الحقل tel
عناصر <input> ذات النوع tel تستخدم للسماح للمستخدمين بإدخال وتعديل رقم هاتف. وعلى النقيض من الحقل email والحقل url، فلن يتحقق المتصفح من مطابقة قيمة هذا الحقل لصيغةٍ معينةٍ قبل السماح بإرسال النموذج، وذلك لأنَّ صيغ أرقام الهواتف تختلف كثيرًا حول العالم.
<input type="tel" name="tel">
على الرغم من أنَّ وظيفة الحقل tel مماثلة تقريبًا لوظيفة الحقل text، إلا أنَّه يساعد في تسهيل عملية إدخال أرقام الهواتف في الهواتف المحمولة، إذ تُخصَّص لوحة المفاتيح لإدخال أرقام الهواتف؛ أضف إلى أنَّ استخدام نوع حقول خاص بأرقام الهواتف قد يساعد في التعامل معها برمجيًا.
إذا لم يكن المتصفح يدعم الحقل tel فسيستخدم المتصفح الحقل text الافتراضي.
الخاصية value
تحتوي الخاصية value في الحقل tel على سلسلة نصية (DOMString) التي تمثل المحتوى الحالي النصي الموجود في حقل الإدخال.
يمكن الحصول على قيمة هذه الخاصية باستخدام الخاصية HTMLInputElement.value عبر JavaScript:
let theText = myTelInput.value;
لا توجد شروط للتحقق من صحة هذا الحقل (راجع قسم «التحقق من الحقل» لمزيدٍ من التفاصيل)، يمكن أن تكون القيمة سلسلةً نصيةً أو قيمةً فارغةً.
استخدام حقل أرقام الهواتف
من الشائع طلب إدخال رقم الهاتف من المستخدم في صفحات الويب، وذلك عند التسجيل في بعض المواقع؛ لكن للأسف لا توجد صيغة واحدة يمكن توحيدها لجميع أرقام الهواتف.
لحسن الحظ، يمكنك إنشاء أنماط خاصة للتحقق من صحة الحقل كما سنذكر في الأقسام الآتية.
لوحة مفاتيح مخصصة
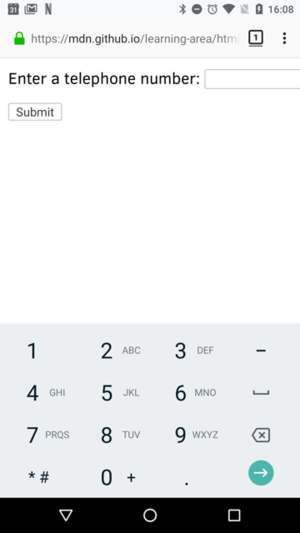
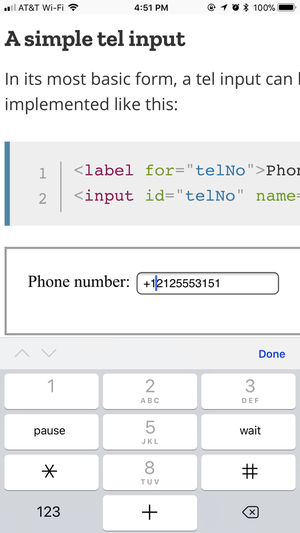
إحدى ميزات استخدام الحقل tel هو جعل متصفحات الهواتف تعرض لوحة مفاتيح خاصة لإدخال الأرقام؛ فعلى سبيل المثال، هذه صورة من نظام أندرويد و iOS:


حقل إدخال أرقام هواتف بسيط
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo">
</div>
<div>
<button>إرسال</button>
</div>
</form>
لا يوجد أي شيء غريب في الحقل السابق، فعند إرسال النموذج فسيرسل الحقل كما في "telNo=+963833859634".
ضبط المحتوى النائب
يمكنك توفير محتوى نائب (placeholder) داخل الحقل لتوفير تلمحية عن المحتوى الذي تريد من المستخدم إدخاله، وذلك باستعمال الخاصية placeholder. ألقِ نظرةً على المثال الآتي:
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo" placeholder="123-4567-8901">
</div>
<div>
<button>إرسال</button>
</div>
</form>
التحكم بحجم الحقل الفيزيائي
يمكن تعديل حجم الحقل باستخدام الخاصية size التي يمكنك عبرها تحديد عدد المحارف التي ستُعرَض في حقل الإدخال في وقتٍ واحد، مما يسمح بتحديد حجم العنصر بناءً على عدد الأحرف وليس على قياسٍ محدد بواحدة البكسل. فعلى سبيل المثال، الحقل الآتي عرضه يساوي 20 (محرفًا):
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo" size="20">
</div>
<div>
<button>إرسال</button>
</div>
</form>
توفير قائمة بالقيم المقترحة
يمكننا توفير قائمة بالقيم المقترحة التي يمكن للمستخدم اختيار إحداها عبر استخدام الخاصية list، وهذا لا يعني أنَّنا نجعل خيارات المستخدم محدودة، بل نقترح عليه قيمًا شائعةً.
الخاصية list تقبل مُعرِّف ID لعنصر <datalist> الذي يضم عنصر <option> أو أكثر، وكل عنصر <option> له الخاصية value التي ستُعرَض قيمتها على المستخدم كاقتراح.
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo" list="defaultTels">
<datalist id="defaultTels">
<option value="111-1111-1111">
<option value="122-2222-2222">
<option value="333-3333-3333">
<option value="344-4444-4444">
</datalist>
</div>
<div>
<button>إرسال</button>
</div>
</form>
التحقق من الحقل
عناصر <input> ذات النوع tel ليس فيها آلية للتحقق التلقائي من قيمة الحقل، ذلك لعدم وجود صيغة موحدة لأرقام الهواتف. لكن هنالك بعض الخيارات التي نستطيع عبرها التحكم بالحقل، والتي سنناقشها لاحقًا.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
جعل هذا الحقل مطلوبًا
يمكنك استخدام الخاصية required لجعل إدخال قيمة بالحقل هو أمرٌ إلزامي كي يستطيع المتصفح أن يُرسِل النموذج:
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo" required>
</div>
<div>
<button>إرسال</button>
</div>
</form>
وإذا حاول المستخدم إرسال النموذج دون إدخال معلومات في حقل النص فسيُظهِر المتصفح رسالة خطأ.
تحديد طول حقل الإدخال
يمكنك تحديد العدد الأدنى للمحارف التي يجب إدخالها باستخدام الخاصية minlength، وبشكلٍ مشابه يمكنك تحديد العدد الأقصى للمحارف التي يُسمَح بإدخالها باستخدام الخاصية maxlength.
يجب أن يكون رقم الهاتف المُدخَل في المثال الآتي 9 محارف على الأقل، و 14 محرفًا على الأكثر:
<form>
<div>
<label for="telNo">أدخل رقم الهاتف: </label>
<input type="tel" id="telNo" name="telNo" required
minlength="9" maxlength="14" size="20">
</div>
<div>
<button>إرسال</button>
</div>
</form>
إذا حاولتَ إرسال النموذج بأقل من 9 محارف فستظهر رسالة خطأ (تختلف باختلاف المتصفح)، ولن يسمح لك المتصفح بكتابة أكثر من 14 محرفًا.
ملاحظة: إذا حددت قيمةً للخاصية minlength لكنك لم تضبط الخاصية required، فسيعدّ الحقل صالحًا، لأن المستخدم ليس مجبرًا على تحديد قيمة.
تحديد نمط معيّن للمدخلات
يمكنك استخدام الخاصية pattern لتحديد تعبير نمطي الذي يجب أن يُطابِق المدخلات لكي تُعتبَر صالحة).
المثال الآتي يجبر المستخدم على إدخال رقم الهاتف بالصيغة xxx-xxx-xxxx:
<form>
<div>
<label for="telNo">أدخل رقم الهاتف بالصيغة xxx-xxx-xxxx: </label>
<input type="tel" id="telNo" name="telNo" required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
</div>
<div>
<button>إرسال</button>
</div>
</form>
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| مدعوم | مدعوم | مدعوم | مدعوم | 10.62 |