expo CLI، حيث [https://docs.expo.io/ Expo] هو عبارة عن مجموعة من الأدوات المبنيّة حول إطار عمل React Native. يحتوي Expo على العديد من الميزات، ولكن الميزة التي نحتاجها حاليًا هي أنه يمكّنك من كتابة تطبيق React Native في غضون دقائق، حيث ستحتاج فقط إلى إصدار حديث من Node.js وجوّال أو محاكي emulator. إن أردت تجربة React Native مباشرة في متصفح الويب الخاص بك قبل تثبيت أي أدوات، فيمكنك تجربة [https://snack.expo.io/ Snack]. |
أما إذا كنت على دراية بتطوير تطبيقات الجوال، فقد ترغب في استخدام React Native CLI الذي يتطلب بيئة Xcode أو Android Studio للبدء. إن كان لديك بالفعل إحدى هذه الأدوات مثبتة، فيجب أن تكون قادرًا على البدء والتشغيل في غضون بضع دقائق. أما إن لم تكن مثبّتة، فيجب أن تتوقع قضاء حوالي ساعة في تثبيتها وإعدادها. | أما إذا كنت على دراية بتطوير تطبيقات الجوال، فقد ترغب في استخدام React Native CLI الذي يتطلب بيئة Xcode أو Android Studio للبدء. إن كان لديك بالفعل إحدى هذه الأدوات مثبتة، فيجب أن تكون قادرًا على البدء والتشغيل في غضون بضع دقائق. أما إن لم تكن مثبّتة، فيجب أن تتوقع قضاء حوالي ساعة في تثبيتها وإعدادها. | ||
| سطر 24: | سطر 24: | ||
cd AwesomeProject | cd AwesomeProject | ||
| − | npm start # | + | npm start # expo start يمكنك أيضًا استخدام |
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 32: | سطر 32: | ||
cd AwesomeProject | cd AwesomeProject | ||
| − | yarn start # | + | yarn start # expo start يمكنك أيضًا استخدام |
| − | </syntaxhighlight>وهذا سيؤدي إلى | + | </syntaxhighlight>وهذا سيؤدي إلى تشغيل خادم تطوير لك. |
=== تشغيل تطبيق React Native الخاص بك === | === تشغيل تطبيق React Native الخاص بك === | ||
| − | ثبّت تطبيق [https://expo.io/ Expo] | + | ثبّت تطبيق عميل [https://expo.io/ Expo] على هاتف iOS أو Android واتصل بنفس الشبكة اللاسلكية التي يتصل بها حاسوبك. استخدم تطبيق Expo لمسح رمز QR من جهازك الطرفي لفتح مشروعك على نظام Android. أما على نظام iOS، فاستخدم ماسح رمز QR المُدمَج في تطبيق الكاميرا. |
==== تعديل تطبيقك ==== | ==== تعديل تطبيقك ==== | ||
| − | لنعدّل التطبيق بعد تشغيله بنجاح. افتح <code>App.js</code> في المحرّر الذي تختاره وعدّل بعض الأسطر، ثم يجب إعادة تحميل التطبيق تلقائيًا بمجرد حفظ التغييرات. | + | لنعدّل التطبيق بعد تشغيله بنجاح. افتح ملف <code>App.js</code> في المحرّر الذي تختاره وعدّل بعض الأسطر، ثم يجب إعادة تحميل التطبيق تلقائيًا بمجرد حفظ التغييرات. |
| − | '''تهانينا!''' لقد نجحت في تشغيل وتعديل تطبيق React Native الخاص بك | + | '''تهانينا!''' لقد نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك. |
=== ماذا بعد؟ === | === ماذا بعد؟ === | ||
| − | يحتوي Expo أيضًا على [https://docs.expo.io/ توثيق] يمكنك الرجوع إليه | + | يحتوي Expo أيضًا على [https://docs.expo.io/ توثيق] يمكنك الرجوع إليه إن كانت لديك أسئلة خاصة بهذه الأداة، ويمكنك أيضًا طلب المساعدة في [https://forums.expo.io/ منتديات Expo]. تساعدك هذه الأدوات على البدء بسرعة، ولكن يجب أن تقرأ عن [https://docs.expo.io/introduction/why-not-expo/?redirected قيود Expo]، قبل الالتزام ببناء تطبيقك باستخدام Expo CLI. |
| − | إذا كانت لديك مشكلة مع Expo، فيرجى معرفة ما إذا كانت | + | إذا كانت لديك مشكلة مع Expo، فيرجى معرفة ما إذا كانت مشكلتك موجودة بالفعل قبل إنشاء مشكلة جديدة: |
* [https://github.com/expo/expo-cli/issues مشاكل Expo CLI] | * [https://github.com/expo/expo-cli/issues مشاكل Expo CLI] | ||
* أو [https://github.com/expo/expo/issues مشاكل Expo] (للقضايا المتعلقة بعميل Expo أو SDK). | * أو [https://github.com/expo/expo/issues مشاكل Expo] (للقضايا المتعلقة بعميل Expo أو SDK). | ||
| − | إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع | + | إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع الصفحة [[ReactNative/getting started|مدخل إلى React Native]]. |
==== تشغيل تطبيقك على محاكي أو جهاز افتراضي ==== | ==== تشغيل تطبيقك على محاكي أو جهاز افتراضي ==== | ||
| − | يتيح لك Expo CLI تشغيل تطبيق React Native الخاص بك على جهاز حقيقي دون إعداد بيئة تطوير. | + | يتيح لك Expo CLI تشغيل تطبيق React Native الخاص بك على جهاز حقيقي دون إعداد بيئة تطوير. إن أردت تشغيل تطبيقك على محاكي iOS أو جهاز Android افتراضي، فيمكنك الانتقال إلى التعليمات الموجودة في فقرة "بداية سريعة إلى React Native Expo CLI" لمعرفة كيفية تثبيت Xcode أو إعداد بيئة تطوير Android. |
| − | ثم يمكنك تشغيل التطبيق الخاص بك على جهاز Android الافتراضي عن طريق تشغيل | + | ثم يمكنك تشغيل التطبيق الخاص بك على جهاز Android الافتراضي عن طريق تشغيل الأمر <code>npm run android</code>، أو على محاكي iOS عن طريق تشغيل الأمر <code>npm run ios</code> (على نظام تشغيل macOS فقط). |
==== مجموعة تحذيرات ==== | ==== مجموعة تحذيرات ==== | ||
| − | بما أنك لا تنشئ أي شيفرة أصيلة عند استخدام Expo لإنشاء مشروع، فلا يمكن تضمين وحدات أصيلة مخصَّصة | + | بما أنك لا تنشئ أي شيفرة أصيلة عند استخدام Expo لإنشاء مشروع، فلا يمكن تضمين وحدات أصيلة مخصَّصة باستثناء واجهات برمجة تطبيقات React Native والمكوّنات المتوفرة في تطبيق عميل Expo. |
| − | إن علمت أنك ستحتاج في النهاية إلى تضمين شيفرتك الأصيلة، فإن Expo لا يزال وسيلة جيدة للبدء، وستحتاج في هذه الحالة إلى "الإخراج" في النهاية لإنشاء بنياتك الأصيلة. إن نفّذت عملية الإخراج، فستكون تعليمات فقرة "بداية سريعة إلى React Native CLI" مطلوبة لمتابعة العمل في مشروعك. | + | إن علمت أنك ستحتاج في النهاية إلى تضمين شيفرتك الأصيلة، فإن Expo لا يزال وسيلة جيدة للبدء، وستحتاج في هذه الحالة إلى "[https://docs.expo.io/workflow/customizing/?redirected الإخراج eject]" في النهاية لإنشاء بنياتك الأصيلة. إن نفّذت عملية الإخراج، فستكون تعليمات فقرة "بداية سريعة إلى React Native CLI" مطلوبة لمتابعة العمل في مشروعك. |
| − | يشكّل Expo CLI مشروعك لاستخدام أحدث إصدار من إطار عمل React Native والذي يدعمه تطبيق عميل Expo. يكتسب تطبيق عميل Expo دعمًا لإصدار React Native معين بعد حوالي أسبوع من إطلاق إصدار مستقر من React Native. | + | يشكّل Expo CLI مشروعك لاستخدام أحدث إصدار من إطار عمل React Native والذي يدعمه تطبيق عميل Expo. يكتسب تطبيق عميل Expo دعمًا لإصدار React Native معين بعد حوالي أسبوع من إطلاق إصدار مستقر من React Native. يمكنك التحقق من [https://docs.expo.io/versions/latest/?redirected هذا المستند] لمعرفة الإصدارات المدعومة |
إن دمجتَ React Native في مشروع قائم، فستحتاج إلى تخطي Expo CLI والانتقال مباشرةً إلى إعداد بيئة البناء الأصيلة. انتقل إلى فقرة "بداية سريعة إلى React Native CLI" للحصول على إرشادات حول إعداد بيئة بناء أصيلة لإطار عمل React Native. | إن دمجتَ React Native في مشروع قائم، فستحتاج إلى تخطي Expo CLI والانتقال مباشرةً إلى إعداد بيئة البناء الأصيلة. انتقل إلى فقرة "بداية سريعة إلى React Native CLI" للحصول على إرشادات حول إعداد بيئة بناء أصيلة لإطار عمل React Native. | ||
=== بداية سريعة إلى React Native CLI === | === بداية سريعة إلى React Native CLI === | ||
| − | اتبع التعليمات التالية إذا | + | اتبع التعليمات التالية إذا رغبت في إنشاء شيفرة أصيلة في مشروعك. إن دمجت إطار عمل React Native في تطبيق قائم على سبيل المثال، أو إذا أجريت عملية "إخراج" من Expo، فستحتاج إلى هذا القسم. |
| − | تختلف التعليمات قليلًا اعتمادًا على نظام تشغيل التطوير لديك، وعلى رغبتك البدء في التطوير لنظام التشغيل iOS أو Android. إن أردت التطوير لكل من Android و iOS، فلا بأس بذلك، إذ يمكنك اختيار نظام لتبدأ به، نظرًا لأن الإعداد مختلف قليلًا. | + | تختلف التعليمات قليلًا اعتمادًا على نظام تشغيل التطوير لديك، وعلى رغبتك في البدء في التطوير لنظام التشغيل iOS أو Android. إن أردت التطوير لكل من Android و iOS، فلا بأس بذلك، إذ يمكنك اختيار نظام لتبدأ به، نظرًا لأن الإعداد مختلف قليلًا. |
=== نظام تشغيل التطوير macOS ونظام التشغيل المُستهدَف Android === | === نظام تشغيل التطوير macOS ونظام التشغيل المُستهدَف Android === | ||
| سطر 89: | سطر 89: | ||
===== بيئة تطوير Android ===== | ===== بيئة تطوير Android ===== | ||
| − | قد يكون إعداد بيئة التطوير مملًا إلى حد ما إذا كنت جديدًا في تطوير Android. أما إذا كنت معتادًا بالفعل على تطوير Android، فهناك بعض الأشياء التي قد تحتاج إلى إعدادها. تأكد من اتباع الخطوات التالية بعناية في كلتا الحالتين: | + | قد يكون إعداد بيئة التطوير مملًا إلى حد ما إذا كنت جديدًا في تطوير تطبيقات Android. أما إذا كنت معتادًا بالفعل على تطوير تطبيقات Android، فهناك بعض الأشياء التي قد تحتاج إلى إعدادها. تأكد من اتباع الخطوات التالية بعناية في كلتا الحالتين: |
'''1. ثبّت Android Studio''' | '''1. ثبّت Android Studio''' | ||
| سطر 105: | سطر 105: | ||
'''2. ثبّت Android SDK''' | '''2. ثبّت Android SDK''' | ||
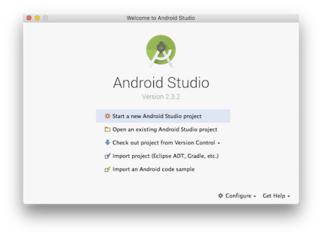
| − | + | يثبِّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكنّ بناء تطبيق React Native بشيفرة أصيلة يتطلب <code>Android 10 (Q)</code> SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager". | |
[[ملف:1GettingStartedAndroidStudioWelcomeMacOS.png|بديل=Getting Started Android Studio Welcome MacOS|مركز|تصغير|322x322بك]] | [[ملف:1GettingStartedAndroidStudioWelcomeMacOS.png|بديل=Getting Started Android Studio Welcome MacOS|مركز|تصغير|322x322بك]] | ||
| − | <blockquote>يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: | + | <blockquote>يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع الموجود بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: |
* <code>Android SDK Platform 29</code> | * <code>Android SDK Platform 29</code> | ||
* <code>Intel x86 Atom_64 System Image</code> أو <code>Google APIs Intel x86 Atom System Image</code> | * <code>Intel x86 Atom_64 System Image</code> أو <code>Google APIs Intel x86 Atom System Image</code> | ||
| − | ثم اختر التبويب "SDK Tools" وحدّد المربع بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد <code>29.0.2</code> وتحديد "Android SDK Command-line Tools (latest)". | + | ثم اختر التبويب "SDK Tools" وحدّد المربع بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد الخيار <code>29.0.2</code> وتحديد "Android SDK Command-line Tools (latest)". |
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به. | أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به. | ||
| سطر 126: | سطر 126: | ||
export PATH=$PATH:$ANDROID_HOME/tools/bin | export PATH=$PATH:$ANDROID_HOME/tools/bin | ||
export PATH=$PATH:$ANDROID_HOME/platform-tools | export PATH=$PATH:$ANDROID_HOME/platform-tools | ||
| − | </syntaxhighlight><blockquote><code>bash_profile.</code> | + | </syntaxhighlight><blockquote><code>bash_profile.</code> مخصَّص للصدفة <code>bash.</code> ، وإن استخدمت صدفة shell أخرى، فستحتاج إلى تعديل ملف الإعداد المناسب الخاص بها.</blockquote>اكتب <code>source $HOME /.bash_profile</code> في <code>bash</code> أو <code>source $HOME/.zprofile</code> لتحميل الإعداد في صدفتك الحالية. تحقق من ضبط ANDROID_HOME عن طريق تشغيل الأمر <code>echo $ANDROID_HOME</code> ، وتحقق من إضافة الأدلة المناسبة إلى مسارك عن طريق تشغيل الأمر <code>echo $PATH</code>.<blockquote>يرجى التأكد من استخدام مسار Android SDK الصحيح. يمكنك العثور على موقع SDK الفعلي في مربع حوار "تفضيلات" Android Studio ، ضمن المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote> |
===== واجهة سطر أوامر React Native ===== | ===== واجهة سطر أوامر React Native ===== | ||
| − | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، | + | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام الأمر <code><npx react-native <command</code>. |
==== إنشاء تطبيق جديد ==== | ==== إنشاء تطبيق جديد ==== | ||
| − | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب | + | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.</blockquote>يحتوي إطار عمل React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة <code>npx</code>، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject | npx react-native init AwesomeProject | ||
| − | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا " | + | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة [[ReactNative/integration with existing apps|الدمج مع تطبيقات قائمة في React Native]]). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل [https://github.com/infinitered/ignite Ignite CLI]. |
| − | ===== استخدام إصدار أو قالب محدَّد ( | + | ===== استخدام إصدار أو قالب محدَّد (خطوة اختيارية) ===== |
| − | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام | + | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط <code>version--</code>:<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject --version X.XX.X | npx react-native init AwesomeProject --version X.XX.X | ||
</syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | </syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | ||
| سطر 147: | سطر 147: | ||
===== التجهيز باستخدام جهاز حقيقي ===== | ===== التجهيز باستخدام جهاز حقيقي ===== | ||
| − | إن كان لديك جهاز Android حقيقي، فيمكنك استخدامه للتطوير بدلًا من جهاز AVD عن طريق توصيله بحاسوبك باستخدام وصلة USB واتباع التعليمات الواردة في صفحة [[ReactNative/running on device|تشغيل التطبيق على جهاز في React Native]]. | + | إن كان لديك جهاز Android حقيقي، فيمكنك استخدامه للتطوير بدلًا من جهاز افتراضي AVD عن طريق توصيله بحاسوبك باستخدام وصلة USB واتباع التعليمات الواردة في صفحة [[ReactNative/running on device|تشغيل التطبيق على جهاز في React Native]]. |
===== التجهيز باستخدام جهاز افتراضي ===== | ===== التجهيز باستخدام جهاز افتراضي ===== | ||
| − | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة | + | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح مدير "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي: |
[[ملف:icon.png|مركز|تصغير]] | [[ملف:icon.png|مركز|تصغير]] | ||
| − | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29. | + | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image. |
| − | انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي | + | انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي لتشغيله، ثم انتقل إلى الخطوة التالية. |
==== تشغيل تطبيق React Native الخاص بك ==== | ==== تشغيل تطبيق React Native الخاص بك ==== | ||
| سطر 161: | سطر 161: | ||
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ||
| − | ابدأ Metro من خلال تشغيل <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> | + | ابدأ Metro من خلال تشغيل الأمر <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> |
npx react-native start | npx react-native start | ||
| − | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled جافاسكريبت على عكس لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> | + | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> |
===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ||
| − | شغّل مجمّع Metro | + | شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:<syntaxhighlight lang="bash"> |
npx react-native run-android | npx react-native run-android | ||
</syntaxhighlight>إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير. | </syntaxhighlight>إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير. | ||
| سطر 175: | سطر 175: | ||
لنعدّل التطبيق بعد تشغيله بنجاح. | لنعدّل التطبيق بعد تشغيله بنجاح. | ||
| − | * افتح <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. | + | * افتح الملف <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. |
اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>⌘M</code>) لترى تغييراتك. | اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>⌘M</code>) لترى تغييراتك. | ||
| سطر 198: | سطر 198: | ||
===== Xcode ===== | ===== Xcode ===== | ||
| − | أسهل طريقة لتثبيت Xcode هي من خلال | + | أسهل طريقة لتثبيت Xcode هي من خلال المتجر [https://apps.apple.com/us/app/xcode/id497799835?mt=12 Mac App Store]. سيؤدي تثبيت Xcode أيضًا إلى تثبيت المحاكي iOS Simulator وجميع الأدوات اللازمة لإنشاء تطبيق iOS الخاص بك. |
إذا ثبّتَ Xcode على نظامك، فتأكد من أنه الإصدار 10 أو أحدث. | إذا ثبّتَ Xcode على نظامك، فتأكد من أنه الإصدار 10 أو أحدث. | ||
| سطر 204: | سطر 204: | ||
===== أدوات سطر الأوامر ===== | ===== أدوات سطر الأوامر ===== | ||
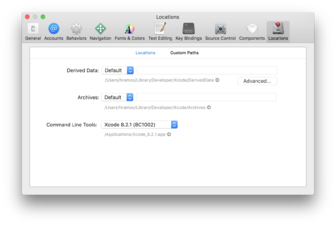
ستحتاج أيضًا إلى تثبيت أدوات سطر أوامر Xcode. افتح Xcode، ثم اختر "...Preferences" من قائمة Xcode. انتقل إلى نافذة Locations وثبّت الأدوات عن طريق تحديد أحدث إصدار في قائمة أدوات سطر الأوامر. | ستحتاج أيضًا إلى تثبيت أدوات سطر أوامر Xcode. افتح Xcode، ثم اختر "...Preferences" من قائمة Xcode. انتقل إلى نافذة Locations وثبّت الأدوات عن طريق تحديد أحدث إصدار في قائمة أدوات سطر الأوامر. | ||
| − | [[ملف:1GettingStartedXcodeCommandLineTools.png|بديل=Getting Started Xcode Command Line Tools|مركز|تصغير| | + | [[ملف:1GettingStartedXcodeCommandLineTools.png|بديل=Getting Started Xcode Command Line Tools|مركز|تصغير|336x336px]] |
===== تثبيت محاكي iOS في Xcode ===== | ===== تثبيت محاكي iOS في Xcode ===== | ||
| سطر 210: | سطر 210: | ||
===== CocoaPods ===== | ===== CocoaPods ===== | ||
| − | بُني [https://cocoapods.org/ CocoaPods] باستخدام لغة Ruby وسيكون قابلًا للتثبيت باستخدام Ruby الافتراضية المتاحة على نظام macOS. يمكنك استخدام مدير Ruby Version، لكننا نوصي باستخدام Ruby | + | بُني [https://cocoapods.org/ CocoaPods] باستخدام لغة [[Ruby]] وسيكون قابلًا للتثبيت باستخدام لغة Ruby الافتراضية المتاحة على نظام macOS. يمكنك استخدام مدير إصدارات Ruby Version، لكننا نوصي باستخدام لغة Ruby المعيارية المتاحة على نظام macOS. |
| − | يتطلب استخدام تثبيت Ruby | + | يتطلب استخدام تثبيت لغة Ruby الافتراضية استخدام <code>sudo</code> عند تثبيت الجواهر gems. (هذه مشكلة تتعلق فقط بمدة تثبيت الجوهرة gem).<syntaxhighlight lang="bash"> |
sudo gem install cocoapods | sudo gem install cocoapods | ||
| − | </syntaxhighlight>يرجى | + | </syntaxhighlight>يرجى الاطلاع على [https://guides.cocoapods.org/using/getting-started.html دليل بدء استخدام CocoaPods] لمزيد من المعلومات. |
===== واجهة سطر أوامر React Native ===== | ===== واجهة سطر أوامر React Native ===== | ||
| − | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، | + | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI وتنفيذه في وقت تشغيل الأمر باستخدام <code><npx react-native <command</code>. |
==== إنشاء تطبيق جديد ==== | ==== إنشاء تطبيق جديد ==== | ||
| − | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب | + | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.</blockquote>يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة <code>npx</code>، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject | npx react-native init AwesomeProject | ||
| − | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا " | + | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم iOS إلى مشروع React Native قائم (اطّلع على صفحة [[ReactNative/integration with existing apps|الدمج مع تطبيقات قائمة في React Native]]). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل [https://github.com/infinitered/ignite Ignite CLI]. |
| − | ===== استخدام إصدار أو قالب محدَّد ( | + | ===== استخدام إصدار أو قالب محدَّد (خطوة اختيارية) ===== |
| − | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام | + | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط <code>version--</code>:<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject --version X.XX.X | npx react-native init AwesomeProject --version X.XX.X | ||
</syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | </syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | ||
npx react-native init AwesomeTSProject --template react-native-template-typescript | npx react-native init AwesomeTSProject --template react-native-template-typescript | ||
| − | </syntaxhighlight><blockquote>'''ملاحظة:''' إذا فشل الأمر السابق، فقد يكون لديك إصدار قديم من <code>react-native</code> أو <code>react-native-cli</code> مثبَّت عالميًا على حاسوبك. جرّب إلغاء تثبيت cli ثم | + | </syntaxhighlight><blockquote>'''ملاحظة:''' إذا فشل الأمر السابق، فقد يكون لديك إصدار قديم من <code>react-native</code> أو <code>react-native-cli</code> مثبَّت عالميًا على حاسوبك. جرّب إلغاء تثبيت cli ثم شغّله باستخدام <code>npx</code>.</blockquote> |
==== تشغيل تطبيق React Native الخاص بك ==== | ==== تشغيل تطبيق React Native الخاص بك ==== | ||
| سطر 236: | سطر 236: | ||
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ||
| − | ابدأ Metro من خلال تشغيل <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> | + | ابدأ Metro من خلال تشغيل الأمر <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> |
npx react-native start | npx react-native start | ||
| − | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled جافاسكريبت على عكس لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> | + | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> |
===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ||
| − | شغّل مجمّع Metro | + | شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:<syntaxhighlight lang="bash"> |
npx react-native run-ios | npx react-native run-ios | ||
</syntaxhighlight>يُفترَض أن ترى تطبيقك الجديد قيد التشغيل في محاكي iOS بعد وقت قصير. | </syntaxhighlight>يُفترَض أن ترى تطبيقك الجديد قيد التشغيل في محاكي iOS بعد وقت قصير. | ||
| سطر 248: | سطر 248: | ||
| − | + | يُعَد الأمر <code>npx react-native run-ios</code> أحد طرق تشغيل تطبيقك، ويمكنك أيضًا تشغيله مباشرةً ضمن Xcode.<blockquote>إن لم تتمكن من تشغيله، فراجع صفحة [[ReactNative/troubleshooting|استكشاف الأخطاء وإصلاحها في React Native]].</blockquote> | |
===== تشغيل تطبيقك على جهاز ===== | ===== تشغيل تطبيقك على جهاز ===== | ||
| سطر 256: | سطر 256: | ||
لنعدّل تطبيقك بعد أن شغّلته بنجاح. | لنعدّل تطبيقك بعد أن شغّلته بنجاح. | ||
| − | * افتح <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. | + | * افتح الملف <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. |
| − | * اضغط على <code>R⌘</code> في | + | * اضغط على <code>R⌘</code> في محاكي iOS لإعادة تحميل التطبيق وشاهد التغييرات. |
'''تهانينا!''' نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك. | '''تهانينا!''' نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك. | ||
| سطر 303: | سطر 303: | ||
'''2. ثبّت Android SDK''' | '''2. ثبّت Android SDK''' | ||
| − | يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب <code>Android 10 (Q)</code> SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager". | + | يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب <code>Android 10 (Q)</code> SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager". |
[[ملف:GettingStartedAndroidStudioWelcomeWindows1.png|بديل=Getting Started Android Studio Welcome Windows|مركز|تصغير]] | [[ملف:GettingStartedAndroidStudioWelcomeWindows1.png|بديل=Getting Started Android Studio Welcome Windows|مركز|تصغير]] | ||
| − | <blockquote>يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: | + | <blockquote>يمكن أيضًا العثور على مدير SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع الموجود بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: |
*<code>Android SDK Platform 29</code> | *<code>Android SDK Platform 29</code> | ||
*<code>Intel x86 Atom_64 System Image</code> أو <code>Google APIs Intel x86 Atom System Image</code> | *<code>Intel x86 Atom_64 System Image</code> أو <code>Google APIs Intel x86 Atom System Image</code> | ||
| − | ثم اختر التبويب "SDK Tools" وحدّد المربع بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد <code>29.0.2</code> وتحديد "Android SDK Command-line Tools (latest)". | + | ثم اختر التبويب "SDK Tools" وحدّد المربع الموجود بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد <code>29.0.2</code> وتحديد "Android SDK Command-line Tools (latest)". |
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به. | أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به. | ||
| سطر 318: | سطر 318: | ||
تتطلب أدوات React Native إعداد بعض متغيرات البيئة من أجل إنشاء تطبيقات ذات شيفرة أصيلة. | تتطلب أدوات React Native إعداد بعض متغيرات البيئة من أجل إنشاء تطبيقات ذات شيفرة أصيلة. | ||
| − | # افتح لوحة | + | # افتح لوحة التحكم '''Windows Control Panel'''. |
# انقر على حسابات المستخدمين '''User Accounts'''، ثم انقر على '''User Accounts''' مرة أخرى. | # انقر على حسابات المستخدمين '''User Accounts'''، ثم انقر على '''User Accounts''' مرة أخرى. | ||
# انقر على تغيير متغيرات بيئتي '''Change my environment variables'''. | # انقر على تغيير متغيرات بيئتي '''Change my environment variables'''. | ||
# انقر على جديد '''...New''' لإنشاء متغير مستخدم <code>ANDROID_HOME</code> جديد يشير إلى المسار إلى Android SDK الخاص بك: | # انقر على جديد '''...New''' لإنشاء متغير مستخدم <code>ANDROID_HOME</code> جديد يشير إلى المسار إلى Android SDK الخاص بك: | ||
| − | [[ملف:UserVariable.png|بديل=User Variable|مركز|تصغير| | + | [[ملف:UserVariable.png|بديل=User Variable|مركز|تصغير|350x350px]] |
يثبَّت SDK افتراضيًا في الموقع التالي:<syntaxhighlight lang="bash"> | يثبَّت SDK افتراضيًا في الموقع التالي:<syntaxhighlight lang="bash"> | ||
%LOCALAPPDATA%\Android\Sdk | %LOCALAPPDATA%\Android\Sdk | ||
| سطر 330: | سطر 330: | ||
افتح نافذة موجّه أوامر Command Prompt جديدة للتأكد من تحميل متغير البيئة الجديد قبل المتابعة إلى الخطوة التالية. | افتح نافذة موجّه أوامر Command Prompt جديدة للتأكد من تحميل متغير البيئة الجديد قبل المتابعة إلى الخطوة التالية. | ||
| − | # افتح واجهة | + | # افتح واجهة باورشِل powershell |
# انسخ والصق '''\:Get-ChildItem -Path Env''' في باورشل | # انسخ والصق '''\:Get-ChildItem -Path Env''' في باورشل | ||
# تحقق من إضافة ANDROID_HOME | # تحقق من إضافة ANDROID_HOME | ||
| سطر 336: | سطر 336: | ||
'''4. أضف platform-tools إلى المسار''' | '''4. أضف platform-tools إلى المسار''' | ||
| − | # افتح لوحة | + | # افتح لوحة التحكم '''Windows Control Panel'''. |
# انقر على حسابات المستخدمين '''User Accounts'''، ثم انقر على حسابات المستخدمين '''User Accounts''' مرة أخرى. | # انقر على حسابات المستخدمين '''User Accounts'''، ثم انقر على حسابات المستخدمين '''User Accounts''' مرة أخرى. | ||
# انقر على تغيير متغيرات بيئتي '''Change my environment variables'''. | # انقر على تغيير متغيرات بيئتي '''Change my environment variables'''. | ||
| سطر 348: | سطر 348: | ||
===== واجهة سطر أوامر React Native ===== | ===== واجهة سطر أوامر React Native ===== | ||
| − | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، | + | يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام الأمر <code><npx react-native <command</code>. |
==== إنشاء تطبيق جديد ==== | ==== إنشاء تطبيق جديد ==== | ||
| − | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب | + | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.</blockquote>يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة <code>npx</code>، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject | npx react-native init AwesomeProject | ||
| − | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا " | + | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة [[ReactNative/integration with existing apps|الدمج مع تطبيقات قائمة في React Native]]). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل [https://github.com/infinitered/ignite Ignite CLI]. |
| − | ===== استخدام إصدار أو قالب محدَّد ( | + | ===== استخدام إصدار أو قالب محدَّد (خطوة اختيارية) ===== |
| − | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام | + | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط <code>version--</code>:<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject --version X.XX.X | npx react-native init AwesomeProject --version X.XX.X | ||
</syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | </syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | ||
| سطر 370: | سطر 370: | ||
التجهيز باستخدام جهاز افتراضي | التجهيز باستخدام جهاز افتراضي | ||
| − | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة | + | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي: |
[[ملف:icon.png|مركز|تصغير]] | [[ملف:icon.png|مركز|تصغير]] | ||
| − | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29.<blockquote>إن لم يكن لديك HAXM مثبتًا، فانقر على "Install HAXM" أو اتبع [https://github.com/intel/haxm/wiki/Installation-Instructions-on-Windows هذه الإرشادات] لإعداده، ثم ارجع إلى مدير AVD Manager.</blockquote>انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية. | + | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image.<blockquote>إن لم يكن لديك HAXM مثبتًا، فانقر على "Install HAXM" أو اتبع [https://github.com/intel/haxm/wiki/Installation-Instructions-on-Windows هذه الإرشادات] لإعداده، ثم ارجع إلى مدير AVD Manager.</blockquote>انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية. |
==== تشغيل تطبيق React Native الخاص بك ==== | ==== تشغيل تطبيق React Native الخاص بك ==== | ||
| سطر 381: | سطر 381: | ||
ابدأ Metro من خلال تشغيل <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> | ابدأ Metro من خلال تشغيل <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> | ||
npx react-native start | npx react-native start | ||
| − | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled جافاسكريبت على عكس لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> | + | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> |
===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ||
| سطر 393: | سطر 393: | ||
لنعدّل التطبيق بعد تشغيله بنجاح. | لنعدّل التطبيق بعد تشغيله بنجاح. | ||
| − | * افتح <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. | + | * افتح الملف <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. |
اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>Ctrl + M</code>) لترى تغييراتك. | اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>Ctrl + M</code>) لترى تغييراتك. | ||
| سطر 405: | سطر 405: | ||
==== '''غير مدعوم''' ==== | ==== '''غير مدعوم''' ==== | ||
| − | يجب استخدام جهاز Mac لإنشاء مشاريع ذات شيفرة أصيلة لنظام iOS. يمكنك متابعة بداية سريعة إلى Expo CLI لمعرفة كيفية إنشاء تطبيقك باستخدام Expo بدلًا من ذلك. | + | يجب استخدام جهاز Mac لإنشاء مشاريع ذات شيفرة أصيلة لنظام iOS. يمكنك متابعة الخطوات الموجودة في فقرة بداية سريعة إلى Expo CLI لمعرفة كيفية إنشاء تطبيقك باستخدام Expo بدلًا من ذلك. |
=== نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف Android === | === نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف Android === | ||
| سطر 437: | سطر 437: | ||
'''2. ثبّت Android SDK''' | '''2. ثبّت Android SDK''' | ||
| − | يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب <code>Android 10 (Q)</code> SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager". | + | يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب <code>Android 10 (Q)</code> SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager". |
<blockquote>يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: | <blockquote>يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote>اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة <code>Android 10 (Q)</code> ووسّعها، ثم تأكد من تحديد العناصر التالية: | ||
| سطر 457: | سطر 457: | ||
export PATH=$PATH:$ANDROID_HOME/tools/bin | export PATH=$PATH:$ANDROID_HOME/tools/bin | ||
export PATH=$PATH:$ANDROID_HOME/platform-tools | export PATH=$PATH:$ANDROID_HOME/platform-tools | ||
| − | </syntaxhighlight><blockquote><code>bash_profile.</code> | + | </syntaxhighlight><blockquote><code>bash_profile.</code> مخصَّص للصدفة <code>bash.</code> . إن استخدمت صدفة shell أخرى، فستحتاج إلى تعديل ملف الإعداد المناسب الخاص بها.</blockquote>اكتب <code>source $HOME /.bash_profile</code> في الصدفة <code>bash</code> أو <code>source $HOME/.zprofile</code> لتحميل الإعداد في صدفتك الحالية. تحقّق من ضبط ANDROID_HOME عن طريق تشغيل <code>echo $ANDROID_HOME</code> ، وتحقق من إضافة الأدلة المناسبة إلى مسارك عن طريق تشغيل الأمر <code>echo $PATH</code>.<blockquote>يرجى التأكد من استخدام مسار Android SDK الصحيح. يمكنك العثور على موقع SDK الفعلي في مربع حوار "تفضيلات" Android Studio ، ضمن المسار Appearance & Behavior ثم System Settings ثم Android SDK.</blockquote> |
===== Watchman ===== | ===== Watchman ===== | ||
| − | اتبع [https://facebook.github.io/watchman/docs/install.html دليل تثبيت Watchman] لتصريف وتثبيت Watchman من المصدر.<blockquote>[https://facebook.github.io/watchman/docs/install.html Watchman] هي أداة من Facebook لمشاهدة التغييرات في نظام الملفات. يوصى بشدة | + | اتبع [https://facebook.github.io/watchman/docs/install.html دليل تثبيت Watchman] لتصريف وتثبيت Watchman من المصدر.<blockquote>[https://facebook.github.io/watchman/docs/install.html Watchman] هي أداة من Facebook لمشاهدة التغييرات في نظام الملفات. يوصى بشدة بتثبيتها للحصول على أداء أفضل وتوافق متزايد في حالات معينة، أي قد تتمكن من تجاوز المشكلة دون تثبيت Watchman، ولكن قد تختلف مدة حل المشكلة، لذلك فقد يؤدي تثبيت هذه الأداة الآن إلى تدافيك الصداع لاحقًا.</blockquote> |
===== واجهة سطر أوامر React Native ===== | ===== واجهة سطر أوامر React Native ===== | ||
| − | يحتوي React Native على واجهة سطر أوامر | + | يحتوي React Native على واجهة سطر أوامر مضمَّنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة <code>npx</code> بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام <code><npx react-native <command</code>. |
==== إنشاء تطبيق جديد ==== | ==== إنشاء تطبيق جديد ==== | ||
| − | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب | + | <blockquote>إذا ثبّتَ مسبقًا حزمة <code>react-native-cli</code> العالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.</blockquote>يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة <code>npx</code>، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject | npx react-native init AwesomeProject | ||
| − | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا " | + | </syntaxhighlight>هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة [[ReactNative/integration with existing apps|الدمج مع تطبيقات قائمة في React Native]]). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل [https://github.com/infinitered/ignite Ignite CLI]. |
| − | ===== استخدام إصدار أو قالب محدَّد ( | + | ===== استخدام إصدار أو قالب محدَّد (خطوة اختيارية) ===== |
| − | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام | + | إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط <code>version--</code>:<syntaxhighlight lang="bash"> |
npx react-native init AwesomeProject --version X.XX.X | npx react-native init AwesomeProject --version X.XX.X | ||
</syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | </syntaxhighlight>يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط <code>template--</code>:<syntaxhighlight lang="bash"> | ||
| سطر 484: | سطر 484: | ||
===== التجهيز باستخدام جهاز افتراضي ===== | ===== التجهيز باستخدام جهاز افتراضي ===== | ||
| − | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة | + | إن استخدمت Android Studio لفتح الملف <code>AwesomeProject/android/.</code>، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي: |
[[ملف:icon.png|مركز|تصغير]] | [[ملف:icon.png|مركز|تصغير]] | ||
| − | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29.<blockquote>نوصي بإعداد تسريع [https://developer.android.com/studio/run/emulator-acceleration.html#vm-linux VM acceleration] على نظامك لتحسين الأداء. ارجع إلى AVD Manager بعد الانتهاء من هذه التعليمات.</blockquote>انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية. | + | إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى [https://developer.android.com/studio/run/managing-avds.html إنشاء جهاز AVD جديد]. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image.<blockquote>نوصي بإعداد تسريع [https://developer.android.com/studio/run/emulator-acceleration.html#vm-linux VM acceleration] على نظامك لتحسين الأداء. ارجع إلى مدير AVD Manager بعد الانتهاء من هذه التعليمات.</blockquote>انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية. |
==== تشغيل تطبيق React Native الخاص بك ==== | ==== تشغيل تطبيق React Native الخاص بك ==== | ||
| سطر 493: | سطر 493: | ||
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على [https://facebook.github.io/metro/docs/concepts/ توثيق Metro]). | ||
| − | ابدأ Metro من خلال تشغيل <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> | + | ابدأ Metro من خلال تشغيل الأمر <code>npx react-native start</code> ضمن مجلد مشروع React Native الخاص بك:<syntaxhighlight lang="bash"> |
npx react-native start | npx react-native start | ||
| − | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled جافاسكريبت على عكس لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> | + | </syntaxhighlight>يشغّل الأمر <code>react-native start</code> مجمَّع Metro Bundler.<blockquote>إن استخدمت مدير الحزم Yarn، فيمكنك استخدام <code>yarn</code> بدلاً من <code>npx</code> عند تشغيل أوامر React Native داخل مشروع قائم.</blockquote><blockquote>إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.</blockquote> |
===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ===== الخطوة الثانية: ابدأ بتشغيل تطبيقك ===== | ||
| − | شغّل مجمّع Metro | + | شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:<syntaxhighlight lang="bash"> |
npx react-native run-android | npx react-native run-android | ||
</syntaxhighlight>إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير. | </syntaxhighlight>إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير. | ||
| سطر 507: | سطر 507: | ||
لنعدّل التطبيق بعد تشغيله بنجاح. | لنعدّل التطبيق بعد تشغيله بنجاح. | ||
| − | * افتح <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. | + | * افتح الملف <code>App.js</code> في محرر النصوص الذي تختاره وعدّل بعض الأسطر. |
اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>Ctrl + M</code>) لترى تغييراتك. | اضغط على المفتاح <code>R</code> مرتين أو اختر <code>Reload</code> من قائمة المطور Developer Menu (<code>Ctrl + M</code>) لترى تغييراتك. | ||
| سطر 514: | سطر 514: | ||
==== ماذا بعد؟ ==== | ==== ماذا بعد؟ ==== | ||
| − | + | إن أردت إضافة شيفرة React Native الجديدة إلى تطبيق قائم، فراجع [[ReactNative/integration with existing apps|دليل الدمج]]. | |
=== نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف iOS === | === نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف iOS === | ||
| سطر 522: | سطر 522: | ||
إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع صفحة [[ReactNative/getting started|مدخل إلى React Native]]. | إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع صفحة [[ReactNative/getting started|مدخل إلى React Native]]. | ||
| + | |||
| + | == مصادر == | ||
| + | |||
| + | * [https://reactnative.dev/docs/environment-setup صفحة Setting up the development environment في توثيق React Native الرسمي.] | ||
مراجعة 14:04، 5 يونيو 2021
إعداد بيئة التطوير في React Native
ستساعدك هذه الصفحة في تثبيت وبناء أول تطبيق React Native خاص بك.
إن كنت جديدًا في مجال تطوير تطبيقات الجوّال، فإن أسهل طريقة للبدء هي استخدام الأداة Expo CLI، حيث Expo هو عبارة عن مجموعة من الأدوات المبنيّة حول إطار عمل React Native. يحتوي Expo على العديد من الميزات، ولكن الميزة التي نحتاجها حاليًا هي أنه يمكّنك من كتابة تطبيق React Native في غضون دقائق، حيث ستحتاج فقط إلى إصدار حديث من Node.js وجوّال أو محاكي emulator. إن أردت تجربة React Native مباشرة في متصفح الويب الخاص بك قبل تثبيت أي أدوات، فيمكنك تجربة Snack.
أما إذا كنت على دراية بتطوير تطبيقات الجوال، فقد ترغب في استخدام React Native CLI الذي يتطلب بيئة Xcode أو Android Studio للبدء. إن كان لديك بالفعل إحدى هذه الأدوات مثبتة، فيجب أن تكون قادرًا على البدء والتشغيل في غضون بضع دقائق. أما إن لم تكن مثبّتة، فيجب أن تتوقع قضاء حوالي ساعة في تثبيتها وإعدادها.
بداية سريعة إلى Expo CLI
بافتراض أن لديك النسخة Node 12 LTS أو الأعلى مثبّتة، فيمكنك استخدام الأداة npm لتثبيت الأداة المساعدة لسطر أوامر Expo CLI كما يلي:
- في npm:
npm install -g expo-cli
- في Yarn:
yarn global add expo-cli
ثم شغّل الأوامر التالية لإنشاء مشروع React Native جديد يسمى "AwesomeProject":
- في npm:
expo init AwesomeProject
cd AwesomeProject
npm start # expo start يمكنك أيضًا استخدام
- في Yarn:
expo init AwesomeProject
cd AwesomeProject
yarn start # expo start يمكنك أيضًا استخدام
وهذا سيؤدي إلى تشغيل خادم تطوير لك.
تشغيل تطبيق React Native الخاص بك
ثبّت تطبيق عميل Expo على هاتف iOS أو Android واتصل بنفس الشبكة اللاسلكية التي يتصل بها حاسوبك. استخدم تطبيق Expo لمسح رمز QR من جهازك الطرفي لفتح مشروعك على نظام Android. أما على نظام iOS، فاستخدم ماسح رمز QR المُدمَج في تطبيق الكاميرا.
تعديل تطبيقك
لنعدّل التطبيق بعد تشغيله بنجاح. افتح ملف App.js في المحرّر الذي تختاره وعدّل بعض الأسطر، ثم يجب إعادة تحميل التطبيق تلقائيًا بمجرد حفظ التغييرات.
تهانينا! لقد نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك.
ماذا بعد؟
يحتوي Expo أيضًا على توثيق يمكنك الرجوع إليه إن كانت لديك أسئلة خاصة بهذه الأداة، ويمكنك أيضًا طلب المساعدة في منتديات Expo. تساعدك هذه الأدوات على البدء بسرعة، ولكن يجب أن تقرأ عن قيود Expo، قبل الالتزام ببناء تطبيقك باستخدام Expo CLI.
إذا كانت لديك مشكلة مع Expo، فيرجى معرفة ما إذا كانت مشكلتك موجودة بالفعل قبل إنشاء مشكلة جديدة:
- مشاكل Expo CLI
- أو مشاكل Expo (للقضايا المتعلقة بعميل Expo أو SDK).
إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع الصفحة مدخل إلى React Native.
تشغيل تطبيقك على محاكي أو جهاز افتراضي
يتيح لك Expo CLI تشغيل تطبيق React Native الخاص بك على جهاز حقيقي دون إعداد بيئة تطوير. إن أردت تشغيل تطبيقك على محاكي iOS أو جهاز Android افتراضي، فيمكنك الانتقال إلى التعليمات الموجودة في فقرة "بداية سريعة إلى React Native Expo CLI" لمعرفة كيفية تثبيت Xcode أو إعداد بيئة تطوير Android.
ثم يمكنك تشغيل التطبيق الخاص بك على جهاز Android الافتراضي عن طريق تشغيل الأمر npm run android، أو على محاكي iOS عن طريق تشغيل الأمر npm run ios (على نظام تشغيل macOS فقط).
مجموعة تحذيرات
بما أنك لا تنشئ أي شيفرة أصيلة عند استخدام Expo لإنشاء مشروع، فلا يمكن تضمين وحدات أصيلة مخصَّصة باستثناء واجهات برمجة تطبيقات React Native والمكوّنات المتوفرة في تطبيق عميل Expo.
إن علمت أنك ستحتاج في النهاية إلى تضمين شيفرتك الأصيلة، فإن Expo لا يزال وسيلة جيدة للبدء، وستحتاج في هذه الحالة إلى "الإخراج eject" في النهاية لإنشاء بنياتك الأصيلة. إن نفّذت عملية الإخراج، فستكون تعليمات فقرة "بداية سريعة إلى React Native CLI" مطلوبة لمتابعة العمل في مشروعك.
يشكّل Expo CLI مشروعك لاستخدام أحدث إصدار من إطار عمل React Native والذي يدعمه تطبيق عميل Expo. يكتسب تطبيق عميل Expo دعمًا لإصدار React Native معين بعد حوالي أسبوع من إطلاق إصدار مستقر من React Native. يمكنك التحقق من هذا المستند لمعرفة الإصدارات المدعومة
إن دمجتَ React Native في مشروع قائم، فستحتاج إلى تخطي Expo CLI والانتقال مباشرةً إلى إعداد بيئة البناء الأصيلة. انتقل إلى فقرة "بداية سريعة إلى React Native CLI" للحصول على إرشادات حول إعداد بيئة بناء أصيلة لإطار عمل React Native.
بداية سريعة إلى React Native CLI
اتبع التعليمات التالية إذا رغبت في إنشاء شيفرة أصيلة في مشروعك. إن دمجت إطار عمل React Native في تطبيق قائم على سبيل المثال، أو إذا أجريت عملية "إخراج" من Expo، فستحتاج إلى هذا القسم.
تختلف التعليمات قليلًا اعتمادًا على نظام تشغيل التطوير لديك، وعلى رغبتك في البدء في التطوير لنظام التشغيل iOS أو Android. إن أردت التطوير لكل من Android و iOS، فلا بأس بذلك، إذ يمكنك اختيار نظام لتبدأ به، نظرًا لأن الإعداد مختلف قليلًا.
نظام تشغيل التطوير macOS ونظام التشغيل المُستهدَف Android
تثبيت الاعتماديات
ستحتاج إلى Node و Watchman وواجهة سطر أوامر React Native و JDK و Android Studio. يمكنك استخدام أي محرر من اختيارك لتطوير تطبيقك، لكنك ستحتاج إلى تثبيت Android Studio لإعداد الأدوات اللازمة لإنشاء تطبيق React Native لنظام Android.
Node و Watchman
نوصي بتثبيت Node و Watchman باستخدام Homebrew. شغّل الأوامر التالية في الطرفية Terminal بعد تثبيت Homebrew:
brew install node
brew install watchman
إذا ثبّتَ Node على نظامك ، فتأكد من أن الإصدار هو Node 12 أو أحدث. Watchman هي أداة من Facebook لمشاهدة التغييرات في نظام الملفات، ويوصى بشدة بتثبيتها للحصول على أداء أفضل.
أدوات تطوير جافا
نوصي بتثبيت JDK باستخدام Homebrew. شغّل الأوامر التالية في الطرفية Terminal بعد تثبيت Homebrew:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8
إذا ثبّت JDK على نظامك، فتأكد من أنه الإصدار JDK 8 أو أحدث.
بيئة تطوير Android
قد يكون إعداد بيئة التطوير مملًا إلى حد ما إذا كنت جديدًا في تطوير تطبيقات Android. أما إذا كنت معتادًا بالفعل على تطوير تطبيقات Android، فهناك بعض الأشياء التي قد تحتاج إلى إعدادها. تأكد من اتباع الخطوات التالية بعناية في كلتا الحالتين:
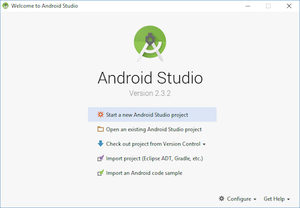
1. ثبّت Android Studio
نزّل وثبّت Android Studio. تأكّد من تحديد المربعات المجاورة لجميع العناصر التالية أثناء استخدام معالج تثبيت Android Studio:
Android SDK
Android SDK Platform
Android Virtual Device
ثم انقر فوق "Next" لتثبيت كل هذه المكونات.
إذا كانت خانات الاختيار غير مفعَّلة، فستتاح لك فرصة تثبيت هذه المكونات لاحقًا.
انتقل إلى الخطوة التالية بعد انتهاء الإعداد وعرض شاشة الترحيب.
2. ثبّت Android SDK
يثبِّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكنّ بناء تطبيق React Native بشيفرة أصيلة يتطلب Android 10 (Q) SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager".
يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.
اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع الموجود بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة Android 10 (Q) ووسّعها، ثم تأكد من تحديد العناصر التالية:
Android SDK Platform 29Intel x86 Atom_64 System ImageأوGoogle APIs Intel x86 Atom System Image
ثم اختر التبويب "SDK Tools" وحدّد المربع بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد الخيار 29.0.2 وتحديد "Android SDK Command-line Tools (latest)".
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به.
3. إعداد متغير البيئة ANDROID_HOME
تتطلب أدوات React Native إعداد بعض متغيرات البيئة من أجل إنشاء تطبيقات ذات شيفرة أصيلة.
أضف الأسطر التالية إلى ملف الإعداد HOME/.bash_profile$ أو HOME/.bashrc$ (إذا استخدمت zsh، فملف الإعداد هو zprofile./~ أو zshrc./~):
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
bash_profile.مخصَّص للصدفةbash.، وإن استخدمت صدفة shell أخرى، فستحتاج إلى تعديل ملف الإعداد المناسب الخاص بها.
اكتب source $HOME /.bash_profile في bash أو source $HOME/.zprofile لتحميل الإعداد في صدفتك الحالية. تحقق من ضبط ANDROID_HOME عن طريق تشغيل الأمر echo $ANDROID_HOME ، وتحقق من إضافة الأدلة المناسبة إلى مسارك عن طريق تشغيل الأمر echo $PATH.
يرجى التأكد من استخدام مسار Android SDK الصحيح. يمكنك العثور على موقع SDK الفعلي في مربع حوار "تفضيلات" Android Studio ، ضمن المسار Appearance & Behavior ثم System Settings ثم Android SDK.
واجهة سطر أوامر React Native
يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة npx بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام الأمر <npx react-native <command.
إنشاء تطبيق جديد
إذا ثبّتَ مسبقًا حزمة
react-native-cliالعالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.
يحتوي إطار عمل React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة npx، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":
npx react-native init AwesomeProject
هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة الدمج مع تطبيقات قائمة في React Native). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل Ignite CLI.
استخدام إصدار أو قالب محدَّد (خطوة اختيارية)
إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط version--:
npx react-native init AwesomeProject --version X.XX.X
يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط template--:
npx react-native init AwesomeTSProject --template react-native-template-typescript
تجهيز جهاز Android
ستحتاج إلى جهاز Android لتشغيل تطبيق React Native Android. يمكن أن يكون هذا الجهاز إما جهاز Android حقيقي، أو يمكنك استخدام جهاز Android افتراضي الذي يسمح بمحاكاة جهاز Android على حاسوبك. ستحتاج إلى تجهيز الجهاز لتشغيل تطبيقات Android للتطوير في كلتا الحالتين.
التجهيز باستخدام جهاز حقيقي
إن كان لديك جهاز Android حقيقي، فيمكنك استخدامه للتطوير بدلًا من جهاز افتراضي AVD عن طريق توصيله بحاسوبك باستخدام وصلة USB واتباع التعليمات الواردة في صفحة تشغيل التطبيق على جهاز في React Native.
التجهيز باستخدام جهاز افتراضي
إن استخدمت Android Studio لفتح الملف AwesomeProject/android/.، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح مدير "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي:
إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى إنشاء جهاز AVD جديد. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image.
انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي لتشغيله، ثم انتقل إلى الخطوة التالية.
تشغيل تطبيق React Native الخاص بك
الخطوة الأولى: بدء Metro
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على توثيق Metro).
ابدأ Metro من خلال تشغيل الأمر npx react-native start ضمن مجلد مشروع React Native الخاص بك:
npx react-native start
يشغّل الأمر react-native start مجمَّع Metro Bundler.
إن استخدمت مدير الحزم Yarn، فيمكنك استخدام
yarnبدلاً منnpxعند تشغيل أوامر React Native داخل مشروع قائم.
إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.
الخطوة الثانية: ابدأ بتشغيل تطبيقك
شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:
npx react-native run-android
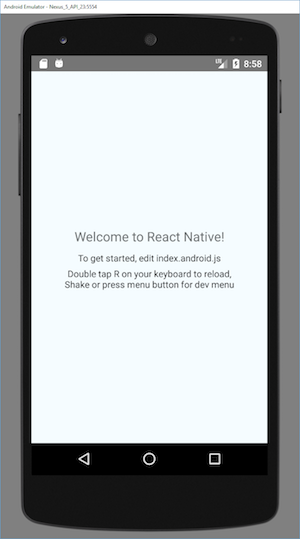
إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير.
يُعَد الأمر npx react-native run-android أحد طرق تشغيل تطبيقك، ويمكنك أيضًا تشغيله مباشرةً ضمن Android Studio.
إن لم تتمكن من تشغيله، فراجع صفحة استكشاف الأخطاء وإصلاحها في React Native.
تعديل تطبيقك
لنعدّل التطبيق بعد تشغيله بنجاح.
- افتح الملف
App.jsفي محرر النصوص الذي تختاره وعدّل بعض الأسطر.
اضغط على المفتاح R مرتين أو اختر Reload من قائمة المطور Developer Menu (⌘M) لترى تغييراتك.
تهانينا! نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك.
ماذا بعد؟
إذا أردت إضافة شيفرة React Native الجديدة إلى تطبيق قائم، فراجع دليل الدمج.
نظام تشغيل التطوير macOS ونظام التشغيل المُستهدَف iOS
تثبيت الاعتماديات
ستحتاج إلى Node و Watchman وواجهة سطر أوامر React Native و Xcode و CocoaPods.
يمكنك استخدام أي محرر من اختيارك لتطوير تطبيقك، لكنك ستحتاج إلى تثبيت Xcode من أجل إعداد الأدوات اللازمة لإنشاء تطبيق React Native لنظام iOS.
Node و Watchman
نوصي بتثبيت Node و Watchman باستخدام Homebrew. شغّل الأوامر التالية في الطرفية Terminal بعد تثبيت Homebrew:
brew install node
brew install watchman
إذا ثبّتَ Node على نظامك ، فتأكد من أن الإصدار هو Node 12 أو أحدث. Watchman هي أداة من Facebook لمشاهدة التغييرات في نظام الملفات، ويوصى بشدة بتثبيتها للحصول على أداء أفضل.
Xcode
أسهل طريقة لتثبيت Xcode هي من خلال المتجر Mac App Store. سيؤدي تثبيت Xcode أيضًا إلى تثبيت المحاكي iOS Simulator وجميع الأدوات اللازمة لإنشاء تطبيق iOS الخاص بك.
إذا ثبّتَ Xcode على نظامك، فتأكد من أنه الإصدار 10 أو أحدث.
أدوات سطر الأوامر
ستحتاج أيضًا إلى تثبيت أدوات سطر أوامر Xcode. افتح Xcode، ثم اختر "...Preferences" من قائمة Xcode. انتقل إلى نافذة Locations وثبّت الأدوات عن طريق تحديد أحدث إصدار في قائمة أدوات سطر الأوامر.
تثبيت محاكي iOS في Xcode
افتح Xcode ثم Preferences... وحدّد تبويب Components لتثبيت المحاكي simulator. اختر المحاكي الذي له الإصدار المقابل من iOS الذي ترغب في استخدامه.
CocoaPods
بُني CocoaPods باستخدام لغة Ruby وسيكون قابلًا للتثبيت باستخدام لغة Ruby الافتراضية المتاحة على نظام macOS. يمكنك استخدام مدير إصدارات Ruby Version، لكننا نوصي باستخدام لغة Ruby المعيارية المتاحة على نظام macOS.
يتطلب استخدام تثبيت لغة Ruby الافتراضية استخدام sudo عند تثبيت الجواهر gems. (هذه مشكلة تتعلق فقط بمدة تثبيت الجوهرة gem).
sudo gem install cocoapods
يرجى الاطلاع على دليل بدء استخدام CocoaPods لمزيد من المعلومات.
واجهة سطر أوامر React Native
يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة npx بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI وتنفيذه في وقت تشغيل الأمر باستخدام <npx react-native <command.
إنشاء تطبيق جديد
إذا ثبّتَ مسبقًا حزمة
react-native-cliالعالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.
يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة npx، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":
npx react-native init AwesomeProject
هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم iOS إلى مشروع React Native قائم (اطّلع على صفحة الدمج مع تطبيقات قائمة في React Native). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل Ignite CLI.
استخدام إصدار أو قالب محدَّد (خطوة اختيارية)
إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط version--:
npx react-native init AwesomeProject --version X.XX.X
يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط template--:
npx react-native init AwesomeTSProject --template react-native-template-typescript
ملاحظة: إذا فشل الأمر السابق، فقد يكون لديك إصدار قديم من
react-nativeأوreact-native-cliمثبَّت عالميًا على حاسوبك. جرّب إلغاء تثبيت cli ثم شغّله باستخدامnpx.
تشغيل تطبيق React Native الخاص بك
الخطوة الأولى: بدء Metro
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على توثيق Metro).
ابدأ Metro من خلال تشغيل الأمر npx react-native start ضمن مجلد مشروع React Native الخاص بك:
npx react-native start
يشغّل الأمر react-native start مجمَّع Metro Bundler.
إن استخدمت مدير الحزم Yarn، فيمكنك استخدام
yarnبدلاً منnpxعند تشغيل أوامر React Native داخل مشروع قائم.
إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.
الخطوة الثانية: ابدأ بتشغيل تطبيقك
شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:
npx react-native run-ios
يُفترَض أن ترى تطبيقك الجديد قيد التشغيل في محاكي iOS بعد وقت قصير.
يُعَد الأمر npx react-native run-ios أحد طرق تشغيل تطبيقك، ويمكنك أيضًا تشغيله مباشرةً ضمن Xcode.
إن لم تتمكن من تشغيله، فراجع صفحة استكشاف الأخطاء وإصلاحها في React Native.
تشغيل تطبيقك على جهاز
سيشغّل الأمر أعلاه تطبيقك تلقائيًا على المحاكي iOS Simulator افتراضيًا، ولكن إن رغبت في تشغيل التطبيق على جهاز iOS حقيقي، فيرجى اتباع التعليمات الواردة في صفحة تشغيل التطبيق على جهاز في React Native.
تعديل تطبيقك
لنعدّل تطبيقك بعد أن شغّلته بنجاح.
- افتح الملف
App.jsفي محرر النصوص الذي تختاره وعدّل بعض الأسطر. - اضغط على
R⌘في محاكي iOS لإعادة تحميل التطبيق وشاهد التغييرات.
تهانينا! نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك.
ماذا بعد؟
إذا أردت إضافة شيفرة React Native الجديدة إلى تطبيق قائم، فراجع دليل الدمج.
نظام تشغيل التطوير Windows ونظام التشغيل المُستهدَف Android
تثبيت الاعتماديات
ستحتاج إلى Node وواجهة سطر أوامر React Native و JDK و Android Studio.
يمكنك استخدام أي محرر من اختيارك لتطوير تطبيقك، ولكنك ستحتاج إلى تثبيت Android Studio لإعداد الأدوات اللازمة لإنشاء تطبيق React Native لنظام Android.
Node و JDK
نوصي بتثبيت Node عبر Chocolatey، وهو مدير حزم شهير لنظام Windows.
إذا أردت أن تكون قادرًا على التبديل بين إصدارات Node المختلفة، فقد ترغب في تثبيت Node باستخدام nvm-windows، وهو مدير إصدارات Node لنظام Windows.
يتطلب React Native أيضًا Java SE Development Kit (JDK)، والتي يمكن تثبيتها باستخدام Chocolatey أيضًا.
افتح موجه الأوامر المسؤول Administrator Command Prompt (انقر بزر الفأرة الأيمن فوق موجه الأوامر Command Prompt وحدد "تشغيل كمسؤول Run as Administrator") ، ثم شغّل الأمر التالي:
choco install -y nodejs.install openjdk8
إذا ثبّت Node على نظامك بالفعل، فتأكد من أنه الأصدار Node 12 أو الأحدث منه، وإن كان لديك بالفعل JDK على نظامك، فتأكد من أنه الإصدار 8 أو الأحدث منه.
يمكنك العثور على خيارات تثبيت إضافية في صفحة تنزيلات Node.
إذا استخدمت أحدث إصدار من Java Development Kit، فستحتاج إلى تغيير إصدار Gradle لمشروعك حتى يتمكن من التعرف على JDK، إذ يمكنك عمل ذلك عن طريق الانتقال إلى:
{project root folder}\android\gradle\wrapper\gradle-wrapper.properties
وتغيير قيمة distributionUrl لترقية إصدار Gradle. يمكنك الاطلاع على أحدث إصدارات Gradle.
بيئة تطوير Android
قد يكون إعداد بيئة التطوير مملًا إلى حد ما إذا كنت جديدًا في تطوير Android. أما إذا كنت معتادًا بالفعل على تطوير Android، فهناك بعض الأشياء التي قد تحتاج إلى إعدادها. تأكد من اتباع الخطوات التالية بعناية في كلتا الحالتين:
1. ثبّت Android Studio
نزّل وثبّت Android Studio. تأكّد من تحديد المربعات المجاورة لجميع العناصر التالية أثناء استخدام معالج تثبيت Android Studio:
Android SDK
Android SDK Platform
Android Virtual Device
Performance (Intel ® HAXM)إن لم تستخدم Hyper-V (تعرّف على المزيد حول AMD أو Hyper-V)
ثم انقر فوق "Next" لتثبيت كل هذه المكونات.
إذا كانت خانات الاختيار غير مفعَّلة، فستتاح لك فرصة تثبيت هذه المكونات لاحقًا.
انتقل إلى الخطوة التالية بعد انتهاء الإعداد وعرض شاشة الترحيب.
2. ثبّت Android SDK
يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب Android 10 (Q) SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager".
يمكن أيضًا العثور على مدير SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.
اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع الموجود بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة Android 10 (Q) ووسّعها، ثم تأكد من تحديد العناصر التالية:
Android SDK Platform 29Intel x86 Atom_64 System ImageأوGoogle APIs Intel x86 Atom System Image
ثم اختر التبويب "SDK Tools" وحدّد المربع الموجود بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد 29.0.2 وتحديد "Android SDK Command-line Tools (latest)".
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به.
3. إعداد متغير البيئة ANDROID_HOME
تتطلب أدوات React Native إعداد بعض متغيرات البيئة من أجل إنشاء تطبيقات ذات شيفرة أصيلة.
- افتح لوحة التحكم Windows Control Panel.
- انقر على حسابات المستخدمين User Accounts، ثم انقر على User Accounts مرة أخرى.
- انقر على تغيير متغيرات بيئتي Change my environment variables.
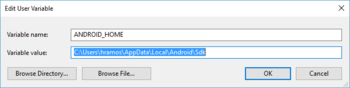
- انقر على جديد ...New لإنشاء متغير مستخدم
ANDROID_HOMEجديد يشير إلى المسار إلى Android SDK الخاص بك:
يثبَّت SDK افتراضيًا في الموقع التالي:
%LOCALAPPDATA%\Android\Sdk
يمكنك العثور على موقع SDK الحقيقي في مربع حوار "Settings" في Android Studio ، ضمن المسار Appearance & Behavior ثم System Settings ثم Android SDK.
افتح نافذة موجّه أوامر Command Prompt جديدة للتأكد من تحميل متغير البيئة الجديد قبل المتابعة إلى الخطوة التالية.
- افتح واجهة باورشِل powershell
- انسخ والصق \:Get-ChildItem -Path Env في باورشل
- تحقق من إضافة ANDROID_HOME
4. أضف platform-tools إلى المسار
- افتح لوحة التحكم Windows Control Panel.
- انقر على حسابات المستخدمين User Accounts، ثم انقر على حسابات المستخدمين User Accounts مرة أخرى.
- انقر على تغيير متغيرات بيئتي Change my environment variables.
- حدّد متغير المسار Path.
- انقر على تعديل Edit.
- انقر فوق جديد New وأضف المسار إلى platform-tools ضمن القائمة.
الموقع الافتراضي لهذا المجلد هو:
%LOCALAPPDATA%\Android\Sdk\platform-tools
واجهة سطر أوامر React Native
يحتوي React Native على واجهة سطر أوامر مضمنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة npx بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام الأمر <npx react-native <command.
إنشاء تطبيق جديد
إذا ثبّتَ مسبقًا حزمة
react-native-cliالعالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.
يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة npx، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":
npx react-native init AwesomeProject
هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة الدمج مع تطبيقات قائمة في React Native). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل Ignite CLI.
استخدام إصدار أو قالب محدَّد (خطوة اختيارية)
إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط version--:
npx react-native init AwesomeProject --version X.XX.X
يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط template--:
npx react-native init AwesomeTSProject --template react-native-template-typescript
تجهيز جهاز Android
ستحتاج إلى جهاز Android لتشغيل تطبيق React Native Android. يمكن أن يكون هذا الجهاز إما جهاز Android حقيقي، أو يمكنك استخدام جهاز Android افتراضي الذي يسمح بمحاكاة جهاز Android على حاسوبك. ستحتاج إلى تجهيز الجهاز لتشغيل تطبيقات Android للتطوير في كلتا الحالتين.
التجهيز باستخدام جهاز حقيقي
إن كان لديك جهاز Android حقيقي، فيمكنك استخدامه للتطوير بدلًا من جهاز AVD عن طريق توصيله بحاسوبك باستخدام وصلة USB واتباع التعليمات الواردة في صفحة تشغيل التطبيق على جهاز في React Native.
التجهيز باستخدام جهاز افتراضي
إن استخدمت Android Studio لفتح الملف AwesomeProject/android/.، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي:
إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى إنشاء جهاز AVD جديد. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image.
إن لم يكن لديك HAXM مثبتًا، فانقر على "Install HAXM" أو اتبع هذه الإرشادات لإعداده، ثم ارجع إلى مدير AVD Manager.
انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية.
تشغيل تطبيق React Native الخاص بك
الخطوة الأولى: بدء Metro
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على توثيق Metro).
ابدأ Metro من خلال تشغيل npx react-native start ضمن مجلد مشروع React Native الخاص بك:
npx react-native start
يشغّل الأمر react-native start مجمَّع Metro Bundler.
إن استخدمت مدير الحزم Yarn، فيمكنك استخدام
yarnبدلاً منnpxعند تشغيل أوامر React Native داخل مشروع قائم.
إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.
الخطوة الثانية: ابدأ بتشغيل تطبيقك
شغّل مجمّع Metro يعمل في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:
npx react-native run-android
إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير.
يُعَد الأمر npx react-native run-android أحد طرق تشغيل تطبيقك، ويمكنك أيضًا تشغيله مباشرةً ضمن Android Studio.
إن لم تتمكن من تشغيله، فراجع صفحة استكشاف الأخطاء وإصلاحها في React Native.
تعديل تطبيقك
لنعدّل التطبيق بعد تشغيله بنجاح.
- افتح الملف
App.jsفي محرر النصوص الذي تختاره وعدّل بعض الأسطر.
اضغط على المفتاح R مرتين أو اختر Reload من قائمة المطور Developer Menu (Ctrl + M) لترى تغييراتك.
تهانينا! نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك.
ماذا بعد؟
إذا أردت إضافة شيفرة React Native الجديدة إلى تطبيق قائم، فراجع دليل الدمج.
نظام تشغيل التطوير Windows ونظام التشغيل المُستهدَف iOS
غير مدعوم
يجب استخدام جهاز Mac لإنشاء مشاريع ذات شيفرة أصيلة لنظام iOS. يمكنك متابعة الخطوات الموجودة في فقرة بداية سريعة إلى Expo CLI لمعرفة كيفية إنشاء تطبيقك باستخدام Expo بدلًا من ذلك.
نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف Android
تثبيت الاعتماديات
ستحتاج إلى Node وواجهة سطر أوامر React Native و JDK و Android Studio.
يمكنك استخدام أي محرر من اختيارك لتطوير تطبيقك، ولكنك ستحتاج إلى تثبيت Android Studio لإعداد الأدوات اللازمة لإنشاء تطبيق React Native لنظام Android.
Node
اتبع إرشادات التثبيت الخاصة بتوزيعة Linux لديك لتثبيت الإصدار Node 12 أو الإصدار الأحدث منه.
أدوات تطوير جافا Java Development Kit
يتطلب React Native الإصدار رقم 8 على الأقل من Java SE Development Kit (JDK). يمكنك تنزيل OpenJDK وتثبيته من AcceptOpenJDK أو من حزمة النظام، ويمكنك أيضًا تنزيل وتثبيت Oracle JDK 14 إذا رغبت في ذلك.
بيئة تطوير Android
قد يكون إعداد بيئة التطوير مملًا إلى حد ما إذا كنت جديدًا في تطوير Android. أما إذا كنت معتادًا بالفعل على تطوير Android، فهناك بعض الأشياء التي قد تحتاج إلى إعدادها. تأكد من اتباع الخطوات التالية بعناية في كلتا الحالتين:
1. ثبّت Android Studio
نزّل وثبّت Android Studio. تأكّد من تحديد المربعات المجاورة لجميع العناصر التالية أثناء استخدام معالج تثبيت Android Studio:
Android SDK
Android SDK Platform
Android Virtual Device
ثم انقر فوق "Next" لتثبيت كل هذه المكونات.
إذا كانت خانات الاختيار غير مفعَّلة، فستتاح لك فرصة تثبيت هذه المكونات لاحقًا.
انتقل إلى الخطوة التالية بعد انتهاء الإعداد وعرض شاشة الترحيب.
2. ثبّت Android SDK
يثبّت Android Studio أحدث إصدار من Android SDK افتراضيًا، ولكن بناء تطبيق React Native بشيفرة أصيلة يتطلب Android 10 (Q) SDK على وجه الخصوص. يمكن تثبيت Android SDK إضافية من خلال مدير SDK Manager في Android Studio، حيث يمكن تنفيذ ذلك من خلال فتح Android Studio، والنقر على الزر "Configure" ثم تحديد "SDK Manager".
يمكن أيضًا العثور على SDK Manager في مربع حوار "Preferences" في Android Studio، باتباع المسار Appearance & Behavior ثم System Settings ثم Android SDK.
اختر التبويب "SDK Platforms" في SDK Manager، ثم حدد المربع بجوار "Show Package Details" في الزاوية السفلية اليمنى. ابحث عن المدخلة Android 10 (Q) ووسّعها، ثم تأكد من تحديد العناصر التالية:
Android SDK Platform 29Intel x86 Atom_64 System ImageأوGoogle APIs Intel x86 Atom System Image
ثم اختر التبويب "SDK Tools" وحدّد المربع بجوار "Show Package Details" هنا أيضًا. ابحث عن المدخلة "Android SDK Build-Tools" ووسّعها، ثم تأكد من تحديد 29.0.2 وتحديد "Android SDK Command-line Tools (latest)".
أخيرًا، انقر على "Apply" لتنزيل وتثبيت Android SDK وأدوات البناء المتعلقة به.
3. إعداد متغير البيئة ANDROID_HOME
تتطلب أدوات React Native إعداد بعض متغيرات البيئة من أجل إنشاء تطبيقات ذات شيفرة أصيلة.
أضف الأسطر التالية إلى ملف الإعداد HOME/.bash_profile$ أو HOME/.bashrc$ (إذا استخدمت zsh، فملف الإعداد هو zprofile./~ أو zshrc./~):
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
bash_profile.مخصَّص للصدفةbash.. إن استخدمت صدفة shell أخرى، فستحتاج إلى تعديل ملف الإعداد المناسب الخاص بها.
اكتب source $HOME /.bash_profile في الصدفة bash أو source $HOME/.zprofile لتحميل الإعداد في صدفتك الحالية. تحقّق من ضبط ANDROID_HOME عن طريق تشغيل echo $ANDROID_HOME ، وتحقق من إضافة الأدلة المناسبة إلى مسارك عن طريق تشغيل الأمر echo $PATH.
يرجى التأكد من استخدام مسار Android SDK الصحيح. يمكنك العثور على موقع SDK الفعلي في مربع حوار "تفضيلات" Android Studio ، ضمن المسار Appearance & Behavior ثم System Settings ثم Android SDK.
Watchman
اتبع دليل تثبيت Watchman لتصريف وتثبيت Watchman من المصدر.
Watchman هي أداة من Facebook لمشاهدة التغييرات في نظام الملفات. يوصى بشدة بتثبيتها للحصول على أداء أفضل وتوافق متزايد في حالات معينة، أي قد تتمكن من تجاوز المشكلة دون تثبيت Watchman، ولكن قد تختلف مدة حل المشكلة، لذلك فقد يؤدي تثبيت هذه الأداة الآن إلى تدافيك الصداع لاحقًا.
واجهة سطر أوامر React Native
يحتوي React Native على واجهة سطر أوامر مضمَّنة به. نوصيك بالوصول إلى الإصدار الحالي في وقت التشغيل باستخدام الأداة npx بدلًا من تثبيت إصدار محدد من CLI وإدارته عالميًا، والتي تُنزَّل مع Node.js. سيُنزَّل الإصدار الحالي المستقر من CLI ويُنفَّذ في وقت تشغيل الأمر باستخدام <npx react-native <command.
إنشاء تطبيق جديد
إذا ثبّتَ مسبقًا حزمة
react-native-cliالعالمية، فيجب إزالتها لأنها قد تسبب مشاكلًا غير متوقعة.
يحتوي React Native على واجهة سطر أوامر مضمنة، والتي يمكنك استخدامها لإنشاء مشروع جديد، ويمكنك الوصول إليها دون تثبيت أي شيء عالميًا باستخدام الأداة npx، والتي تُنزَّل مع Node.js. لننشئ مشروع React Native جديد يسمى "AwesomeProject":
npx react-native init AwesomeProject
هذا ليس ضروريًا إذا دمجت React Native في تطبيق قائم، أو إذا "أُخرِجت" من Expo، أو إذا أضفت دعم Android إلى مشروع React Native قائم (اطّلع على صفحة الدمج مع تطبيقات قائمة في React Native). يمكنك أيضًا استخدام CLI كطرف خارجي لتهيئة تطبيق React Native مثل Ignite CLI.
استخدام إصدار أو قالب محدَّد (خطوة اختيارية)
إذا أردت بدء مشروع جديد بإصدار React Native محدد، فيمكنك استخدام الوسيط version--:
npx react-native init AwesomeProject --version X.XX.X
يمكنك أيضًا بدء مشروع بقالب React Native مخصَّص مثل TypeScript باستخدام الوسيط template--:
npx react-native init AwesomeTSProject --template react-native-template-typescript
تجهيز جهاز Android
ستحتاج إلى جهاز Android لتشغيل تطبيق React Native Android. يمكن أن يكون هذا الجهاز إما جهاز Android حقيقي، أو يمكنك استخدام جهاز Android افتراضي الذي يسمح بمحاكاة جهاز Android على حاسوبك. ستحتاج إلى تجهيز الجهاز لتشغيل تطبيقات Android للتطوير في كلتا الحالتين.
التجهيز باستخدام جهاز حقيقي
إن كان لديك جهاز Android حقيقي، فيمكنك استخدامه للتطوير بدلًا من جهاز AVD عن طريق توصيله بحاسوبك باستخدام وصلة USB واتباع التعليمات الواردة في صفحة تشغيل التطبيق على جهاز في React Native.
التجهيز باستخدام جهاز افتراضي
إن استخدمت Android Studio لفتح الملف AwesomeProject/android/.، فيمكنك مشاهدة قائمة بأجهزة Android الافتراضية المتاحة من خلال فتح "AVD Manager" ضمن Android Studio. ابحث عن أيقونة تشبه ما يلي:
إذا ثبّتَ مؤخرًا Android Studio، فستحتاج على الأرجح إلى إنشاء جهاز AVD جديد. حدّد "...Create Virtual Device"، ثم اختر أي هاتف من القائمة وانقر على "Next"، وبعد ذلك حدّد صورة Q API Level 29 image.
نوصي بإعداد تسريع VM acceleration على نظامك لتحسين الأداء. ارجع إلى مدير AVD Manager بعد الانتهاء من هذه التعليمات.
انقر فوق "Next" ثم "Finish" لإنشاء جهازك الافتراضي AVD. يجب الآن أن تكون قادرًا على النقر فوق زر المثلث الأخضر بجوار جهازك الافتراضي AVD لتشغيله، ثم انتقل إلى الخطوة التالية.
تشغيل تطبيق React Native الخاص بك
الخطوة الأولى: بدء Metro
ستحتاج أولًا إلى بدء Metro، وهو مجمّع JavaScript الذي يأتي مع React Native. يأخذ Metro ملفًا كدخل مع خيارات متنوعة، ويعيد ملف JavaScript يتضمن كل شيفرتك واعتمادياتها. (اطّلع على توثيق Metro).
ابدأ Metro من خلال تشغيل الأمر npx react-native start ضمن مجلد مشروع React Native الخاص بك:
npx react-native start
يشغّل الأمر react-native start مجمَّع Metro Bundler.
إن استخدمت مدير الحزم Yarn، فيمكنك استخدام
yarnبدلاً منnpxعند تشغيل أوامر React Native داخل مشروع قائم.
إذا كنت على دراية بتطوير الويب، فإن Metro يشبه إلى حد كبير الحزمة webpack لتطبيقات React Native. لا تُصرَّف compiled شيفرة جافاسكريبت على عكس شيفرة لغة Kotlin أو Java ، وكذلك لا يُصرَّف React Native أيضًا. ليس التجميع Bundling كالتصريف compiling، ولكنه يساعد في تحسين أداء بدء التشغيل وترجمة شيفرة JavaScript الخاصة بمنصة إلى شيفرة JavaScript مدعومة على نطاق واسع.
الخطوة الثانية: ابدأ بتشغيل تطبيقك
شغّل مجمّع Metro في طرفيته، ثم افتح طرفية جديدة داخل مجلد مشروع React Native الخاص بك. شغّل الأمر التالي:
npx react-native run-android
إذا جرى كل شيء بصورة صحيحة، فسترى تطبيقك الجديد قيد التشغيل في محاكي Android الخاص بك بعد وقت قصير.
يُعَد الأمر npx react-native run-android أحد طرق تشغيل تطبيقك، ويمكنك أيضًا تشغيله مباشرةً ضمن Android Studio.
إن لم تتمكن من تشغيله، فراجع صفحة استكشاف الأخطاء وإصلاحها في React Native.
تعديل تطبيقك
لنعدّل التطبيق بعد تشغيله بنجاح.
- افتح الملف
App.jsفي محرر النصوص الذي تختاره وعدّل بعض الأسطر.
اضغط على المفتاح R مرتين أو اختر Reload من قائمة المطور Developer Menu (Ctrl + M) لترى تغييراتك.
تهانينا! نجحت في تشغيل وتعديل تطبيق React Native الأول الخاص بك.
ماذا بعد؟
إن أردت إضافة شيفرة React Native الجديدة إلى تطبيق قائم، فراجع دليل الدمج.
نظام تشغيل التطوير Linux ونظام التشغيل المُستهدَف iOS
غير مدعوم
يجب استخدام جهاز Mac لإنشاء مشاريع ذات شيفرة أصيلة لنظام iOS. يمكنك متابعة بداية سريعة إلى Expo CLI لمعرفة كيفية إنشاء تطبيقك باستخدام Expo بدلًا من ذلك.
إن كنت مهتمًا بمعرفة المزيد عن React Native، فراجع صفحة مدخل إلى React Native.